js动态表格创建
1、一个table表格,表格分为两个部分,上面是thead表头,表头里面仅一行,有3列(th), 下面是tbody表格内容,要求tbody中的每一行都是用js动态创建的

1 布局
<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody></tbody></table>2 样式
*{margin: 0;padding: 0;}td{border:1px solid;}th{border:2px solid red;}3 js动态创建表格:
- 第一步:先准备数据,一共有三个人的信息,作为三个对象放进数组中
var arr=[{
name:'Jack',
age:18,
gendar:'男'
},
{
name:'Rose',
age:19,
gendar:'女'
},
{
name:'Danny',
age:20,
gendar:'男'
}
]- 第二步:创建行
//创建行var str=''
arr.forEach(function(){
str+='<tr>'
str+='</tr>'})- 第三步:创建单元格,同时填充内容
for(var key in a){
str+='<td>'+a[key]+'</td>'
}- 第四步:js给表格设置样式(在css中也可以设置)
document.querySelector('table').width='300px'
document.querySelector('table').height='100px'
document.querySelector('table').style.borderCollapse='collapse'
document.querySelector('table').style.textAlign='center'4 完整代码
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title></title><style>*{margin: 0;padding: 0;}td{border:1px solid;}th{border:2px solid red;}</style></head><body><table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody></tbody></table><script>//准备数据var arr=[{
name:'Jack',
age:18,
gendar:'男'},{
name:'Rose',
age:19,
gendar:'女'},{
name:'Danny',
age:20,
gendar:'男'}]//创建行var str=''
arr.forEach(function(a){
str+='<tr>'//创建单元格,同时填充内容for(var keyin a){
str+='<td>'+a[key]+'</td>'}
str+='</tr>'})//将创建好的内容放入tbody标签内
document.querySelector('tbody').innerHTML=str//js给表格设置样式
document.querySelector('table').width='300px'
document.querySelector('table').height='100px'
document.querySelector('table').style.borderCollapse='collapse'
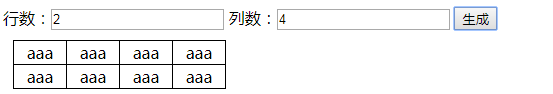
document.querySelector('table').style.textAlign='center'</script></body></html>2、通过点击“生成”按钮,在div标签里生成一个自定义行数和列数的表格

1 布局
行数:<inputtype="text"id="hang"value="">
列数:<inputtype="text"id="lie"value=""><inputtype="button"value="生成"onclick="fn()"><divid="divid"></div>2 js动态创建表格:
- 第一步:获得行数和列数
var h=document.getElementById('hang')-0var l=document.getElementById('lie')-0- 第二步:生成表格
var taBle="<table style='border:1px solid red;border-collapse:collapse;text-align:center'>"
taBle+='</table>'- 第三步: 生成行
for(var i=1;i<=h;i++){
taBle+='<tr>'
taBle+='</tr>'}- 第四步:生成单元格
for(var j=1;j<=l;j++){
taBle+='<td style="border:1px solid;width:50px;height:20px">'+'aaa'+'</td>'}- 第五步:将表格放进div里
divid.innerHTML=taBle3 全部代码
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><!-- 1 布局 -->
行数:<inputtype="text"id="hang"value="">
列数:<inputtype="text"id="lie"value=""><inputtype="button"value="生成"onclick="fn()"><divid="divid"style="margin: 10px;"></div><script>//2 点击按钮时运行的函数functionfn(){//第一步:获得行数和列数var h=document.getElementById('hang').value-0var l=document.getElementById('lie').value-0//第二步:生成表格var taBle="<table style='border:1px solid red;border-collapse:collapse;text-align:center'>"//第三步: 生成行for(var i=1;i<=h;i++){
taBle+='<tr>'//第四步:生成单元格for(var j=1;j<=l;j++){
taBle+='<td style="border:1px solid;width:50px;height:20px">'+'aaa'+'</td>'}
taBle+='</tr>'}
taBle+='</table>'//第五步:将表格放进div里
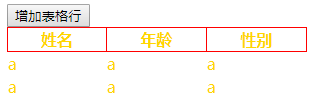
divid.innerHTML=taBle}</script></body></html>3、点击按钮增加表格行

1 布局
<inputtype="button"value="增加表格行"onclick="fn2()"><table></table>2 js动态创建表格:
- 获取表格
var tAble=document.querySelector('input+table')
tAble.setAttribute('style','color:gold;border-collapse:collapse')
tAble.width='300px'- 生成表头
var brr=['姓名','年龄','性别']var tHead='<thead>'
brr.forEach(function(a){
tHead+='<th style="border:1px solid red">'+a+'</th>'})
tHead+='</thead>'
tAble.innerHTML=tHead- 点击按钮增加表格行
functionfn2(){var tR=document.createElement('tr')var str='<td style="border:1px solid #000">a</td><td style="border:1px solid #000">a</td><td style="border:1px solid #000">a</td>'
tR.innerHTML=str
tAble.appendChild(tR)}3 全部代码
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><!-- 布局 --><inputtype="button"value="增加表格行"onclick="fn2()"><table></table><script>//获取表格var tAble=document.querySelector('input+table')
tAble.setAttribute('style','color:gold;border-collapse:collapse')
tAble.width='300px'//生成表头var brr=['姓名','年龄','性别']var tHead='<thead>'
brr.forEach(function(a){
tHead+='<th style="border:1px solid red">'+a+'</th>'})
tHead+='</thead>'
tAble.innerHTML=tHead//点击按钮增加表格行functionfn2(){var tR=document.createElement('tr')var str='<td style="border:1px solid #000">a</td><td style="border:1px solid #000">a</td><td style="border:1px solid #000">a</td>'
tR.innerHTML=str
tAble.appendChild(tR)}</script></body></html>4、点击按钮删除单元格
1 布局
<inputtype="button"value="删除表格行"id="dele"onclick="del()"><table></table>2 动态生成表格
- 第一步 生成表头
tabLe=document.querySelector('#dele+table')
tabLe.width='300px'
tabLe.style.borderCollapse='collapse'var crr=['姓名','年龄','性别']var tHEad='<thead>'
crr.forEach(function(a){
tHEad+='<th style="border:1px solid blue">'+a+'</th>'})
tHEad+='<th style="border:1px solid blue">'+' '+'</th>'
tHEad+='</thead>'
tabLe.innerHTML=tHEad- 第二步 添加内容
var tbOdy=document.createElement('tbody')var drr=[{
name:'Jack',
age:18,
gendar:'男',},{
name:'Rose',
age:19,
gendar:'女'},{
name:'Danny',
age:20,
gendar:'男'}]var str2=''for(var i=0;i<drr.length;i++){
str2+='<tr>'for(var keyin drr[i]){
str2+='<td style="border:1px solid">'+drr[i][key]+'</td>'}
str2+='<td style="border:1px solid">'+'<input type="checkbox" name="checkRow">'+'</td>'
str2+='</tr>'}
tbOdy.innerHTML=str2
tabLe.appendChild(tbOdy)- 第三步 点击按钮删除表格行
functiondel(){var text=document.getElementsByName('checkRow')
console.log(text)for(var i=0;i<text.length;i++){if(text[i].checked){varTR=text[i].parentNode.parentNode
console.log(TR)
tbOdy.removeChild(TR)
i--}}}3 全部代码
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><inputtype="button"value="删除表格行"id="dele"onclick="del()"><table></table><script>//第一步 生成表头
tabLe=document.querySelector('#dele+table')
tabLe.width='300px'
tabLe.style.borderCollapse='collapse'var crr=['姓名','年龄','性别']var tHEad='<thead>'
crr.forEach(function(a)