本文详细的介绍了QT JS交互、调用JS、传值的各种操作,包括QT向JS传递String字符串、包括QT向JS传递Int数字、包括QT向JS传递List数组,同时也接收JS向QT返回的List数组、JS向QT返回的Json、JS向QT返回的数字、JS向QT返回的字符串。

本文作者原创,未经允许禁止转载。
QT JS交互、调用JS、传值目录
报错 : js: Uncaught SyntaxError: missing ) after argument list
主要是传递字符串的问题例如:
QString str = "hello word!";
//错误写法
strText = "QDataStr(" + str + ")";
//正确写法。双引号内,若有字符串要使用引号时,应该使用单引号。
//正确写法。单引号内,若有字符串要使用引号时,应该使用双引号。
strText = "QDataStr('"+ str + "')";
ui->widget->page()->runJavaScript(strText);1 setStr
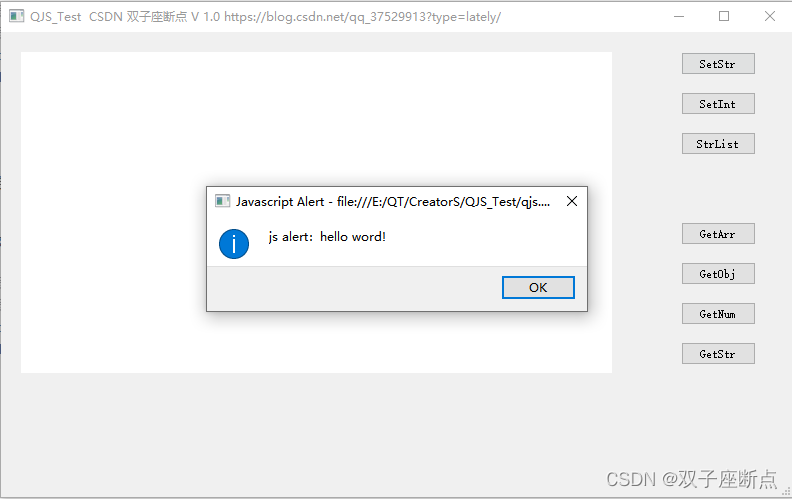
QT给JS传String类型参数
QString str = "hello word!";
//正确写法。双引号内,若有字符串要使用引号时,应该使用单引号。
//正确写法。单引号内,若有字符串要使用引号时,应该使用双引号。
strText = "QDataStr('"+ str + "')";
ui->widget->page()->runJavaScript(strText);
2 setInt
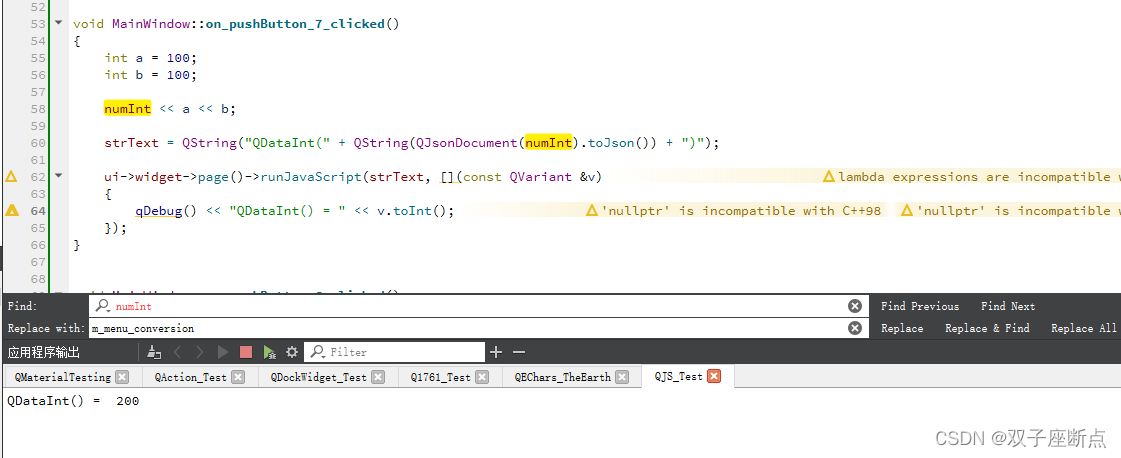
QT给JS传Int类型参数
int a = 100;
int b = 100;
numInt << a << b;
strText = QString("QDataInt(" + QString(QJsonDocument(numInt).toJson()) + ")");
ui->widget->page()->runJavaScript(strText, [](const QVariant &v)
{
qDebug() << "QDataInt() = " << v.toInt();
});
3 setList
QT给JS传List类型参数
numList << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 << 0 ;
strText = QString("QDataList(" + QString(QJsonDocument(numList).toJson()) + ")");
ui->widget->page()->runJavaScript(strText);

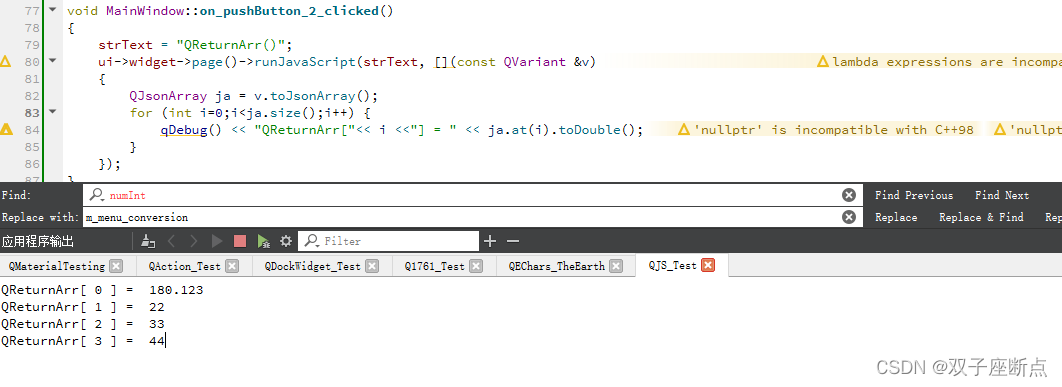
4 getArr
QT调用JS函数接收ArrayList类型返回值
strText = "QReturnArr()";
ui->widget->page()->runJavaScript(strText, [](const QVariant &v)
{
QJsonArray ja = v.toJsonArray();
for (int i=0;i<ja.size();i++) {
qDebug() << "QReturnArr["<< i <<"] = " << ja.at(i).toDouble();
}
});
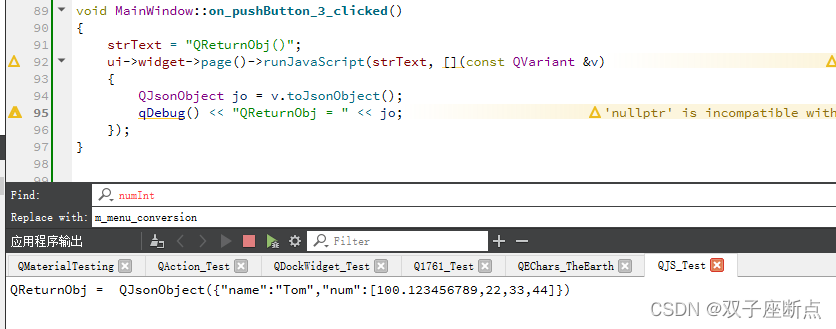
5 getObj
QT调用JS函数接收Json类型返回值
strText = "QReturnObj()";
ui->widget->page()->runJavaScript(strText, [](const QVariant &v)
{
QJsonObject jo = v.toJsonObject();
qDebug() << "QReturnObj = " << jo;
});
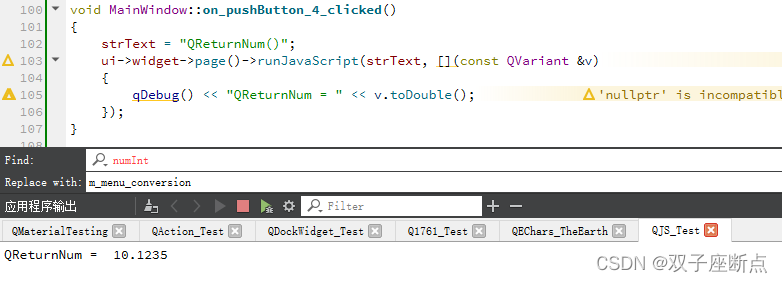
6 getNum
QT调用JS函数接收Double类型返回值
strText = "QReturnNum()";
ui->widget->page()->runJavaScript(strText, [](const QVariant &v)
{
qDebug() << "QReturnNum = " << v.toDouble();
});
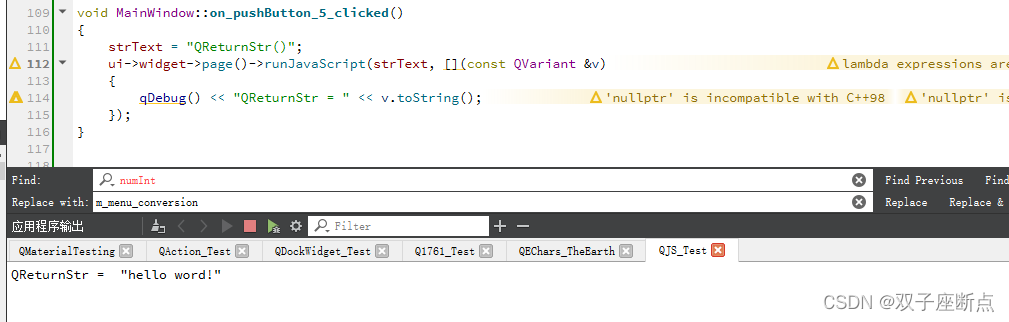
7 getStr
QT调用JS函数接收QString类型返回值
strText = "QReturnStr()";
ui->widget->page()->runJavaScript(strText, [](const QVariant &v)
{
qDebug() << "QReturnStr = " << v.toString();
});
8 JS代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>qjs</title>
</head>
<body>
<div id="main" "></div>
<script type="text/javascript">
var numList;
var jsArr = [180.123456789, 22, 33, 44];//js array
var jsObj = {"num":[100.123456789, 22, 33, 44], "name":"Tom"};//json
var jsNum = 10.1234567;
var jsString = "hello word!";
function QDataStr(numStr)
{
alert("js alert:" + numStr);
}
function QDataInt(numInt)
{
return numInt[0] + numInt[1];
}
function QDataList(numList)
{
alert("js alert[0]: numList" );//显示qt传来数组第0个元素
alert(numList);//显示qt传来所有数组
}
function QReturnArr() {
return jsArr;
}
function QReturnObj() {
return jsObj;
}
function QReturnNum() {
return jsNum;
}
function QReturnStr() {
return jsString;
}
</script>
</body>
</html>