web开发中浏览器对象封装了诸如prompt、alert、confirm等弹出框,但是有的弹出框并不能满足开发需要,需要我们自己定义弹出框,诸如用户登陆框、消息提示框等。本文利用弹出用户登陆框示例,对这部分知识做个小结。
示例需求:点击按钮,弹出登陆窗口,且该窗口可以拖拽,弹出窗口的同时,整个页面变成灰色半透明。
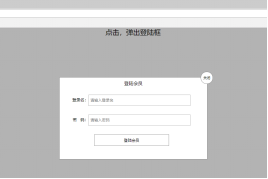
效果图如下:图1是起始页面,图2是点击“点击,弹出登陆框”按钮后页面,图3是登陆框自由拖动后页面。



图1 图2 图3
分析:
1.让整个页面变成灰色半透明,需要使用div对整个屏幕进行覆盖,这个div称为覆盖层。
2.点击按钮的时候,弹出登陆窗口和覆盖层,注意,登陆窗口的z-index应该最高。
3.点击关闭按钮的时候,隐藏登陆窗口和覆盖层。
4.实现登陆窗口的拖拽。(该功能在上节博文中有详细讲解)
重点关注:
①登陆窗口的position为absolute,牢记怎么让定位属性的盒子居中,这个需要用到数学知识,设置left:50%,然后给margin-left设置为盒子宽度一般的负数。以后在HTML+CSS标签博文中需要重点标记。
②盒子拖拽中,用到的事件对象的相关属性的浏览器兼容性问题。
③重点复习一下相对定位和绝对定位。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>自定义登陆窗口</title> 6 <style type="text/css"> 7 *{ 8 margin: 0px; 9 padding: 0px; 10 } 11/* 弹出登陆框按钮*/ 12 #login-header{ 13 text-align: center; 14 height: 30px; 15 line-height: 30px; 16 } 17 #login-header a{ 18 font-size: 24px; 19 text-decoration: none; 20 color: black; 21 } 22 23/* 登陆框主体*/ 24 .login{ 25 position: absolute; 26 width: 512px; 27 height: 284px; 28 z-index: 9999; 29 display: none; 30 background-color: white; 31/* 这里要注意绝对定位的盒子怎么在屏幕显示居中*/ 32 left: 50%; 33 margin-left: -256px; 34 margin-top: 142px; 35 border: 1px solid gray; 36 } 37/* 登陆框标题*/ 38 .login-title{ 39 width: 100%; 40 height: 40px; 41 line-height: 40px; 42 text-align: center; 43 margin-bottom: 20px; 44 cursor: move; 45 } 46 .login-title span a{ 47 text-decoration: none; 48 border: 1px solid gray; 49 font-size: 12px; 50 color: black; 51 border-radius: 20px; 52 width: 40px; 53 height: 40px; 54 background-color: #fff; 55 position: absolute; 56 top: -20px; 57 right: -20px; 58 } 59 60/* 登陆表单*/ 61 .login-input{ 62 margin: 20px 0px 30px 0px; 63 } 64 .login-input label{ 65float: left; 66 height: 35px; 67 line-height: 35px; 68 width: 90px; 69 padding-left: 10px; 70 text-align: right; 71 font-size: 14px; 72 } 73 .login-input input.list-input{ 74 height: 35px; 75 line-height: 35px; 76 width: 350px; 77 text-indent: 5px; 78 } 79/* 登陆框登陆按钮*/ 80 .loginSubmit{ 81 width: 260px; 82 height: 40px; 83 text-align: center; 84 border: 1px solid gray; 85 background-color: white; 86 margin-left: 120px; 87 88 } 89 90/* 遮盖层*/ 91 .bg{ 92 background-color: #000; 93 width: 100%; 94 height: 100%; 95 top: 0px; 96 position: fixed; 97 opacity: 0.3; 98 -webkit-opacity: 0.3; 99 -moz-opacity: 0.3;100 display: none;101 }102 </style>103 </head>104 <body>105 <!-- 弹出登陆框按钮 -->106 <div id="login-header">107 <a id="adminBtn" href="javascript:void(0)">点击,弹出登陆框</a>108 </div>109110 <!-- 登陆框主体 -->111 <div id="login" class="login">112 <!-- 登陆框标题 -->113 <div id="login-title" class="login-title">114 登陆会员115 <span><a id="closeBtn" href="javascript:void(0)">关闭</a></span>116 </div>117 <!-- 登陆框表单 -->118 <div id="login-form">119 <div class="login-input">120 <label>登录名:</label>121 <input type="text" placeholder="请输入登录名" class="list-input"/>122 </div>123124 <div class="login-input">125 <label>密 码:</label>126 <input type="password" placeholder="请输入密码" class="list-input"/>127 </div>128 </div>129 <!-- 登陆框登陆按钮 -->130 <input type="submit" id="loginSubmit" value="登陆会员" class="loginSubmit"/>131 </div>132133 <!-- 遮盖层 -->134 <div id="bg" class="bg">sada</div>135136137 <!-- 插入JS代码 -->138 <script type="text/javascript">139var login=document.getElementById('login');140var bg=document.getElementById('bg');141// 1.点击"点击,弹出登陆框",弹出登陆窗口和遮盖层142var adminBtn=document.getElementById('adminBtn');143 adminBtn.οnclick=function(){144 login.style.display="block";145 bg.style.display="block";146returnfalse;147 }148// 2.点击"关闭",隐藏登陆窗口和遮盖层149var closeBtn=document.getElementById('closeBtn');150 closeBtn.οnclick=function(){151 login.style.display="none";152 bg.style.display="none";153returnfalse;154 }155// 3.鼠标拖拽功能156var login_title=document.getElementById('login-title');157 login_title.οnmοusedοwn=function(e){158 e = e || window.event;159var x=e.pageX || e.clientX +(document.body.scrollLeft || document.documentElement.scrollLeft);160var y=e.pageY || e.clientY +(document.body.scrollTop || document.documentElement.scrollTop);161162var boxX=login.offsetLeft;163var boxY=login.offsetTop;164165var mouse_in_boxX=x-boxX;166var mouse_in_boxY=y-boxY;167168 document.οnmοusemοve=function(e){169var x=e.pageX || e.clientX +(document.body.scrollLeft || document.documentElement.scrollLeft);170var y=e.pageY || e.clientY +(document.body.scrollTop || document.documentElement.scrollTop);171172 login.style.left=x-mouse_in_boxX+256+'px';173 login.style.top=y-mouse_in_boxY-142+'px';174 }175 }176177 login_title.onmouseup =function(){178 document.οnmοusemοve=null;179 }180181 </script>182 </body>183 </html>
转载于:https://www.cnblogs.com/WangYujie1994/p/10266029.html