二级菜单在日常生活中非常常见,它的实现效果是,用户鼠标进入对应导航块,二级菜单就会显现出来
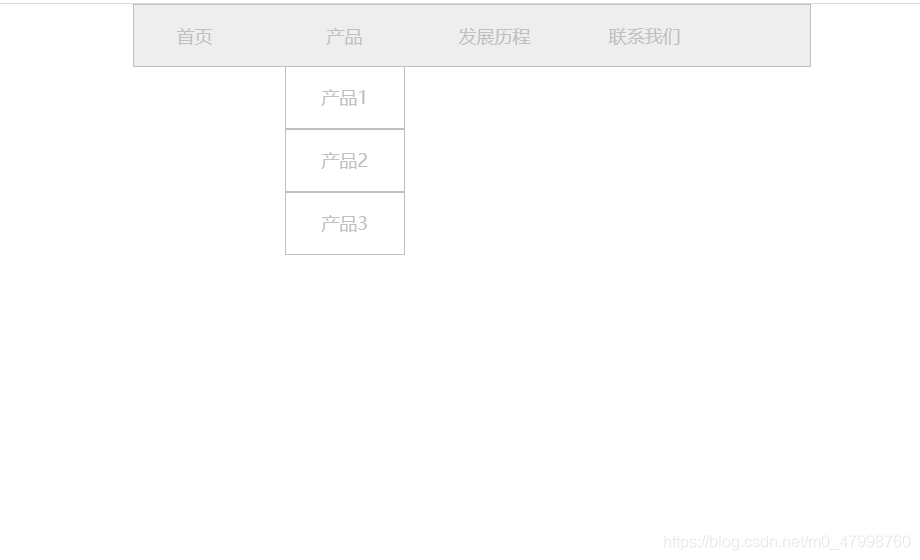
效果图:
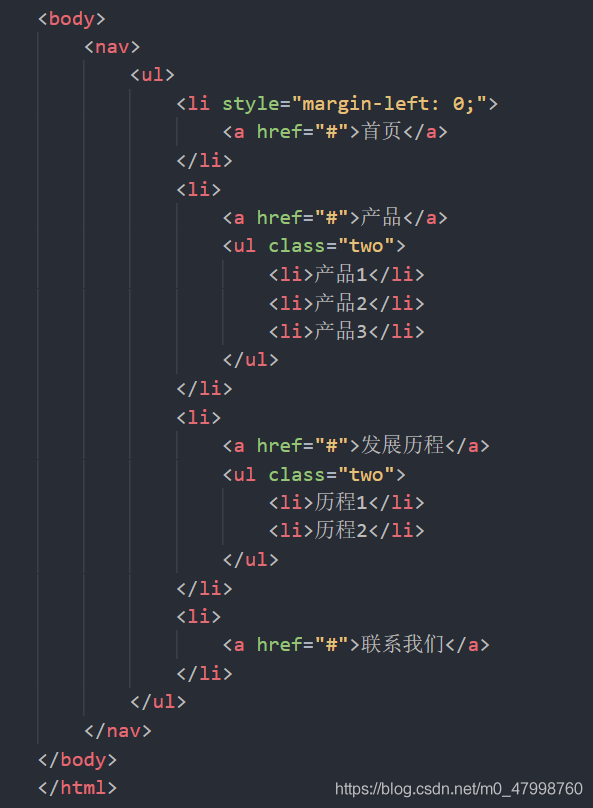
Html代码:
在该部分,主要就是列表嵌套列表,给出了两个具有二级菜单的列表项(产品和发展历程),默认效果为隐藏。
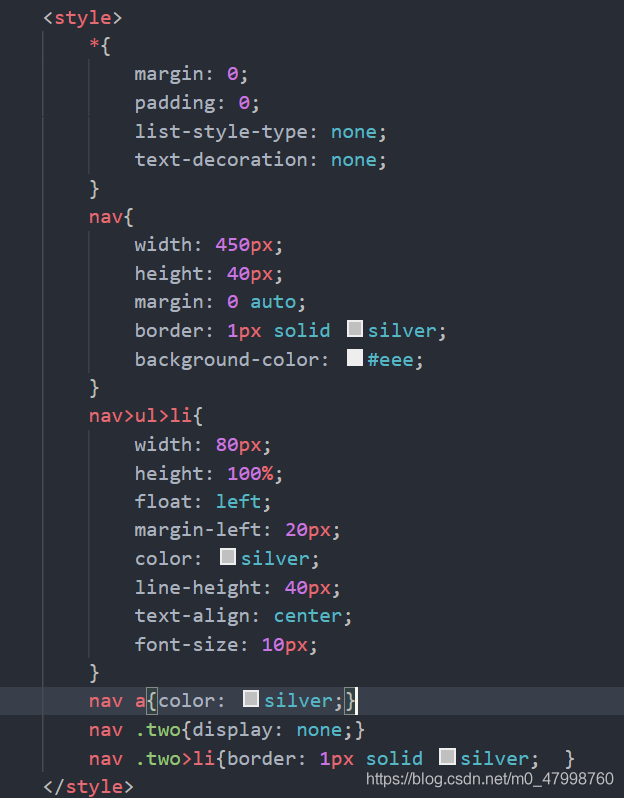
css代码:
这个部分也只是简单设置了一些样式,可根据实际需求进行修改。
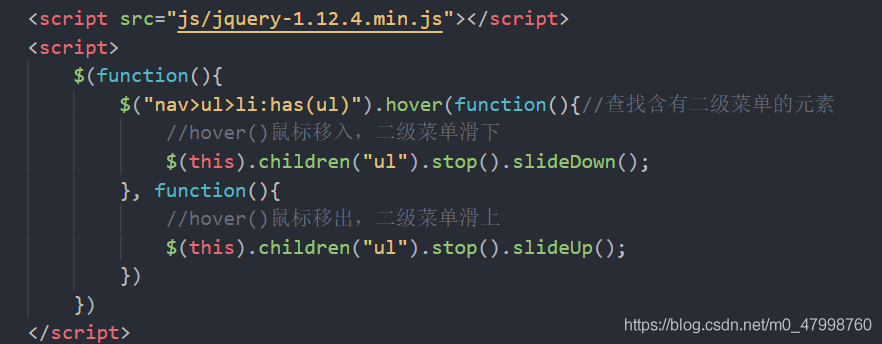
jQuery代码:
在这里我使用的技术还是jQuery,先找到含有二级菜单的元素,同时调用jQuery中的hover()方法,该方法中含有两个function函数,分别对应鼠标移入和鼠标移出,同时分别设定鼠标移入与移出时执行的函数体,即二级菜单的滑下slideDown()与滑上slideUp()。
在使用jQuery时要引入jQuery文件,否则不会有相应的效果
作者:quming