给KKC项目的系统管理模块添加人员管理的步骤
先要在BasePersonnelController控制类里面写上如下代码
/**
* 进入人员管理页面
* @return
*/
@RequestMapping("/toBasePersonnel")
public String intoBasePersonnelLogList() {
return "/sys/base/basePersonnel/personnelList";
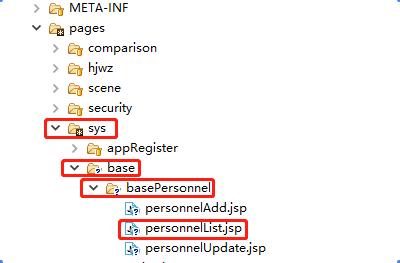
}然后再到return "/sys/base/basePersonnel/personnelList" 所指定的地方 添加personnelList.jsp页面,如下图所示

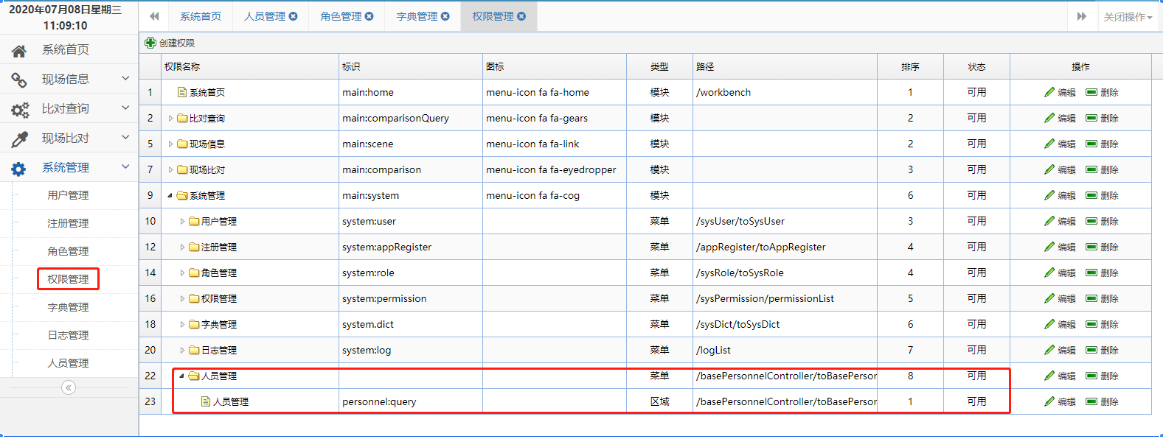
然后再到项目的权限管理创建权限,如下图所示

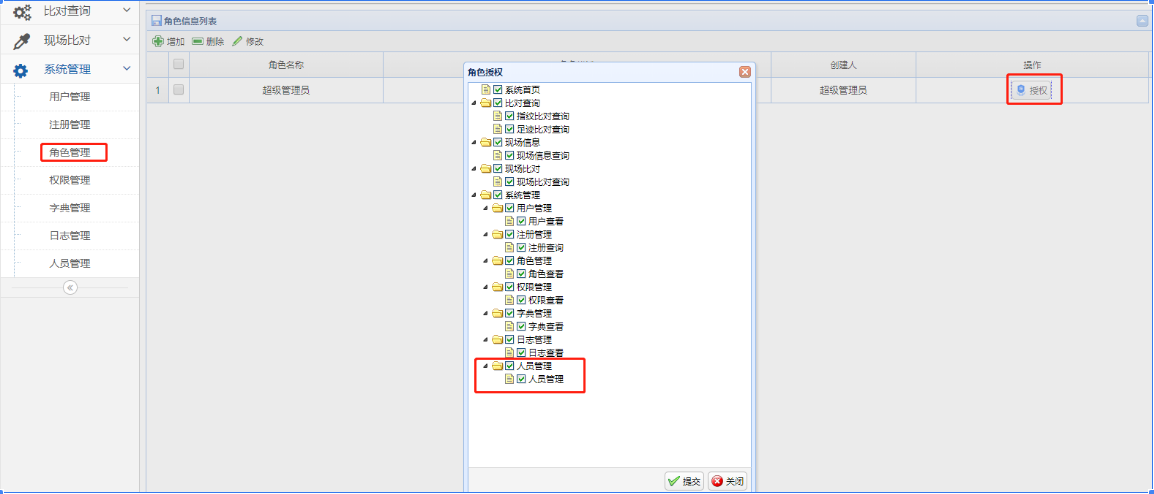
创建好权限之后,再到角色管理模块给角色授权,如下图所示:

iconCls="icon-export"personnelList.jsp 人员信息列表
条件搜索框
<table class="wz_table">
<tr>
<td class="wz_label">人员姓名</td>
<td class="td_16"><input type="hidden" name="userType" id="userType" value="JD">
<input type="text" name="personnelName" id="personnelName" class="wz_input_90">
</td>
<td class="wz_label">身份证</td>
<td class="td_16"><input type="text" name="idCardNo" id="idCardNo" class="wz_input_90"></td>
<td class="wz_label">联系方式</td>
<td class="td_16"><input name="phoneNum" id="phoneNum" style="width:90%;"></td>
</tr>
<tr>
<td style="text-align: right;" colspan="6">
<button style="margin-right:5px;" class="easyui-linkbutton" type="button" iconCls="icon-search"
onclick="queryFun()">查询
</button>
<button style="margin-right:5px;" class="easyui-linkbutton" type="button" iconCls="icon-reset"
onclick="resetForm()">重置
</button>
<button style="margin-right:5px;" class="easyui-linkbutton" type="button" iconCls="icon-export"
onclick="excelExport()">导出
</button>
</td>
</tr>
</table>要渲染的人员表格
<div class="easyui-panel" id="query-data"
style="padding:1px;width: 100%;">
<table id="dataGrid">
</table>
</div>渲染出来的人员列表
var datagrid; //定义全局变量datagrid
var editRow = undefined; //定义全局变量:当前编辑的行
datagrid = $("#dataGrid").datagrid({
title: "人员信息列表",
nowrap: false,
border: false,
locale: "zh_CN",
height: $(window).height() - 150,
width: '100%',
iconCls: 'icon-save',
striped: true,
collapsible: true,
url: "${ctx}/basePersonnelController/queryBasePersonnelList",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
scrollbarSize: 0,
columns: [[{
field: 'id',
title: '编号',
width: '2%',
sortable: true,
checkbox: true
}, {
field: 'organName',
title: '所属单位',
width: '18%',
align: 'center'
}, {
field: 'personnelName',
title: '人员姓名',
width: '8%',
align: 'center'
}, {
field: 'idCardNo',
title: '身份证号',
width: '16%',
align: 'center'
}, {
field: 'phoneNum',
title: '联系方式',
width: '10%',
align: 'center'
}, {
field: 'createName',
title: '创建人',
width: '8%',
align: 'center'
}, {
field: 'createDate',
title: '创建时间',
width: '12%',
align: 'center',
formatter: function (value, row, index) {
var str = "";
if ("" != row.createDate && null != row.createDate) {
return new Date(row.createDate).format("yyyy-MM-dd hh:mm:ss");
}
return str;
}
}, {
field: 'modifyDate',
title: '修改时间',
width: '12%',
align: 'center',
formatter: function (value, row, index) {
var str = "";
if ("" != row.modifyDate && null != row.modifyDate) {
return new Date(row.createDate).format("yyyy-MM-dd hh:mm:ss");
}
return str;
}
}, {
field: 'remark',
title: '备注',
width: '10%',
align: 'center'
}
]],toolbar:工具条
toolbar: [ //工具条
{
text: "增加", iconCls: "icon-add", handler: function () {//回调函数
var content = '<iframe src="../pages/sys/base/basePersonnel/personnelAdd.jsp" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>';
var basePersonnelDivStr = '<div id="basePersonnelDiv"></div>';
$(document.body).append(basePersonnelDivStr);
var win = $('#basePersonnelDiv').dialog({
content: content,
width: '800',
height: '300',
modal: true,
title: '新增人员信息',
shadow: true,
onClose: function () {
$(this).dialog('destroy');//后面可以关闭后的事件
}
});
win.dialog('open'); //打开添加对话框
win.window('center');//使Dialog居中显示
}
},
{
text: "删除", iconCls: "icon-remove", handler: function () {
var rows = datagrid.datagrid('getSelections');
var ids = [];
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i].id);
}
if (rows.length <= 0) {
$.messager.alert('提示', '请选择要删除的行', 'error');
} else {
var idArray = new Array();
for (var i = 0; i < rows.length; i++) {
idArray.push(rows[i].id);
}
var basePersonnelId = idArray.join(",");//转成字符串
$.messager.confirm('提示', '您确定要删除吗', function (t) {
if (t) {
$.ajax({
type: "post",
url: "${ctx}/basePersonnelController/delBasePersonnel",
data: {"basePersonnelId": basePersonnelId},
dataType: "json",
success: function (result) {
if (result.status == 200) {
messagerCG("删除成功!!!");
datagrid.datagrid('acceptChanges');
editRow = undefined;
datagrid.datagrid('reload');
} else {
messagerCG("删除失败!!!");
datagrid.datagrid('beginEdit', editRow);
}
datagrid.datagrid('unselectAll');
}
});
}
});
}
}
},
{
text: "修改", iconCls: "icon-edit", handler: function () {
var rows = datagrid.datagrid('getSelections');
if (rows.length <= 0) {
$.messager.alert('提示', '请选择要修改的行', 'error');
} else if (rows.length > 1) {
$.messager.alert('提示', '只能选择一条数据进行修改', 'error');
} else if (rows.length == 1) {
var id = rows[0].id;
var content = '<iframe src="${ctx}/basePersonnelController/updateBasePersonnelId?id=' + id + '" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>';
var basePersonnelDivStr = '<div id="basePersonnelDiv"></div>';
$(document.body).append(basePersonnelDivStr);
var win = $('#basePersonnelDiv').dialog({
content: content,
width: '800',
height: '300',
modal: true,
title: '修改人员信息',
shadow: true,
onClose: function () {
$(this).dialog('destroy');//后面可以关闭后的事件
}
});
win.dialog('open'); //打开添加对话框
/* win.window('center');//使Dialog居中显示 */
}
}
}
],新增人员的form表单
<form method="post" id="basePersonnelForm" name="basePersonnelForm">
<div class="column">
<span class="current">新增人员信息
</div>
<table class="wz_table">
<tr>
<td class="wz_label">所属单位<span><img class="requ" src="${ctx}/static/images/must.gif"></span></td>
<td class="td_25">
<input class="easyui-combobox" name="organId" id="organId" style="width:90%;" editable="false">
<input type="hidden" name="organName" id="organName" value="" style="width: 10%;">
</td>
<td class="wz_label">人员姓名<span><img class="requ" src="${ctx}/static/images/must.gif"></span></td>
<td class="td_25">
<input class="text-combobox" name="personnelName" id="personnelName" style="width:90%;" data-options="required:true" editable="false">
</td>
</tr>
<tr>
<td class="wz_label">身份证号码<span><img class="requ" src="${ctx}/static/images/must.gif"></span></td>
<td class="td_25">
<input type="text" style="width:90%;" class="easyui-validatebox" data-options="required:true" id="idCardNo" name="idCardNo" value="">
</td>
<td class="wz_label">联系方式<span><img class="requ" src="${ctx}/static/images/must.gif"></span></td>
<td class="td_25">
<input type="text" style="width:90%;" class="easyui-validatebox" data-options="required:true" id="phoneNum" name="phoneNum" value="">
</td>
</tr>
<tr>
<td class="wz_label">备注</td>
<td class="td_25" colspan="3">
<textarea type="text" class="wz_input_90" style="height:40px;resize:none;width: 60%;" name="remark" id="remark"></textarea>
</td>
</tr>
</table>
<div style="margin-left: 45%;margin-top: 30px;">
<button class="easyui-linkbutton" type="button" iconCls="icon-save" onclick="save();">保存</button>
<button class="easyui-linkbutton" type="button" iconCls="icon-no" onclick="closeW();">关闭</button>
</div>
</form>