seekbar设置progress为0时,不会回调setOnSeekBarChangeListener方法;
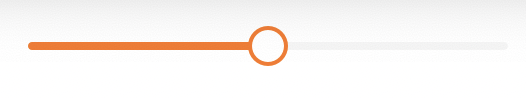
- 1、效果图:

- ui给的效果,以下为Android详细配置:
这里的seekbar配置:
android:layout_height="wrap_content"
android:maxHeight="@dimen/dp_2"
android:minHeight="@dimen/dp_2"
是为了控制进度条的高度最高为2dp,最低为2dp,小圆圈的宽高分别设置了20dp,则与layout_height="wrap_content"刚好相呼应;
<SeekBar
android:id="@+id/dialog_voice_type_progressbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="@dimen/dp_2"
android:minHeight="@dimen/dp_2"
android:thumb="@drawable/seekbar_thumb"
android:progressDrawable="@drawable/seekbar_white_red_line"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"/>
seekbar_thumb:控制进度条的小滑块的样式;
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<size android:height="20dp" android:width="20dp" />
<stroke android:color="@color/app_color"
android:width="1.5dp"/>
</shape>
</item>
</selector>
<color name="app_color">#ff751a</color>
<color name="divider2">#f5f5f5</color>
seekbar_white_red_line:进度条的颜色,滑块左边进度的颜色,滑块右边的颜色控制;
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background">
<shape >
<solid android:color="@color/divider2"/>
<corners android:radius="@dimen/dp_2"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip >
<shape >
<solid android:color="@color/app_color"/>
<corners android:radius="@dimen/dp_2"/>
</shape>
</clip>
</item>
</layer-list>- 2、更多配置的seekbar
<SeekBar
android:max="100"
android:maxHeight="6dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:thumb="@drawable/seek_bar_thumb"
android:progressDrawable="@drawable/seek_bar_bg"/>
seek_bar_thumb:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape android:shape="oval">
<size android:height="15dp" android:width="15dp" />
<solid android:color="@color/widget_progress_red_color" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="oval">
<size android:height="15dp" android:width="15dp" />
<solid android:color="@color/widget_progress_red_color" />
</shape>
</item>
<item>
<shape android:shape="oval">
<size android:height="15dp" android:width="15dp" />
<solid android:color="@color/widget_progress_red_color" />
</shape>
</item>
</selector>
seek_bar_bg:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" >
<shape>
<solid android:color="@color/widget_set_grey_background_color" />
<corners android:radius="10dp"/>
</shape>
</item>
<item android:id="@android:id/progress" >
<clip>
<shape>
<solid android:color="@color/widget_progress_red_color" />
<corners android:radius="10dp"/>
</shape>
</clip>
</item>
</layer-list>