大家在写vue路由的时候,一般会采取什么样的方法呢?在router的index.js中直接把路由写完,还是把每个页面抽出来再到router的index.js里引入?
两种好像都停麻烦,第一种页面多了都聚合在一个js文件里,不利于管理。第二种虽然抽离了每个页面的路由,但是每个都要在router中import,页面多了,就会麻烦。
node.js里面的一种方法可以很好应用在路由以及其他加载模块的需求上,require.context()
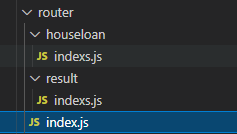
这是我的路由文件结构

其中文件夹里的indexs.js是对应页面的路由文件,注意是indexs,因为
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
let routers = [];
const routerContext = require.context('./', true, /indexs\.js$/);
routerContext.keys().forEach(route => {
if (route.startsWith('./index')) {
return;
}
const routerModule = routerContext(route);
routers = [...routers, ...(routerModule.default || routerModule)];
});
export default new Router({
routes: routers
});我在router/index.js里面写的是require.context('./', true, /indexs\.js$/);第一个参数是路径,第二个参数是否深度遍历,去把文件夹里的文件夹的符合要求文件也找出来,第三个参数是正则表达式,你要查哪种文件。
第一个参数我写的是./当前的router文件,如果正则里是index,它也会去找到router/index.js这个文件,所以我把文件名改成了indexs,文件名无所谓的,主要是统一就行