input里面添加图片
思路:利用input背景图片来实现,主要使用的是css样background-image
- l利用
background-image引入图片,background-image: url(/images/teststair/7-日历.png); - 利用
background-repeat去除背景图片重复,background-repeat: no-repeat; - 利用
background-position来设置图片位置,background-position: 80px;
具体实现:
html页面:
<li style="width: 120px;"> <input type="text" class="form-control layui-input overall_avgCov" value="" id="startTime" placeholder="" readonly> </li>根据id设置css样式:
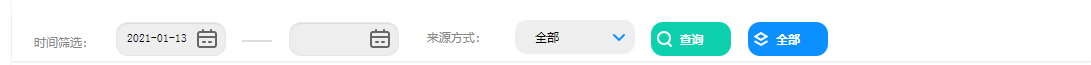
#startTime{background-image:url('/images/teststair/7-日历.png');font-size: 7px;color: black!important;border-radius: 12px;background-position: 80px;background-repeat:no-repeat;display: inline-block;color: #428bca;height:34px!important;}实现效果图: