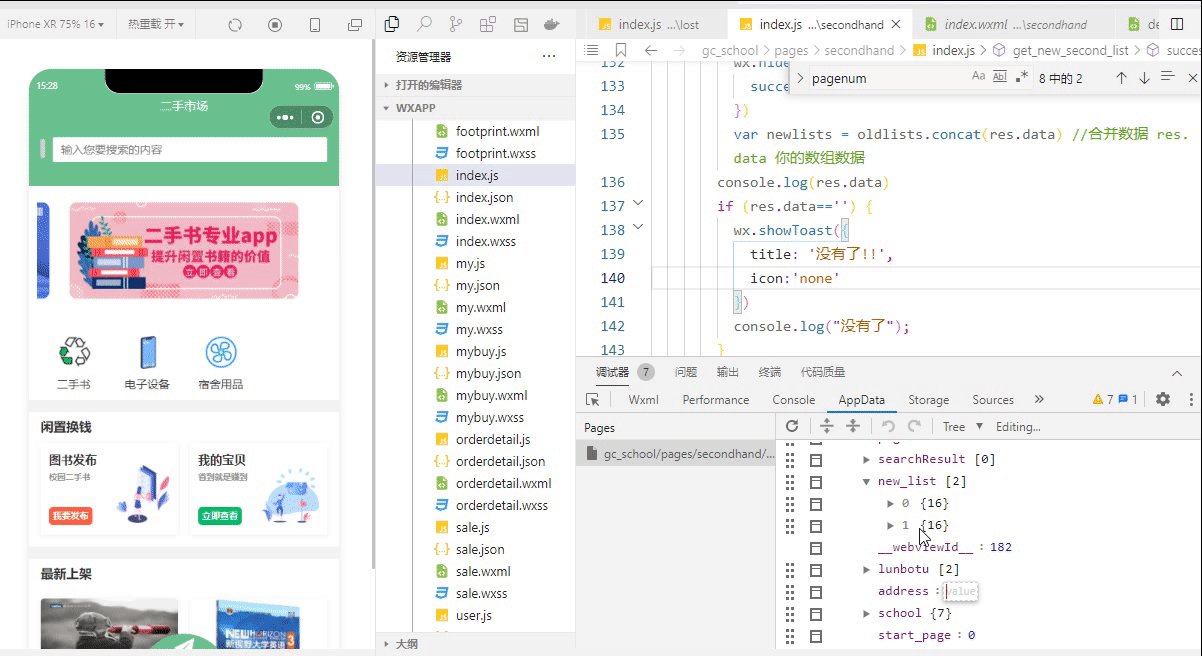
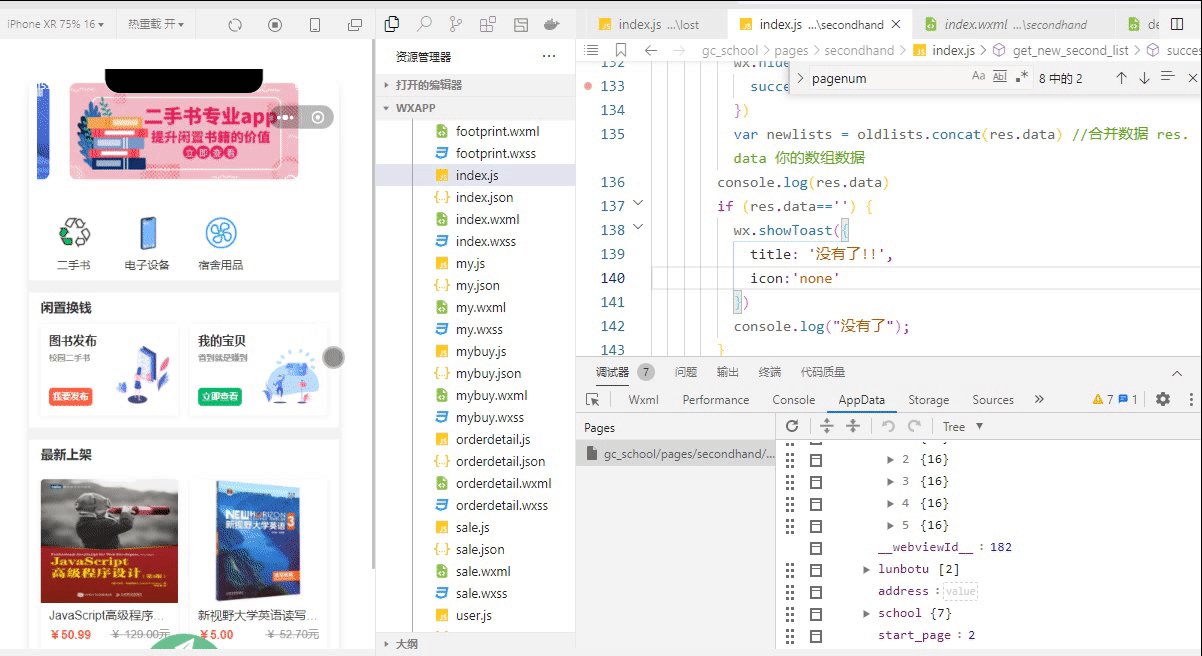
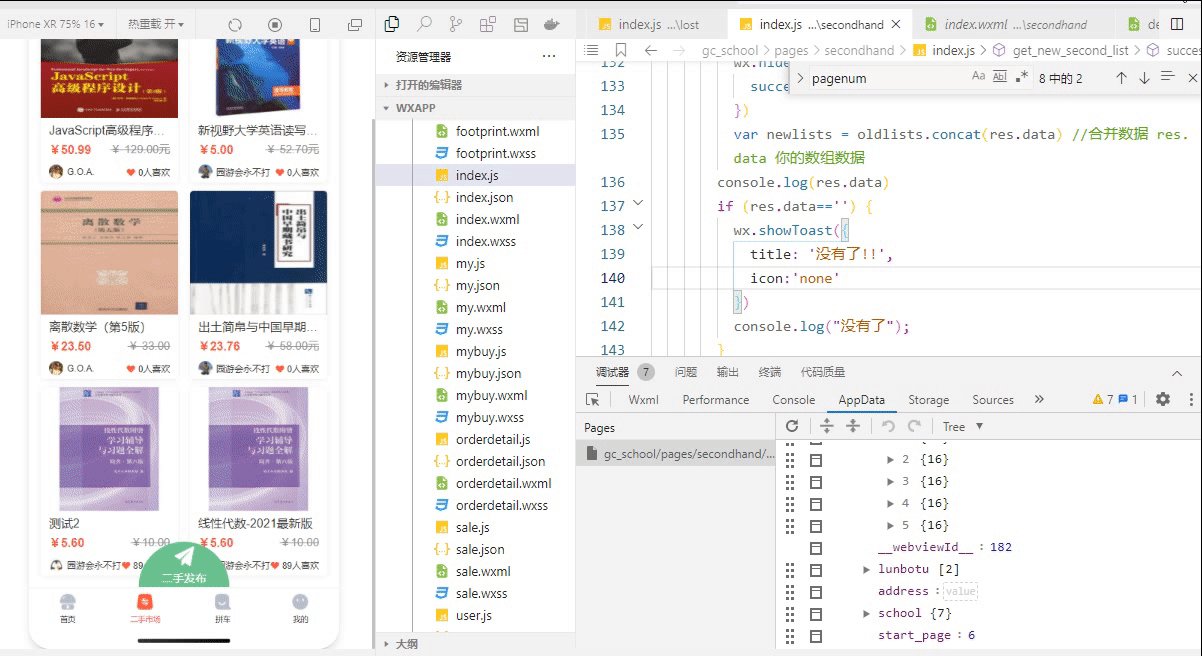
成品展示:

下滑可以获取刷新后的新数据结合旧数据渲染前端,从而实现分页功能
关注、收藏、点赞3连😀!!!
关注、收藏、点赞3连😀!!!
# 一、所使用到方法及后端函数的介绍
1.小程序涉及到的方法介绍
看下微信文档说明:
监听用户滑到底部操作:
onReachBottom:funtion(){
}
思路:在里面写数据调用,对每次滑到底部进行分页起始和分页结束变量累加即可
第二个就是
concat
用法:将旧数据与新数据拼接
1.TP5后端查询方法
limit(起始页,终止页)
二、完整代码
首先在目标js文件:(多看注释)
data中添加初始化数据,
data: {
start_page:0,//开始页面
pagenum: 2, //初始页默认值
new_list:[],//必须初始化 不然报错
}
这里插一嘴,这三个参数必须先初始化,否则会出现两个问题,第一个就是页面不能进行累加,第二个就是在拼接数据的时候如果没有初始数据new_list,就会unfinded,我在这里踩坑了,这里做一下记录!!!
onReachBottom: function() {
// Do something when page reach bottom.
var that=this;
console.log("触发底部");
wx.showLoading({
title: '刷新中..',
})
var start_page = that.data.start_page + that.data.pagenum; //
//从最初的0 +需要显示的条数
var pagenum = that.data.pagenum + 2;
//获取当前页数并+上希望显示的条数
console.log(pagenum);
that.setData({
pagenum: pagenum, //更新当前页数
start_page:start_page
})
//更新起始页和初始页
//调用你的方法 我这里仅做一个测试,这里改一下,不做过多说明
that.get_new_second_list(wx.getStorageSync('school_code_cloud').school_code);
//获取该学校最新二手列表 分页
},
调用后来到该方法:
get_new_second_list:function(){
let that=this;
//获取上次加载的旧数据,第一次为空
var oldlists = that.data.new_list;
// console.log(oldlists);
wx.request({
url: '', //仅为示例,并非真实的接口地址
data: {
start_page:that.data.start_page, //开始
pagesize: that.data.pagenum, //每页显示条数
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
wx.hideLoading({
success: (res) => {},
})
//将旧数据与新数据合并
var newlists = oldlists.concat(res.data)
//合并数据 res.data 你的数组数据
console.log(res.data)
if (res.data=='') {
wx.showToast({
title: '没有了!!',
icon:'none'
})
//console.log("没有了");
}
//渲染前端即可
that.setData({
new_list:newlists
})
}
})
},
这里还需要说一下,进到当前页面先刷新默认数据,
需要用到onload()方法进行调用get_new_second_list()
onLoad: function (options) {
that.get_new_second_list();
}
这里调用后使用刚刚在data中初始化的值,也就是显示两个,如果需要默认显示多个,请自己调整!
后端接口:自己改改就可以,不要连改动都不会,有的参数是我的
public function Get_new_second_list(){
//分页处理
$param1=input("school_code");
$start_page=input("start_page");
$pagesize=input("pagesize");
if ($param1) {
$resu=DB::table('seconlist')->where(["school_code"=>$param1,"is_sale"=>'1'])->order("put_time desc")->limit($start_page,$pagesize)->select();
return json($resu);
} else {
// code...
}
}
总结
先用微信给的API对滑动到底部进行监控,监控到数据就进行页面数量的增加并写入data中,再调用你获取数据的方法进行业务处理,对返回的新数据进行与原数据的拼接,再次渲染wxml,至于样式这里就不给出了,方法通用就行!!
关注、收藏、点赞3连😀!!!
关注、收藏、点赞3连😀!!!
关注、收藏、点赞3连😀!!!
关注、收藏、点赞3连😀!!!