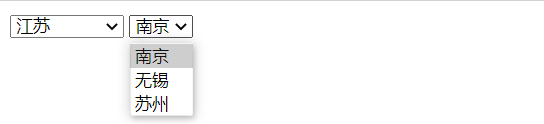
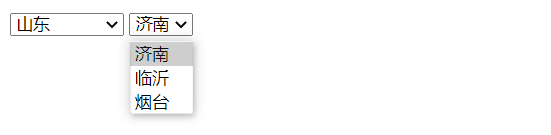
效果图:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
var pros = new Array()
pros[0] = "请选择省份"
pros[1] = "江苏"
pros[2] = "浙江"
pros[3] = "山东"
var citys = new Array()
citys[0] = new Array("请选择城市")
citys[1] = new Array("南京","无锡","苏州")
citys[2] = new Array("杭州","南通","宁波")
citys[3] = new Array("济南","临沂","烟台")
function changepro()
{
var prov = document.getElementById("prov")
clear();
setCitys(prov.selectedIndex)
}
function setCitys(count)
{
var city = document.getElementById("citys")
var option = null;
for(var i = 0 ; i < citys[count].length ; i++)
{
option = document.createElement("option")
option.text = citys[count][i]
city.options.add(option)
}
}
function clear()
{
var city = document.getElementById("citys")
var count = city.options.length
for(var i = 0 ; i < count ; i++)
{
city.options.remove(0)
}
}
function init()
{
var prov = document.getElementById("prov")
var option1 = document.createElement("option")
var option2 = document.createElement("option")
var option3 = document.createElement("option")
var option4 = document.createElement("option")
option1.text = pros[0]
option2.text = pros[1]
option3.text = pros[2]
option4.text = pros[3]
prov.options.add(option1)
prov.options.add(option2)
prov.options.add(option3)
prov.options.add(option4)
setCitys(0)
}
</script>
</head>
<body onload="init()">
<select id="prov" onchange="changepro()">
</select>
<select id="citys">
</select>
</body>
</html>