功能:
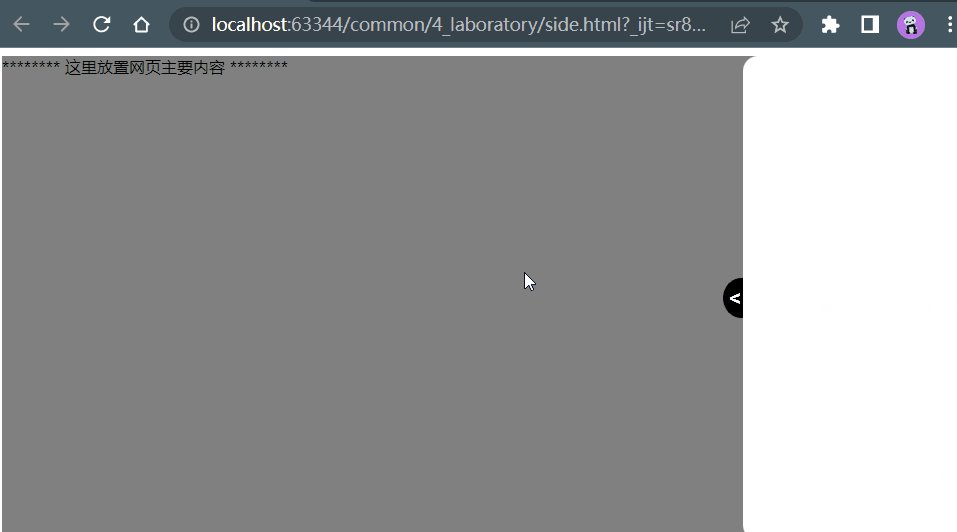
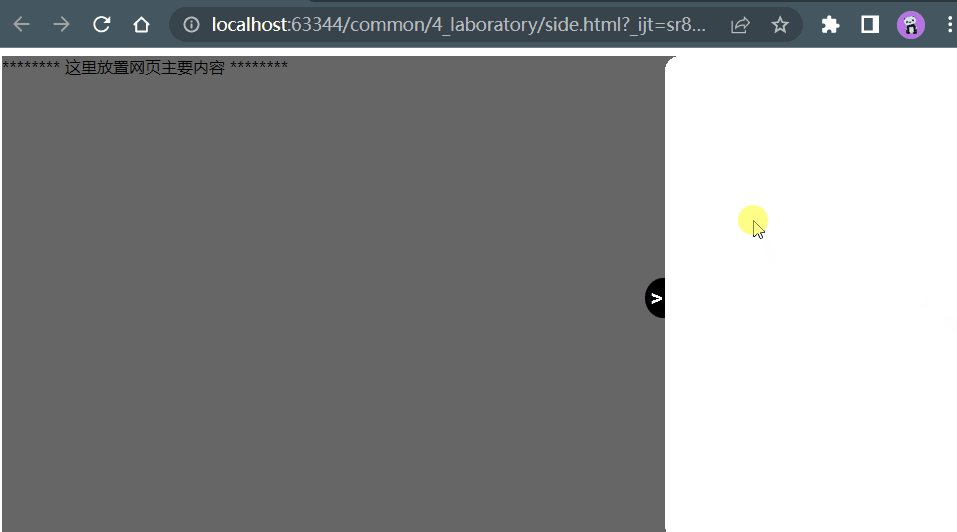
1、点击按钮弹出侧边栏,点击按钮关闭侧边栏;
2、侧边栏弹出时,其他部分变暗,点击变暗区域也可以收起侧边栏
首先
我这里采用两个div叠加作为基础框架。底层div显示内容,上方div显示侧边栏,因此需要将body固定一下,在body放置两个div。
css
html,body{
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
body{
position: relative;
overflow: hidden;
}HTML
看一下大致结构
<body>
<!--主体-->
<div id="content" >
********
这里放置网页主要内容
********
</div>
<!--侧边栏-->
<div class="sidebarback">
<div class="sidebar">
<button id="sideopenbutton"><</button>
<div id="sidebarbox">
</div>
</div>
</div>
</body>
CSS
这里开始正式的侧边栏样式。
/*主体*/
#content{
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
overflow-y:auto;
overflow-x: hidden;
}
/*侧边栏总容器*/
.sidebarback{
position: absolute;
z-index: 2;
width: 100%;
height: 100%;
pointer-events: none;/*设置不产生点击事件,穿透到下层*/
overflow: hidden;
background: none;
transition: all 0.3s linear;
}
/*侧边栏+按钮*/
.sidebar{
position: relative;
float: right;
width: 320px;/*侧边栏+按钮宽度*/
right: -300px;/*侧边栏隐藏在屏外宽度*/
height: 100%;
transition: all 0.3s ease-out;
}
/*按钮*//*就是个普通按钮,这里属性不重要,自行设置即可,只要定好垂直居中的位置*/
#sideopenbutton{
position:absolute;
width: 20px;
height: 40px;
top: 50%;
margin-top: -20px;
pointer-events: visible;
border-bottom-left-radius: 25px;
border-top-left-radius: 25px;
border-style: none;
outline: none;
float: left;
background: black;
color: white;
padding-top: 4px;
transition: all 0.3s linear;
font-size: 20px;
font-weight: bold;
}
/*侧边栏*//*这个是真正的侧边栏,放内容的主体框*/
#sidebarbox{
width: 300px;
height: 100%;
float: right;
background: white;
border-bottom-left-radius: 15px;
border-top-left-radius: 15px;
}
/*这里用于js调用,侧边栏弹出时,其余背景要变成半黑透明,突显侧边栏*/
.sideback-open{
background: rgba(0,0,0,0.6);
}
/*这里用于js调用,侧边栏开关动画*/
.sidebar-open{
right: 0;
}
JS
处理点击事件
//添加属性标记,记录侧边栏状态//0收起,1展开
$("#sideopenbutton").attr("open1",0);
$("#sideopenbutton").click(function (e){
e.stopPropagation();//阻止点击操作传到父元素上
if($("#sideopenbutton").attr("open1")==0){
open(); //打开
}else{
close();//关闭
}
});
//-------------------------------------------------------------------------
//.sidebarback为侧边栏总容器,.sidebar为侧边栏
//侧边栏弹出时,界面=侧边栏总容器=半黑透明背景+侧边栏
// 设置单击侧边栏总容器关闭侧边栏+阻止侧边栏处的单击事件穿透(单击事件传不到侧边栏总容器)=只有单击半黑透明背景才能关闭侧边栏
$(".sidebarback").click(function () {
close();
});
$(".sidebar").click(function () {
event.stopPropagation();
});
//-------------------------------------------------------------------------
//打开侧边栏
function open() {
$("#sideopenbutton").attr("open1",1);//0收起,1展开
$("#sideopenbutton").html(">");//0收起,1展开
$(".sidebar").toggleClass("sidebar-open");//切换css样式
$(".sidebarback").toggleClass("sideback-open");
$(".sidebarback").css("pointer-events","auto");//启动侧边栏总容器的点击事件,用于背景点击可关闭功能
}
//关闭侧边栏
function close(){
$("#sideopenbutton").attr("open1",0);//0收起,1展开
$("#sideopenbutton").html("<");//0收起,1展开
$(".sidebar").toggleClass("sidebar-open");
$(".sidebarback").toggleClass("sideback-open");
$(".sidebarback").css("pointer-events","none");//侧边栏收起,取消侧边栏总容器的点击效果
}最后,以上涉及的图片等内容来源网络,仅做学习使用,如有侵权请联系作者删除。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--主体-->
<div id="content" >
********
这里放置网页主要内容
********
</div>
<!--侧边栏-->
<div class="sidebarback">
<div class="sidebar">
<button id="sideopenbutton"><</button>
<div id="sidebarbox">
</div>
</div>
</div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
//添加属性标记,记录侧边栏状态//0收起,1展开
$("#sideopenbutton").attr("open1",0);
$("#sideopenbutton").click(function (e){
e.stopPropagation();//阻止点击操作传到父元素上
if($("#sideopenbutton").attr("open1")==0){
open(); //打开
}else{
close();//关闭
}
});
//-------------------------------------------------------------------------
//.sidebarback为侧边栏总容器,.sidebar为侧边栏
//侧边栏弹出时,界面=侧边栏总容器=半黑透明背景+侧边栏
// 设置单击侧边栏总容器关闭侧边栏+阻止侧边栏处的单击事件穿透(单击事件传不到侧边栏总容器)=只有单击半黑透明背景才能关闭侧边栏
$(".sidebarback").click(function () {
close();
});
$(".sidebar").click(function () {
event.stopPropagation();
});
//-------------------------------------------------------------------------
//打开侧边栏
function open() {
$("#sideopenbutton").attr("open1",1);//0收起,1展开
$("#sideopenbutton").html(">");//0收起,1展开
$(".sidebar").toggleClass("sidebar-open");//切换css样式
$(".sidebarback").toggleClass("sideback-open");
$(".sidebarback").css("pointer-events","auto");//启动侧边栏总容器的点击事件,用于背景点击可关闭功能
}
//关闭侧边栏
function close(){
$("#sideopenbutton").attr("open1",0);//0收起,1展开
$("#sideopenbutton").html("<");//0收起,1展开
$(".sidebar").toggleClass("sidebar-open");
$(".sidebarback").toggleClass("sideback-open");
$(".sidebarback").css("pointer-events","none");//侧边栏收起,取消侧边栏总容器的点击效果
}
</script>
<style>
/*主体*/
#content{
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
overflow-y:auto;
overflow-x: hidden;
}
/*侧边栏总容器*/
.sidebarback{
position: absolute;
z-index: 2;
width: 100%;
height: 100%;
pointer-events: none;/*设置不产生点击事件,穿透到下层*/
overflow: hidden;
background: none;
transition: all 0.3s linear;
}
/*侧边栏+按钮*/
.sidebar{
position: relative;
float: right;
width: 320px;/*侧边栏+按钮宽度*/
right: -300px;/*侧边栏隐藏在屏外宽度*/
height: 100%;
transition: all 0.3s ease-out;
}
/*按钮*//*就是个普通按钮,这里属性不重要,自行设置即可,只要定好垂直居中的位置*/
#sideopenbutton{
position:absolute;
width: 20px;
height: 40px;
top: 50%;
margin-top: -20px;
pointer-events: visible;
border-bottom-left-radius: 25px;
border-top-left-radius: 25px;
border-style: none;
outline: none;
float: left;
background: black;
color: white;
padding-top: 4px;
transition: all 0.3s linear;
font-size: 20px;
font-weight: bold;
}
/*侧边栏*//*这个是真正的侧边栏,放内容的主体框*/
#sidebarbox{
width: 300px;
height: 100%;
float: right;
background: white;
border-bottom-left-radius: 15px;
border-top-left-radius: 15px;
}
/*这里用于js调用,侧边栏弹出时,其余背景要变成半黑透明,突显侧边栏*/
.sideback-open{
background: rgba(0,0,0,0.6);
}
/*这里用于js调用,侧边栏开关动画*/
.sidebar-open{
right: 0;
}
</style>
</body>
</html>