当端口和API都设置好之后可能会遇到如下问题:

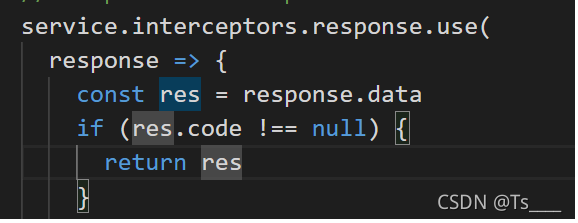
这个问题是因为设置的全局守卫中response.code的原因,如果自己的项目里没有这一条可以加如下代码:

添加完之后,便可以成功访问到首页。
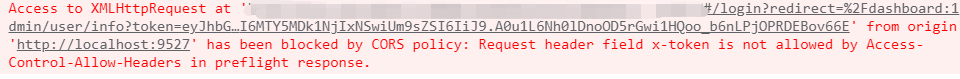
当我再次重启项目之后便有了新的错误:
小tip
报错的时候遇到有地址的,你可以在项目中搜索一下。例如下面的user/info

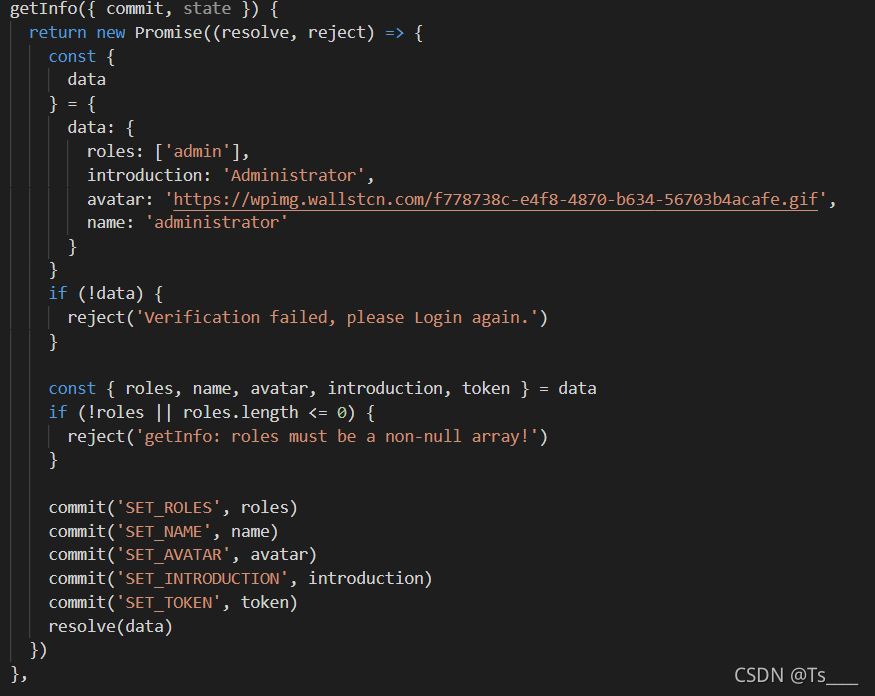
这个报错,根据从网上找到的解决方案,出错的原因是vue-element-admin 默认写的是登录成功一个接口,还需要获取登录的用户身份信息(是admin还是editor),由于我们自己的项目不需要这层验证,只需要将getInfo中的信息写死即可。代码我会贴在下面。

getInfo({ commit, }) {
return new Promise((resolve, reject) => {
const {
data
} = {
data: {
roles: ['admin'], // 身份
introduction: 'Administrator',
avatar: 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
name: 'administrator'
}
}
if (!data) {
reject('Verification failed, please Login again.')
}
const { roles, name, avatar, introduction, token } = data
if (!roles || roles.length <= 0) {
reject('getInfo: roles must be a non-null array!')
}
commit('SET_ROLES', roles)
commit('SET_NAME', name)
commit('SET_AVATAR', avatar)
commit('SET_INTRODUCTION', introduction)
commit('SET_TOKEN', token)
resolve(data)
})
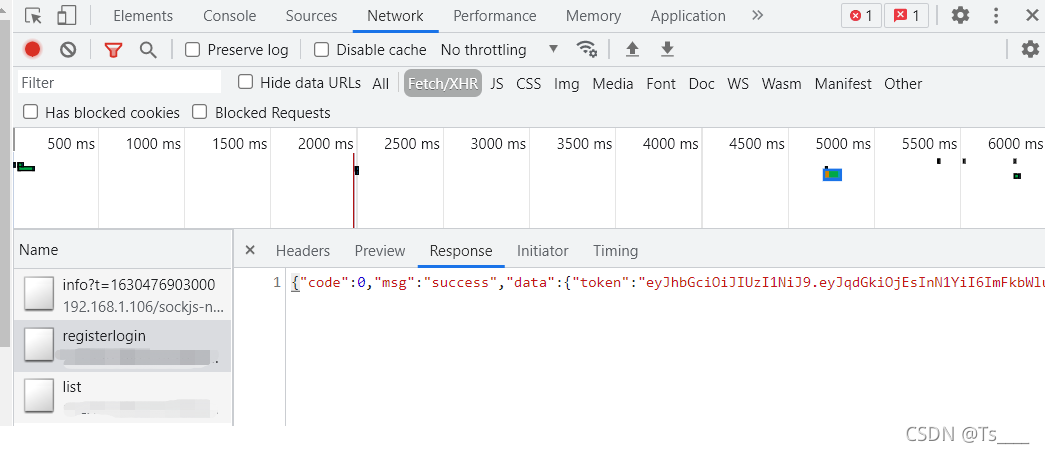
},Fn+F12打开控制台之后点击Network查看是否获取到了你的api。

以上,成功调用自己的接口。
由于是萌新,刚接触这些,所以写的经验也是从萌新的角度出发去写的,有不对的地方还请指点。