<body>
<div>
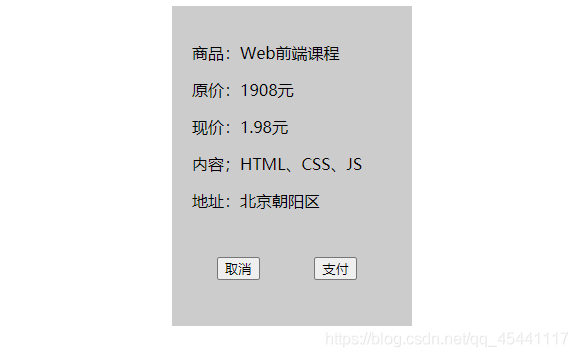
<p>商品:Web前端课程</p>
<p>原价:1908元</p>
<p>现价:1.98元</p>
<p>内容;HTML、CSS、JS</p>
<p>地址:北京朝阳区</p>
<p>
<button>取消</button>
<button>支付</button>
</p>
</div>
<script>
// 点击支付,出现确认框
const pay = document.getElementsByTagName('button')[1];
pay.onclick = function() {
let res = window.confirm('您确认要支付吗?'); // 弹出提示框
if(res) {
location.href = './succ.html'; // 跳转页面
}
}
</script>
</body>

<body>
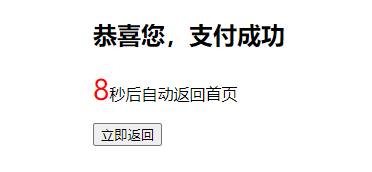
// 这是succ.html支付页面
<div>
<h2>恭喜您,支付成功</h2>
<span id="jumpTo">10</span>秒后自动返回首页
<p><button>立即返回</button></p>
</div>
<script>
// 加载页面时,应该触发定时器 10s
window.onload = function() {
let timer = 10;
setInterval(()=>{
timer--;
document.getElementById('jumpTo').innerText = timer;
if (timer == 0) {
location.href = './支付10秒倒计时.html';
}
},1000);
}
document.getElementsByTagName('button')[0].onclick = function() {
location.href = './支付10秒倒计时.html'
}
</script>
</body>
点击确认支付后,跳转倒计时