这篇文章用JS显示表单的登录以及验证和对键盘的监听,这里有两种方法,一种是无需用户验证直接登录,一种是需要账户密码匹配才可登录。
1. html代码
<div class="content">
<div class="login-wrap">
<form id="user_login" action="">
<h3>登 录</h3>
<input class="name" name="" id="accountName" type="text" placeholder="请输入用户名">
<input class="code" name="password" id="password" type="password" placeholder="请输入密码">
<div class="btn">
<input type="button" id="submit" class="submit" value="登录" onclick="return check(this.form);">
<input type="reset" id="reset" class="reset" value="重置" >
</div>
<div id="CheckMsg" class="msg"></div>
</form>
</div>
</div>2.CSS样式
.content{
padding:0 auto;
margin: 0 auto;
height: 450px;
width: 100%;
background: url(../Image/Login-Img/login_bg.jpg) no-repeat center;
background-size:100% 450px ;
margin-top: 25px;
}
.login-wrap{
position: absolute;
width:320px;
height: 300px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
right:200px;
margin-top: 75px;
background: url("../Image/Login-Img/form_bg.png") no-repeat;
background-size: 100%;
}
.login-wrap h3{
color:#fff;
font-size: 18px;
text-align: center;
}
.name,.code{
border:1px solid #fff;
width:230px;
height: 40px;
margin-left: 25px;
margin-bottom: 20px;
padding-left: 40px;
}
.name{
background: url("../Image/Login-Img/user.png") no-repeat left;
background-position-x:12px;
}
.code{
background: url("../Image/Login-Img/passwd.png") no-repeat left;
background-position-x:12px;
}
.btn input{
height: 40px;
width: 120px;
float: left;
margin-right: 25px;
border:none;
color:#fff;
font-size: 16px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
margin-top: 10px;
cursor: pointer;
}
input:active{border-color:#147a62}
.submit{background: #ea8c37;margin-left: 25px;}
.reset{background: #bbb;}
/**错误信息提醒**/
.msg{
color: #ea8c37;
font-size: 14px;
padding-left: 40px;
padding-top: 10px;
clear: both;
font-weight: bold;
}3.JS代码
//验证表单是否为空,若为空则将焦点聚焦在input表单上,否则表单通过,登录成功
function check(form){
var accountName = $("#accountName"),$password = $("#password");
var accountName = accountName.val(),password = $password.val();
if(!accountName || accountName == ""){
showMsg("请输入用户名");
form.accountName.focus ();
return false;
}
if(!password || password == ""){
showMsg("请输入密码");
form.password.focus ();
return false;
}
//这里为用ajax获取用户信息并进行验证,如果账户密码不匹配则登录失败,如不需要验证用户信息,这段可不写
$.ajax({
url : systemURL,// 获取自己系统后台用户信息接口
data :{"password":password,"accountName":accountName},
type : "GET",
dataType: "json",
success : function(data) {
if (data){
if (data.code == "1111") { //判断返回值,这里根据的业务内容可做调整
setTimeout(function () {//做延时以便显示登录状态值
showMsg("正在登录中...");
console.log(data);
window.location.href = url;//指向登录的页面地址
},100)
} else {
showMsg(data.message);//显示登录失败的原因
return false;
}
}
},
error : function(data){
showMsg(data.message);
}
});
}
//错误信息提醒
function showMsg(msg){
$("#CheckMsg").text(msg);
}
//监听回车键提交
$(function(){
document.onkeydown=keyDownSearch;
function keyDownSearch(e) {
// 兼容FF和IE和Opera
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
$('#submit').click();//具体处理函数
return false;
}
return true;
}
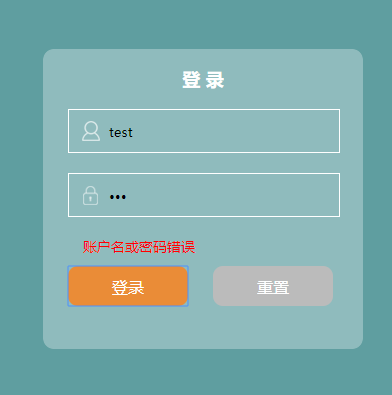
});到这里,一个完整的登录界面结束,下面看登录失败和成功时的效果: