思想: 子组件往父组件传值,父组件中定义一个函数,在子组件中触发,触发的时候子组件把需要传递的数据当作参数传递过去,即可
1、父组件提供一个回调函数(其参数用于接受数据)
2、将函数作为属性的值,利用props,传递给子组件
3、子组件通过props获取到父组件传递过来的函数,并且地调用这个函数。
4、将子组件中想要传递给父组件的数据,作为参数传递给这个函数。

import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
let root = document.getElementById('root')
class Parent1 extends React.Component {
state = {tet: ""}
getChildMsg = msg => {
this.setState({tet: msg})
}
render() {
return (
<div className="parent">
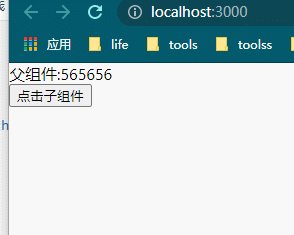
父组件:{this.state.tet}
<Child1 handle={this.getChildMsg} />
</div>
)
};
}
class Child1 extends React.Component {
state = {num: ""}
handleChild = () => {
this.props.handle(565656)
};
render() {
return (
<div>
<button onClick={this.handleChild}>点击子组件</button>
</div>
)
};
}
ReactDOM.render(<Parent1 />,root)