今天我们来实现一个tab栏切换的功能,也是一个经常会使用的功能。
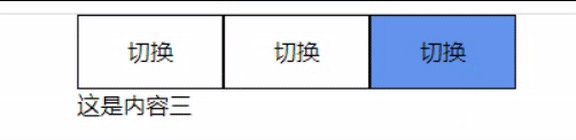
效果如下:

那么下面我们来看看是怎么实现的吧!
这是页面布局部分


下面我们来看看实现工能的思路,首先获取我们所需要的节点,然后通过点击切换来切换到指定的页面
完整js代码如下
<script>
var lis = document.querySelector('ul').querySelectorAll('li'); //获取所有的li(切换)
var tab = document.querySelectorAll('.tab'); //获取切换的页面
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i); //给切换添加自定义属性
lis[i].onclick = function() {
for (var i = 0; i < lis.length; i++) { //排他给切换定义样式
lis[i].className = '';
}
this.className = 'click';
var index = this.getAttribute('index'); //获取我们的自定义节点
for (var i = 0; i < tab.length; i++) {
tab[i].style.display = 'none'; //当点击别的时候隐藏
}
tab[index].style.display = 'block'; //点击当前的切换的时候显示对应的模块
}
}
</script>好了今天的分享就到这,如有错误之处,请指正