element-ui 远程搜索组件el-select在项目中代码实现
一、功能展示
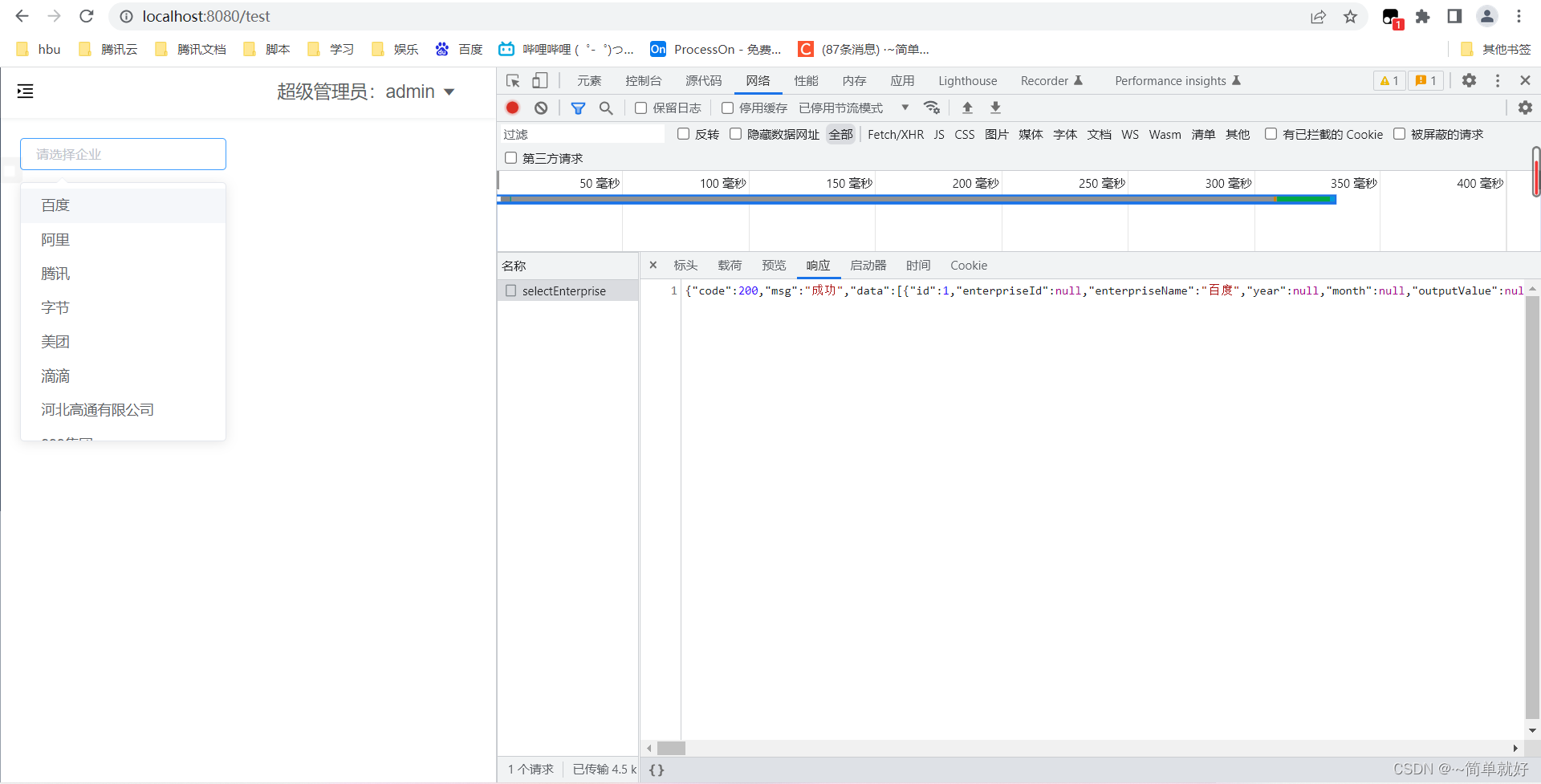
1、当没有搜索条件时搜索显示全部

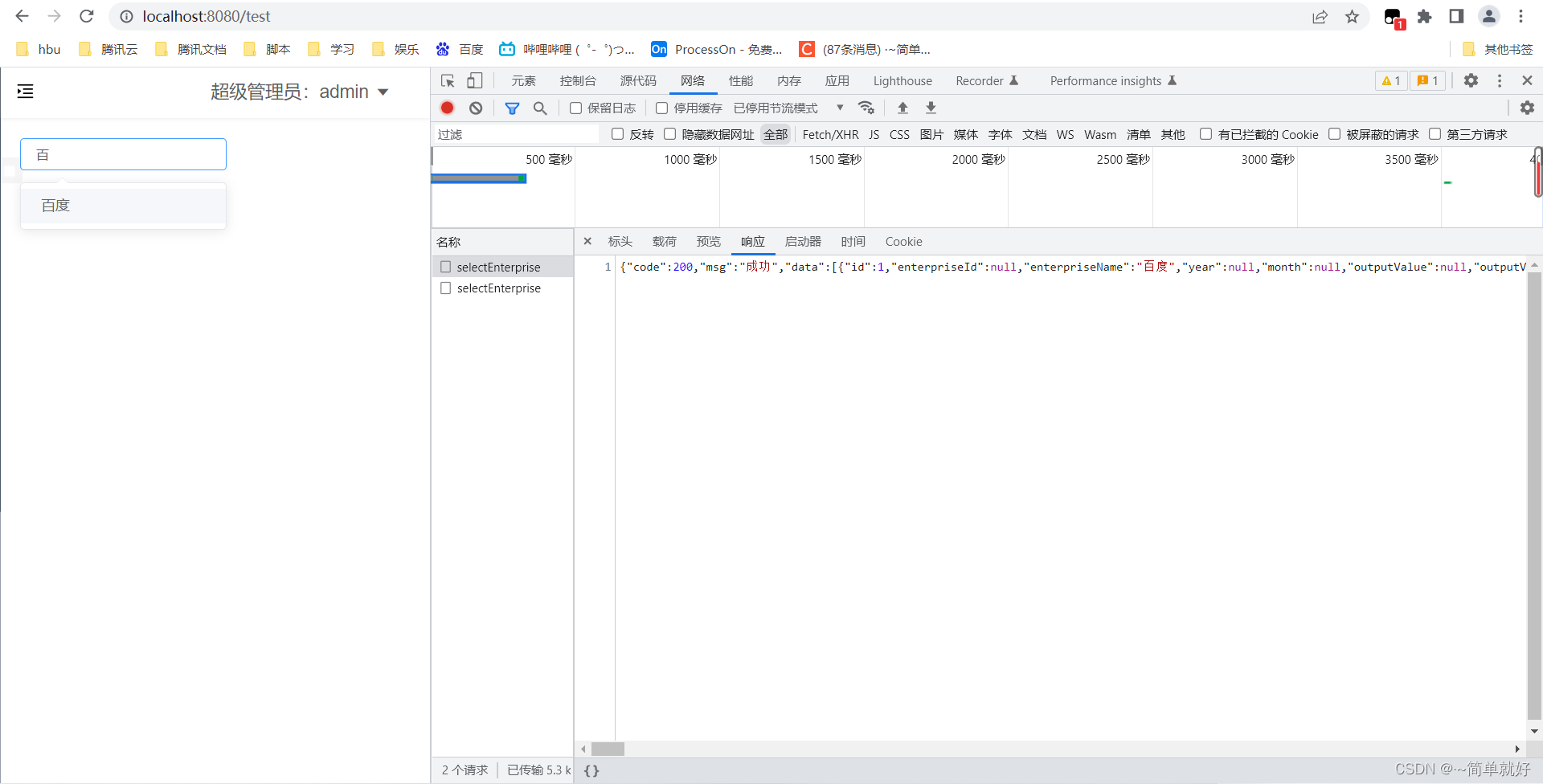
2、当有搜搜条件时模糊查询符合的数据

二、代码实现
1、先引入select组件的代码
(页面代码)
<template>
<el-row>
<el-select
v-model="selectKey"
:multiple="false"
:filterable="true"
:remote="true"
@focus="selectFocus"
:clearable="true"
placeholder="请选择企业"
:remote-method="remoteMethod"
:loading="selectLoading">
<el-option
v-for="index in options"
:key="index.id"
:label="index.enterpriseName"
:value="index.id">
</el-option>
</el-select>
<br>
<br>
<el-button @click="open" type="primary">点击查看key,value</el-button>
</el-row>
</template>
注意:v-for循环生成下拉选择框的数据:key和value得换成自己从数据库查到所要展示的数据
<!-- key,value,label,换成自己的 -->
<el-option
v-for="index in options"
:key="index.id"
:label="index.enterpriseName"
:value="index.id">
</el-option>
(script)
<script>
export default {
data () {
return {
key:"id", //key
value:"enterpriseName", //value
options: [], //存储下拉框的数据
selectKey:"", //绑定的所选择的key
selectUrl:"/v1/statistics/selectEnterprise", //获取数据的请求地址
selectEnterpriseForm:{
enterpriseName:"",
},
selectLoading: false,
}
},
mounted() {
console.log("mounted")
},
methods: {
selectEnterprise: function(query){ //query用户搜索的值
this.selectEnterpriseForm=this.$options.data().selectEnterpriseForm; //清空数据
this.selectEnterpriseForm.enterpriseName=query;
this.axios({
method: "POST",
url: this.selectUrl,
data:this.$data.selectEnterpriseForm,
}).then((res) => {
let code = res.data.code;
if (code == 200) {
this.options=[];
this.selectLoading=false;
this.addLoading=false;
for (let i = 0; i < res.data.data.length; i++) {
this.options.push({[this.value]:res.data.data[i][this.value],[this.key]:res.data.data[i][this.key]});
}
}
}).catch((error) => {
console.log(error);
});
},
remoteMethod(query) {
this.selectLoading=true;
this.selectEnterprise(query);
},
selectFocus:function (){
this.options=[];
this.selectLoading=true;
this.selectEnterprise("");
},
open:function(){
alert("s所选id为:"+this.selectKey)
}
}
}
</script>
2、data ()变量详细说明:可根据自己的需求更改变量的值
-
首先更改自己所要远程搜搜的接口:url
-
设置从数据库查询出的数据:分别设置key,和value,以便于赋值操作-----(key一般来说是id,value一般来说就是名称类的)
-
selectEnterpriseForm,这个是远程搜索的表单,里面存储了远程搜索的值,用了表单的传递方式给后端传输模糊查询的数据
key:"id", //key value:"enterpriseName", //value options: [], //存储下拉框的数据 selectKey:"", //绑定的所选择的key selectUrl:"/v1/statistics/selectEnterprise", //获取数据的请求地址 selectEnterpriseForm:{ enterpriseName:"", //远程搜索的值 }, selectLoading: false, //搜索数据时的一个渲染,显示加载中, }
3、methods方法说明:
-
selectEnterprise: function(query){ //远程搜索获取数据 //获取远程搜索的数据 }用户每次从搜索宽输入值时,当光标停下时就会调用它,query为用户输入的值
-
remoteMethod(query) { this.selectLoading=true; this.selectEnterprise(query); }用户在输入框输入查询数据时,会调用
-
selectFocus:function (){ this.options=[]; this.selectLoading=true; this.selectEnterprise(""); }获得焦点时触发函数,获得焦点时没有输入任何搜索值,所以查询全部数据,这一步可以不查,根据自己得需求来
----------->完工