一、简介
(1)将异步操作的写法写成了同步的。并没有真正将异步变成同步,而是将异步回调函数的写法写成了同步的写法,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
promise是个类,因此需要通过new关键字来操作。参数是一个函数,我们可以在内部执行异步操作,该函数有两个参数,一个是成功时候执行的函数,一个是失败时候执行的函数。
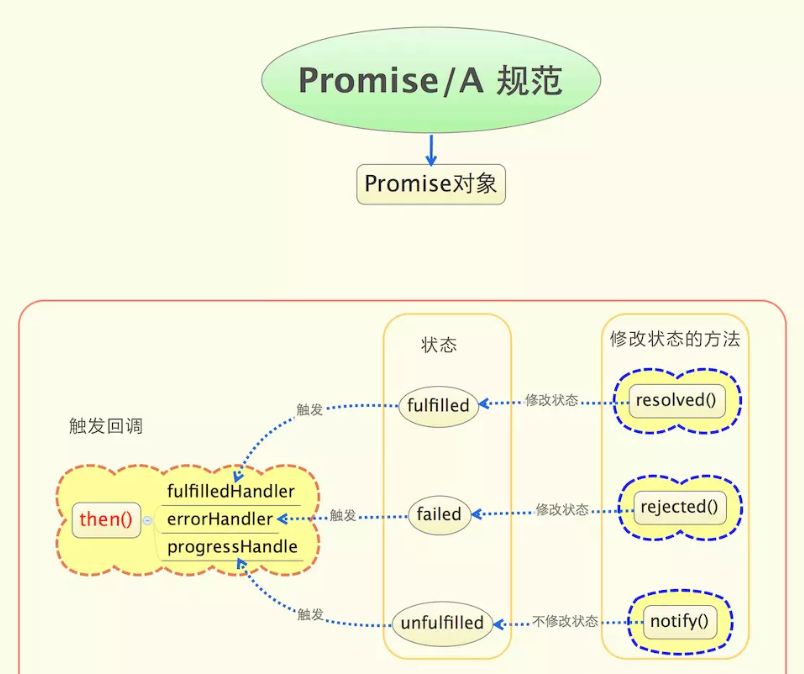
(2)在promise对象中有三个状态:padding,任务正在进行,resolved任务成功的执行完毕,rejected任务失败的执行完毕。只有两种状态的改变:由padding进入reaolve,任务成功过的执行完毕,由padding进入reject,任务失败的执行完毕,因此一个promise对象只有俩状态。

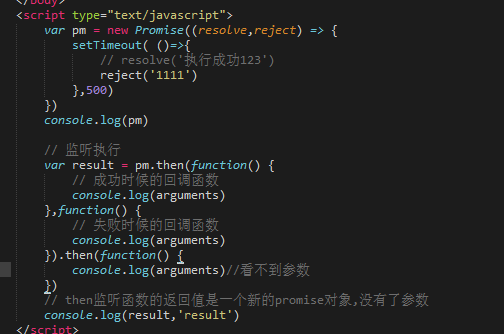
(3)通过then方法来监听promise对象
then方法有两个参数,一个是成功时候的执行的回调函数,一个是失败时候执行的回调函数。回调函数的参数是,resolve或者reject函数传递的。作用域都是window。
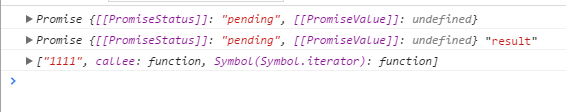
then方法的返回值是个新的promise对象,因此回调函数没有了参数,所以我们尽量把业务逻辑写在第一个then方法中。


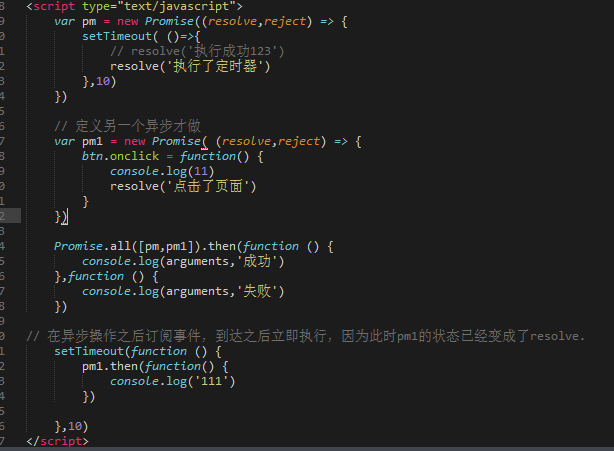
(4)多个异步操作,此时我们可以通过promise.all来监听这些异步操作,all的参数是一个数组,每一成代表一个异步操作。
then方法的回调函数的参数,就是每一次执行异步操作传递的参数,有一个异步操作失败,失败的回调函数就执行了,只有所有的异步操作都执行成功,成功的回调函数才会执行。
在异步操作之后为promise对象定义回调函数,会立即执行,因为此时状态已经改变了。

二、Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
三、ES6 Promise——then与catch的返回值实践
then方法是异步执行
当.then()前的方法执行完成后,再执行then()内部的程序,这样就避免了数据没获取到等的问题。
then()方法允许你指定实现承诺的时候要完成的工作
语法:


承诺必须完成(返回一个值)或者必须被拒绝(返回一个原因)。承诺完成或被拒绝时(无论哪一个先发生),Promise 对象的then方法都会运行。
如果承诺成功完成,则将运行then方法的履行处理程序函数。如果承诺被拒绝,则将运行then方法(或catch方法)的错误处理程序函数。
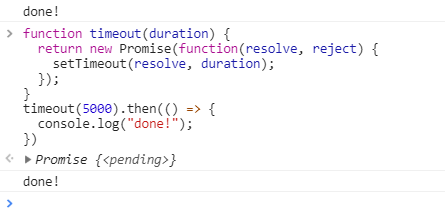
下面的示例演示如何调用返回承诺的函数 (timeout)。
达到 5000 ms 的超时时间后,将运行then方法的履行处理程序。

以下是关于catch与then的疑惑总结
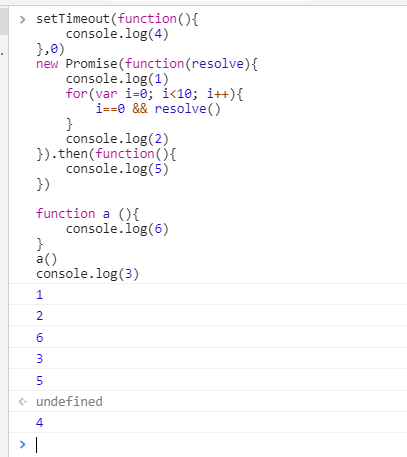
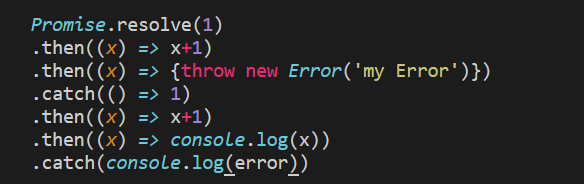
先从一个面试题开始:

答案是2,如下:
1、创建一个Promise对象,输出1;
2、结果+1,现在的输出为2;
3、输出结果被抛弃,抛出一个error;
4、error被丢弃,返回一个新的value(1);
5、catch进行异常处理,但catch后程序不停止执行,返回一个信息+1,之后的value(2);
6、value正常输出;
7、value已经正常输出,这一行不会执行
(一)catch为then的语法糖
故then方法与catch方法均会返回一个Promise(即使return为某一个值,或者throw error,或者不返回值)。简单来说,就是分为return 值(无return的情况下即返回undefined,也是返回值),throw error, return Promise
(二)return 值与throw error的情况
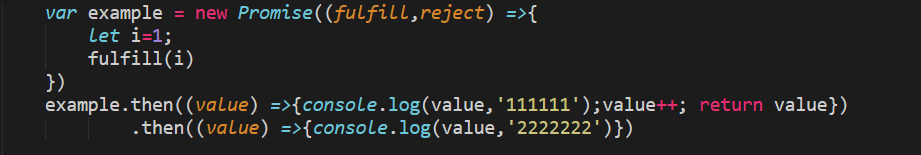
1、return 值的情况:
返回的Promise会成为Fulfilled状态。
return的值会作为Promise对象下一个then的回调函数的参数值

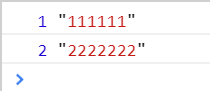
输出结果如下:

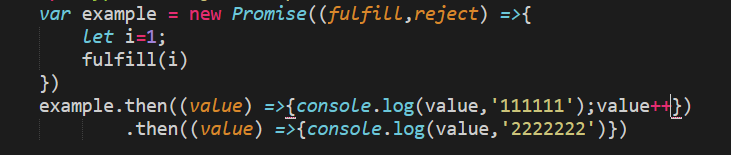
调用fufill函数return value会传给下一个回调函数,回到上面的疑问,如果没有return呢,那么就会返回undefined(就是函数无return返回的是undefined的)

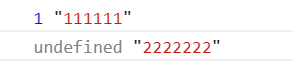
输出结果如下:

2、throw error的情况
返回的promise会成为Reject状态,下一步执行catch中的回调函数或者then的第二个回调函数的参数
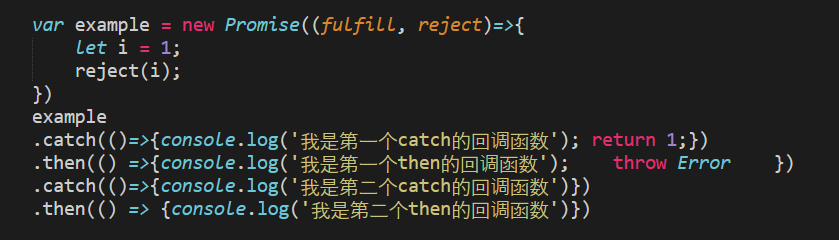
再次重复这一句话:catch为then的语法糖,它是then(null,rejection)的别名,也就是说catch也是then,它用于捕获错误,它的参数也就是then的第二个参数,所以,假设catch中如果return值的话,新的promise对象也会是接受状态。看看例子:

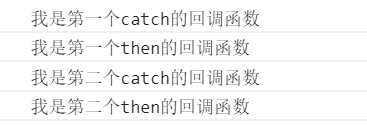
输出结果如下:

调用reject函数后,promise变为reject的状态,故执行第一个catch的回调函数
第一个catch的回调函数return 1,故执行第一个then的回调函数
第一个then的回调函数throw Error,故执行第二个catch的回调函数
第二个catch的回调函数return undefined(如上文所言),故执行第二个then的回调函数
3、return Promise的情况
至于return Promise的情况,就不多说了。