问题:vue3+element-plus中select组件第一次触发@visible-change请求数据之后下拉框隐藏不了
描述:使用vue3+element-plus封装了一个表单查询组件,但是使用el-select组件中的@visible-change事件,点击出现下拉框时, 请求接口数据, 数据返回成功, 但是再次点击框时, 下拉框隐藏不了, 最开始同事说可能是element-plus版本问题, 让我升级版本看看, 升级了版本以后还是不行 (升级版本号如下),
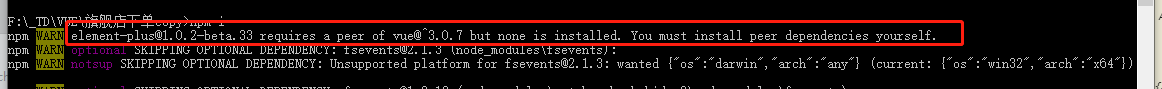
// package.json文件"element-plus":"^1.0.2-beta.33",后面以为自己的封装的代码写法有问题, 但是使用多种方式封装都不行, 就直接使用了element官网的el-select组件试水, 结果还是出现了一样的问题… 后面索性直接 【npm i】重新装包,然后出现了如下提示

解决:好像找到了问题所在…之前的vue版本是3.0.0的,然后【npm i vue@3.0.7】,重启项目,问题解决!