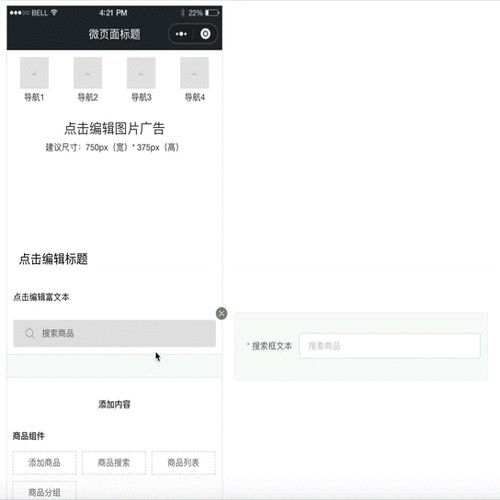
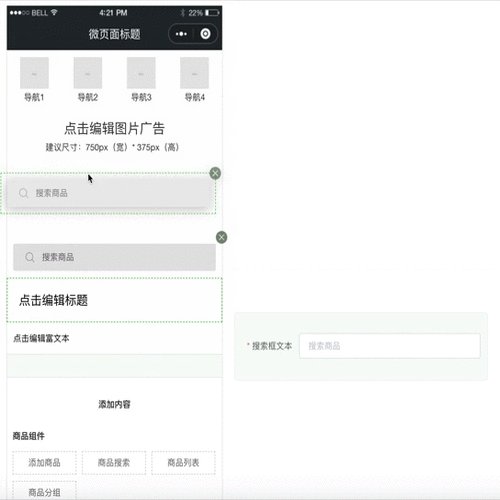
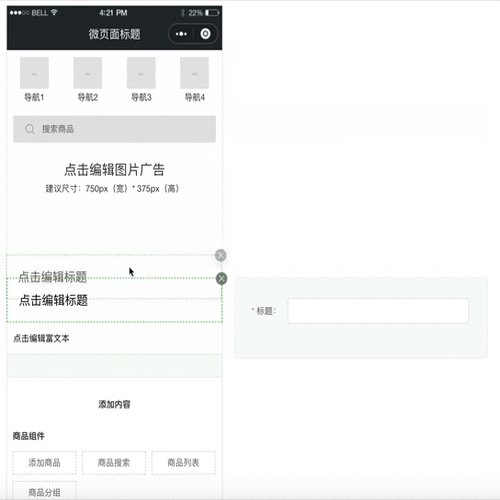
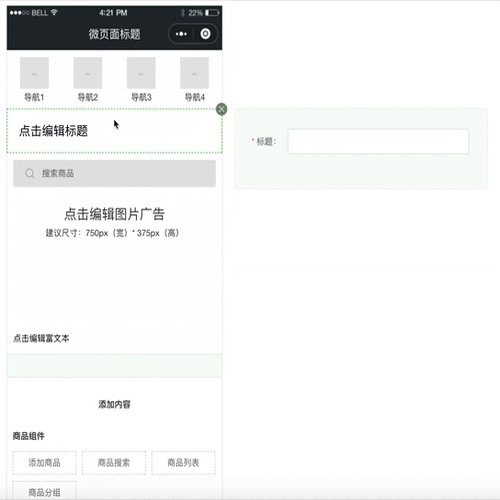
之前做了小程序页面编辑器,现在需要实现左侧预览组件可以拖动排序,如下图:
插件文档:
安装:
npm i vuedraggable -S
代码:
<template>
<draggable v-model="list" @update="dragEnd">
<div v-for="(item,index) in list"></div>
</draggable>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components:{
draggable
},
data(){
return{
list:[]
}
},
methods(){
dragEnd (e) {
e.preventDefault();//通知 Web 浏览器不要执行与事件关联的默认动作
console.log(e.oldIndex)//拖动前index
console.log(e.newIndex)//拖动后index
},
}
}
</script>