一般在vue中更改Element的样式,都是深度更改样式,因此需要在样式外面套上::v-deep{}
1、更改下拉框提示文字(placeholder)的的样式;

一句话,一点点样式就搞定了。
::v-deep {
.el-input__inner{
&::placeholder {
color: red;
}
}
}
select就是Element里面的select第一个例子,怕有的大家看不明白,下面是完整的代码
**<template>
<div class="change-select">
<el-select class="true-select" v-model="value" placeholder="请选择下拉框内容">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: "HelloWorld",
components: {},
props: {
msg: String,
},
data() {
return {
options: [
{
value: "选项1",
label: "黄金糕",
},
{
value: "选项2",
label: "双皮奶",
},
{
value: "选项3",
label: "蚵仔煎",
},
{
value: "选项4",
label: "龙须面",
},
{
value: "选项5",
label: "北京烤鸭",
},
],
value: "",
};
},
methods: {
},
};
</script>
<style lang="scss" scoped>
.change-select{
height: 200px;
width: 300px;
border-radius:4px;
margin: 30px 80px;
}
.true-select{
margin: 20px 10px;
}
::v-deep {
.el-input__inner{
&::placeholder {
color: red;
}
}
}
</style>>
**
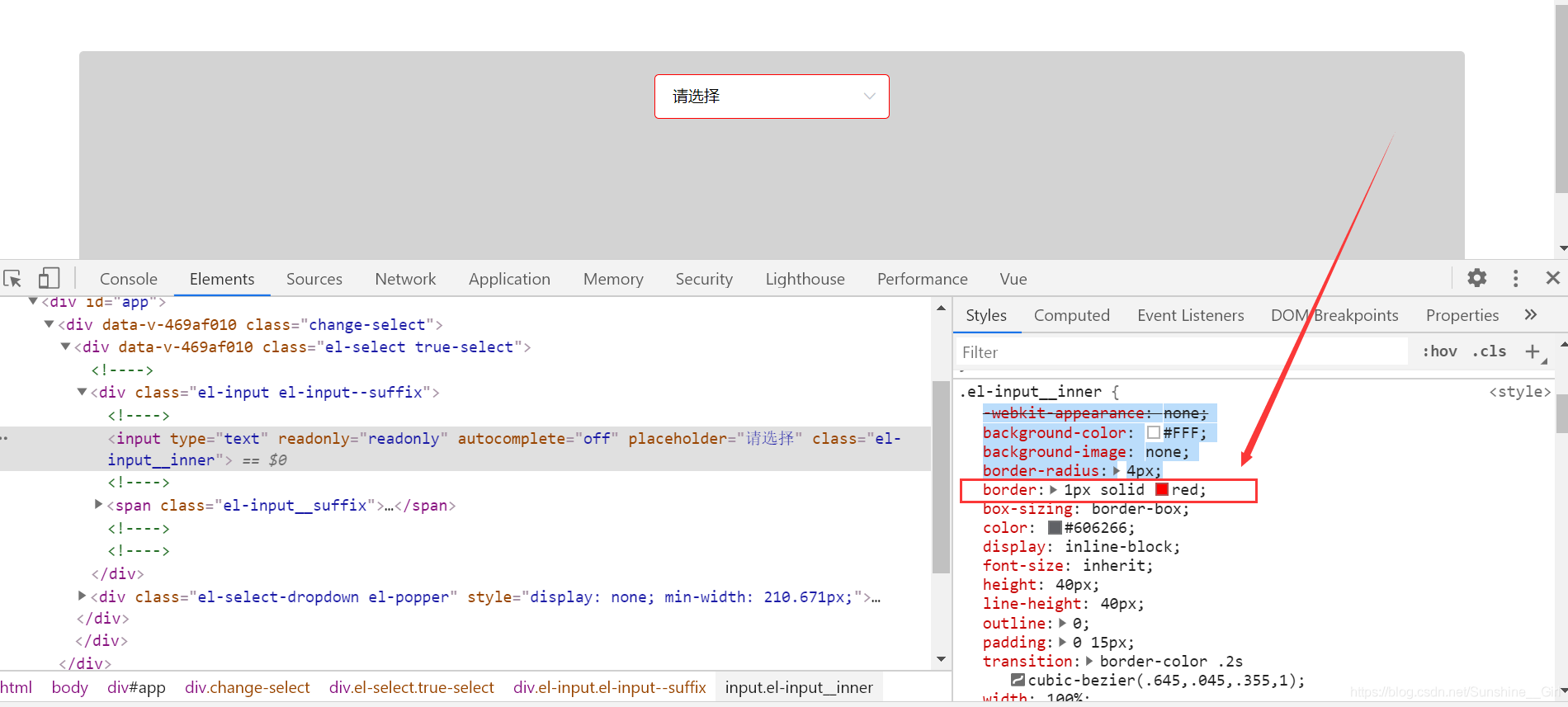
2、去除select下拉框的边框,让下拉框看起来只有文字+后面的图标;或者更改下拉框边框的颜色
这是我写的一个div,填充了背景颜色而已![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cTNKpP4O-1597763977953)(https://img-blog.csdnmg.cn/20200818231412203.png?x-oss-process=image/watermark,typ_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1N1bnNoaW5lX19HaXJs,size_16,color_FFFFFF,t_70#pic_center)]](http://img.555519.xyz/uploads/20230407/92a77856765d61fbeb894aa5e6048ec7.jpg)

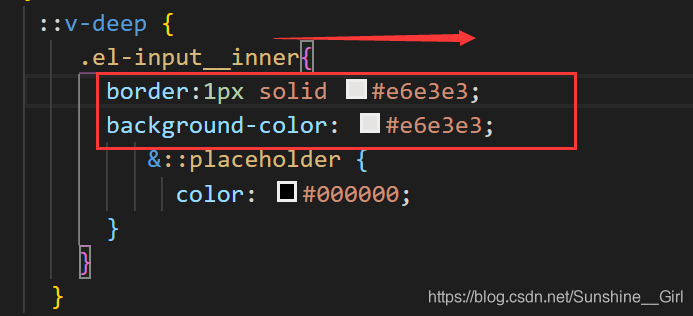
思路1:将下拉框的(边框颜色+背景颜色)设置为和背景一模一样;
思路2:把边框border设置为none
也是在css样式里面修改,在.el-input__inner{}里面改即可

完整代码如下:
<template>
<div class="change-select">
<el-select class="true-select" v-model="value" placeholder="请选择下拉框内容">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: "HelloWorld",
components: {},
props: {
msg: String,
},
data() {
return {
options: [
{
value: "选项1",
label: "黄金糕",
},
{
value: "选项2",
label: "双皮奶",
},
{
value: "选项3",
label: "蚵仔煎",
},
{
value: "选项4",
label: "龙须面",
},
{
value: "选项5",
label: "北京烤鸭",
},
],
value: "",
};
},
methods: {
},
};
</script>
<style lang="scss" scoped>
.change-select{
border:1px solid #e6e3e3;
background: #e6e3e3;
height: 200px;
width: 300px;
border-radius:4px;
margin: 30px 80px;
}
.true-select{
margin: 20px 10px;
}
::v-deep {
.el-input__inner{
border:1px solid #e6e3e3;
background-color: #e6e3e3;
&::placeholder {
color: #000000;
}
}
}
</style>>
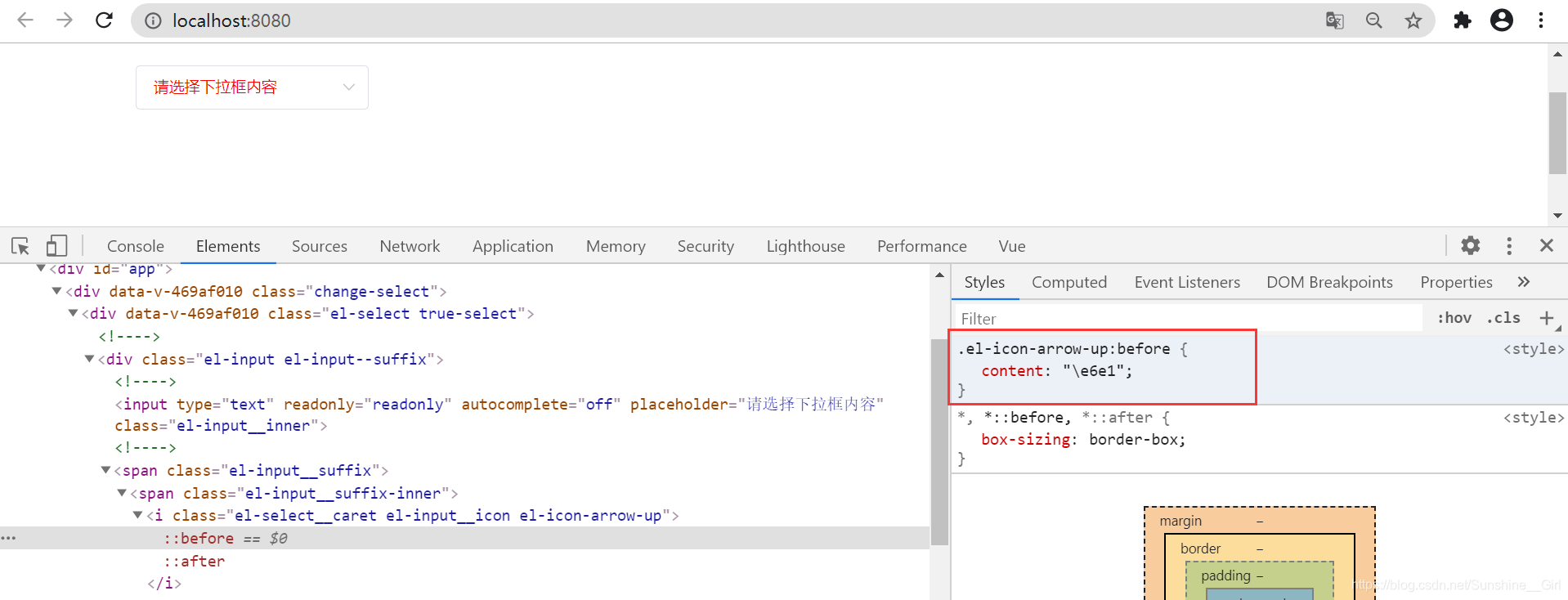
3、更换下拉框后面的下拉图标
如果想取消图标,可把content设置为none。想替换图标就要更改content的值,目前我只找到更改为element自带的一些图标,在node_modules里面的node_modules\element-ui\packages\theme-chalk\src\icon.scss,这里存放的是element默认的一些样式及图标。