- 背景
–1.首先,这个URL是PDF格式的文件,而且后端返回给我的这个链接,直接单击都能进去
–2.用的是浏览器媒体嵌入,embed标签或者iframe标签实现
我尝试了vue-pdf,第一步跨域就失败了。 pdfjs,pdfobject,等等我能够搜索到的东西,反正技术不行没有实现。后来后端解决了跨域,给我返回的文件也变成了二进制流,但是产品统一用以前的iframe实现的效果,就没有尝试了 - 代码
1.embed
<embed
:src="`${your's pdfUrl}#toolbar=0&navpanes=0&scrollbar=0`"
type="application/pdf"
width="100%"
height="500px;"
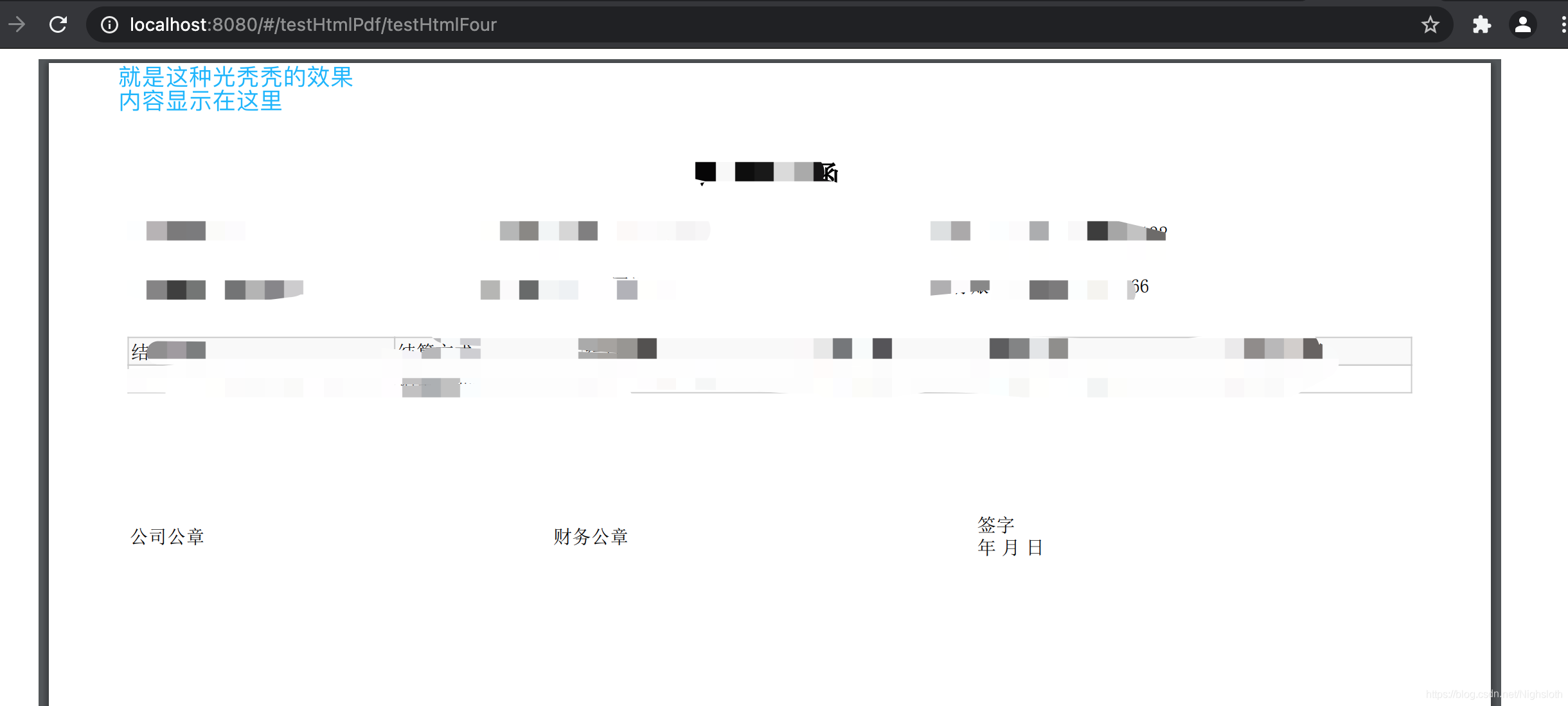
/>–这里toolbar=0&navpanes=0&scrollbar=0将标签的预览框,工具栏给关掉了,页面上效果如下
–需要预览框工具栏的不进行设置即可
2.iframe
代码
<iframe
:src="pdfUrl"
frameborder="0"
scrolling="no"
width="100%"
height="500px"
Border="0"
Marginwidth="0"
Marginheight="0"
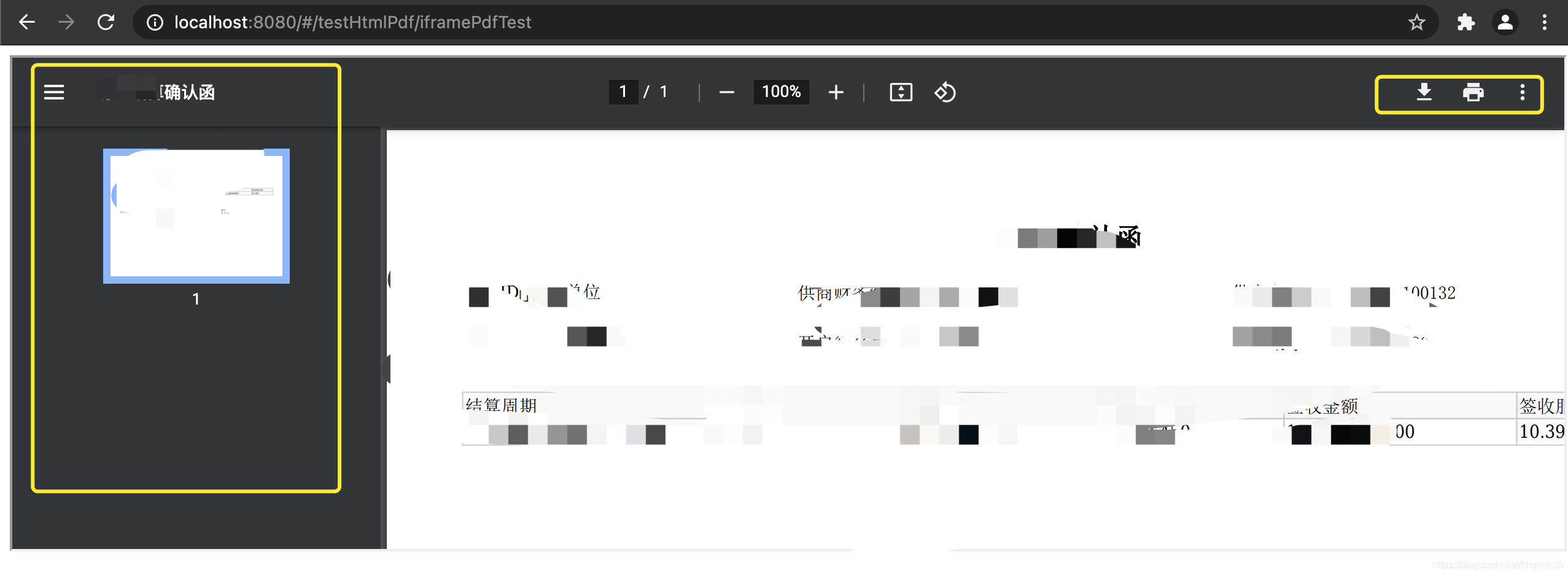
></iframe>标签属性能够直接搜到,黑色预览框是关不掉的,frameborder只是个黑影边框,效果如下
3.两个标签区别,网上看到说,embed适合纯展示,iframe适合还要保留其他功能,如打印,且iframe兼容所有浏览器
=待更新=
不要标签自带的打印按钮,自己手动写打印功能暂未实现
- 更新 手动调用打印可以实现,但是由于我是打印外链所以会报错跨域,其他的直接返回的链接可以调用打印方法成功
==1.iframe的contentWinodw.print() 成功
==2.插件printJs 成功
==3.插件vue-print-nb 成功
==4.html页面转图片html2canvas 失败
==5.实在解决不了 还有window.open(url)
–插件使用建议参考官网,有案例可参考