第一次使用element ui,根据项目需求,选择了NavMenu导航菜单,

Element - The world's most popular Vue UI framework
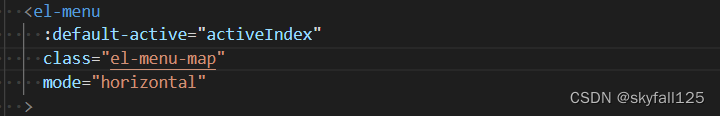
首先将代码复制粘贴到vue组件的<template></template>目标位置,修改相关信息,顺利完成。
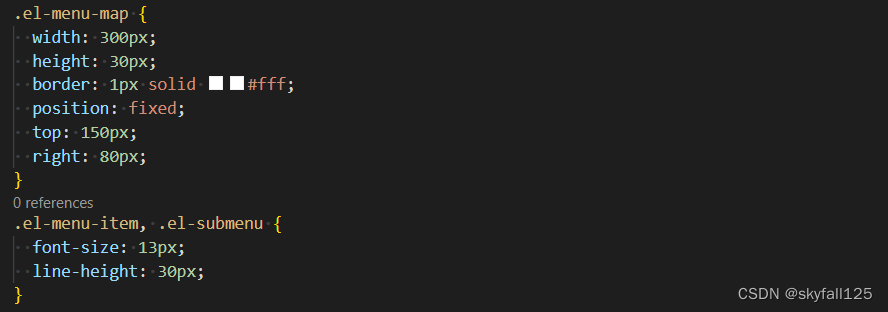
但实际目标需求样式不一致,需要修改字体大小和块大小,尝试用添加class,style中添加样式修改成功,


但问题来了,el-submenu中的样式,这部分的作用全部失效,无法改变,查看了许多博客

根据这篇提到的方法解决问题
修改 element-ui 组件 el-tabs 的选项卡字体大小样式_IM_chaochao的博客-CSDN博客_element ui 字体大小
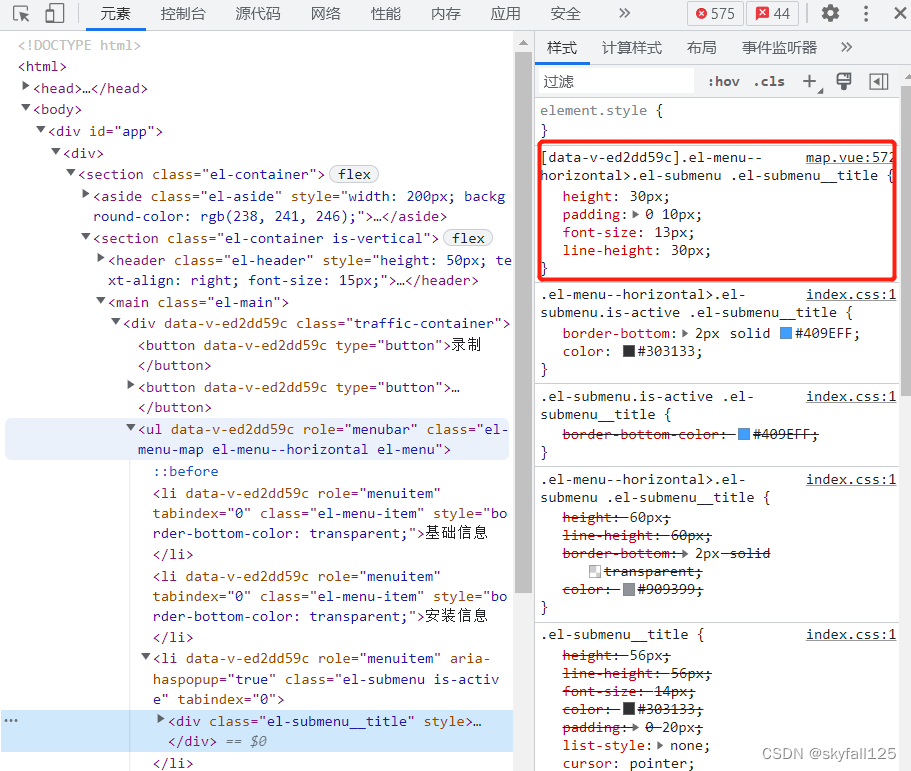
总结一下,修改element UI样式主要是先再浏览器中,按f12,样式选择器选择目标的样式,html中确定元素位置,该元素样式栏中找到目标修改的样式,然后直接复制它样式的所有选择器名称,粘贴到自己代码处,进行修改。


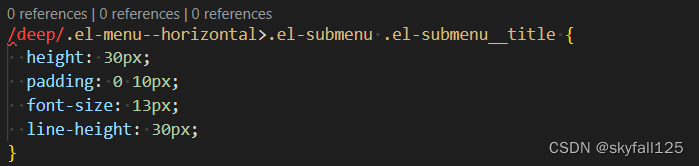
其中还需注意两点,一是需要添加/deep/强制渲染才可以生效,二是style标签要记得添加scoped限定渲染范围,完美解决。