一、安装Node环境
1.下载地址:https://nodejs.org/en/ 安装过程——详细步骤
二、搭建Vue环境及创建vue项目
1、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
检查是否安装成功:输入 cnpm -v
2、全局安装vue-cli
输入:npm install -g @vue/cli 或 cnpm install -g @vue/cli
(cnpm 安装环境和依赖包会更快 推荐使用cnpm)
3、vue项目创建
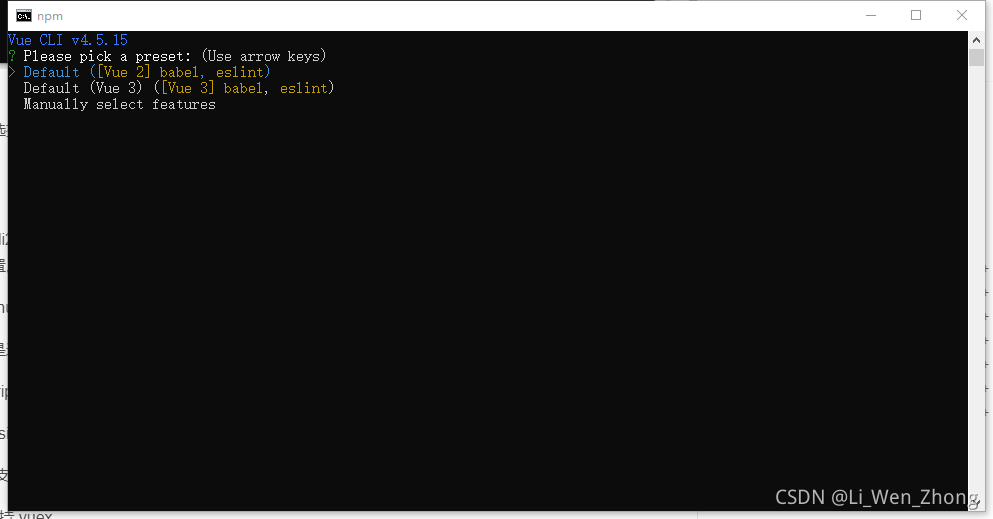
(方式一) 进入你要创建vue项目的目录下进行项目创建,输入:vue create ”项目名称“
我这里选择第一项 回车后直接初始化项目,也可以选择最后一项 Manually select features 自行选择配置
这里与cli2的运行方式不太一样 由 npm run dev 变成npm run serve ,当然这也可以设置,可以根据自己习惯配置。

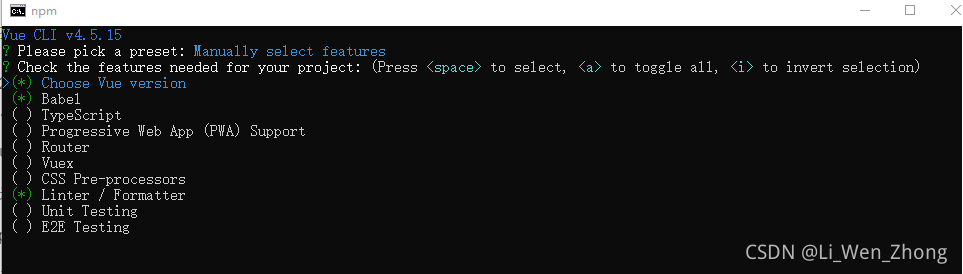
选择Manually select features可自己选择配置,看个人项目需求
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
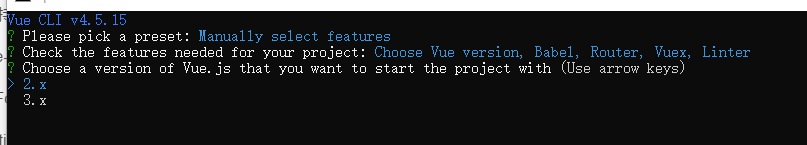
下一步会让你选择一个vue版本,根据自己的需要选择vue2.0或vue3.0
装好后,启动
cd 项目名称 // 进入到项目根目录
npm run serve // 启动项目
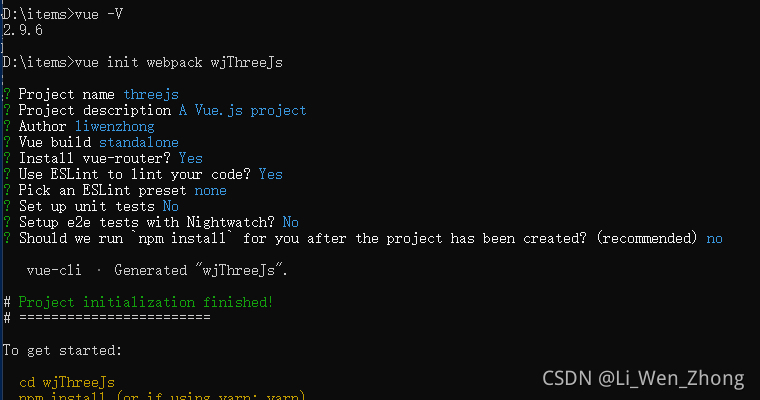
(方式二)进入你要创建vue项目的目录下进行项目创建,输入:vue init webpack ”项目名称“

说明:
Project name ==> 项目名称 自己输入;
Project description ==> 项目描述 自己输入;
Author ==> 项目作者 自己输入;
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
新版需要选择运行依赖安装方式选择第三个 方便不费时
Should we runnpm install for you after the project has been created? (recommended)
Yes, use NPM
Yes, use Yarn
> No, I will handle that myself
4、进入项目,安装依赖
进入到项目路径下,进行依赖安装
输入 cnpm i 或cnpm install 如未安装淘宝镜像 请输入 npm i 或npm install
安装依赖后的文件夹后,多了一个node_modules文件夹

输入 npm run dev,启动项目,
输入http://localhost:8080,访问vue项目