获取接口数据后发现少了一个需要的字段,需要展示租房人数,无该字段但是有租房人信息的数组tenantList,因此获取该数组的长度length即可的代表租房人数。tenantList是results中的数组。
使用forEach遍历的到tenantList.length
data.results.forEach(r => {
console.log('r.tenantList', r.tenantList)
r['ZHRS'] = r.tenantList ? r.tenantList.length : (name.value=""?'':0)
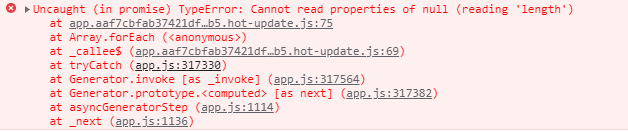
})r[‘ZHRS’] 直接等于 r.tenantList.length发现报错
查了一下好像是异步加载的问题,修改成r[‘ZHRS’] = r.tenantList ? r.tenantList.length : 0,控制台报错消失。