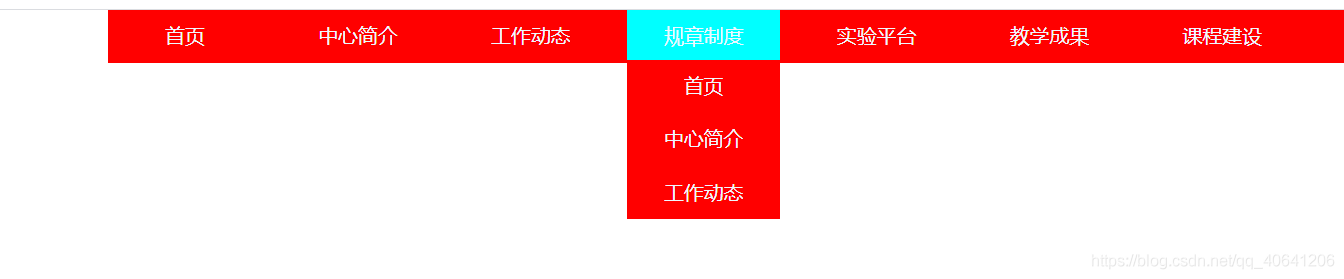
下拉菜单最终效果如图:

实现原理,通过绝对定位的方式,使下拉列表脱离文档流。通过js或者css来控制鼠标移入后的效果
初始时可以改变
1.display:none;使其隐藏
2.height:0px;改变高度使其隐藏
–>加上下面代码可以实现菜单的上升下拉逐渐出现动画效果
transition: height 2s ease;
3.opacity:0;改变透明度使其隐藏
–>加上下面代码可以实现菜单的渐隐渐显动画效果
transition: opacity 2s ease;
等等。。。
以下步骤可以实现二级菜单上升下拉逐渐出现的动画效果,上面其他两种方式可自行尝试
第一步 写html文档,构建页面的骨架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入css -->
<link rel="stylesheet" href="index.css">
<!-- 引入js -->
<script src="index.js" defer></script>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">中心简介</a></li>
<li><a href="#">工作动态</a></li>
<li>
<a href="#">规章制度</a>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">中心简介</a></li>
<li><a href="#">工作动态</a></li>
</ul>
</li>
<li><a href="#">实验平台</a></li>
<li>
<a href="#">教学成果</a>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">中心简介</a></li>
<li><a href="#">工作动态</a></li>
</ul>
</li>
<li><a href="#">课程建设</a></li>
<li><a href="#">资源管理</a></li>
<li><a href="#">文案探讨</a></li>
</ul>
</div>
</body>
</html>
运行结果如图:(引入JavaScript时加入defer,使其在html文档加载完成后,在加载js代码,因为代码自上而下执行,避免先加载js,在js中获取不到html元素的信息)
第二步 写css样式,文件名(index.css)css来控制样式,使html变成大漂亮
代码主要实现:
1、清除li标签点的样式
2、横向布局,具体效果自定
3、使二级菜单绝对定位,相对于其父级元素
4、隐藏二级菜单,通过在文章开始说的三种基本方式。(以下是高度改变)
css代码:
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.nav{
width: 80%;
margin: 0 auto;
background-color: red;
}
.nav>ul{
display: flex;
justify-content: space-between;
}
.nav>ul>li{
width: 10%;
text-align: center;
position: relative;
}
.nav ul li{
height: 43px;
box-sizing: border-box;
}
.nav ul li a{
text-decoration:none;
color: aliceblue;
/* 所有的a继承父级的宽度 */
display: block;
padding: 10px 0;
}
.nav ul li a:hover{
background-color: aqua;
border-bottom: 4px solid blueviolet;
}
.nav>ul>li>ul{
/* 动画效果,当高度改变时,使其2s渐变 */
transition: height 2s ease;
background-color: red;
width: 100%;
height: 0;
overflow: hidden;
position: absolute;
top:40px;
}
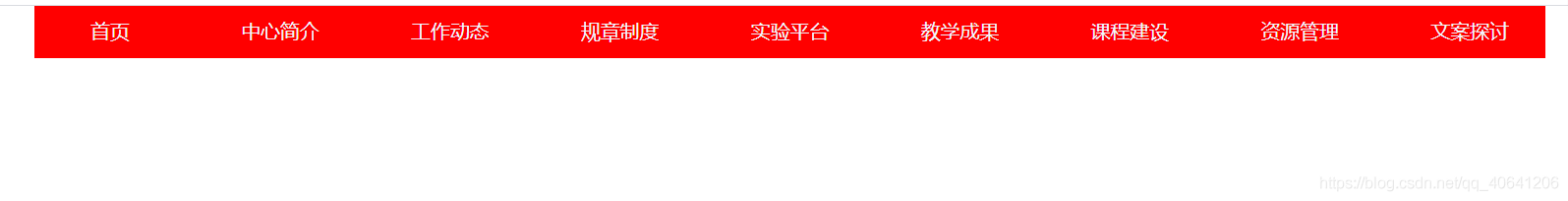
运行结果:可以看的非常漂亮(大红色)十分显眼
上述css中最关键的是:给二级菜单绝对定位,给他父级相对定位,并且height: 0;overflow: hidden;使其初始的时候隐藏(overflow必须加)
.nav>ul>li{
position: relative;
}
.nav>ul>li>ul{
height: 0;
overflow: hidden;
position: absolute;
top:40px;
}
如果只使用css来完成下拉菜单,可以通过加hover的形式,使其要变的二级菜单,通过hover的形式,改变height: 132px;的形式也可以
第三步写JavaScript文件(index.js),是上面下拉菜单有动态效果
代码主要实现:
1、在js里获取到一级菜单
2、写一个for循环,给每个一级菜单加上移入移出动作
3、判断当前移入的目标,改变高度显示二级菜单,移出时,高度重新为0,使其消失
代码如下:
var firstLi = document.querySelectorAll(".nav>ul>li");
// 通过循环给每个一级li标签都绑定鼠标移入事件
for(var i=0;i<firstLi.length;i++){
firstLi[i].onmouseover=function(){
if(this.querySelector("ul")){
// firstLi[i]已经不是当前的了,this是当前的
var secUL=this.querySelector("ul");
// 获得当前二级菜单中的li标签个数
var liLength=secUL.querySelectorAll('li').length;
secUL.style.height=44*liLength+'px';
}
}
firstLi[i].onmouseout=function(){
if(this.querySelector("ul")){
// firstLi[i]已经不是当前的了,this是当前的
var secUL=this.querySelector("ul");
secUL.style.height='0px';
}
}
}
根据二级菜单个数,来改变高度,增加代码健壮性,想加多个二级菜单时,不需要在修改js
最开始其他两种方式也可以通过这种形式实现:只需要修改一点点代码,就可以
笔者审美太低,样式太丑可以自行修改。