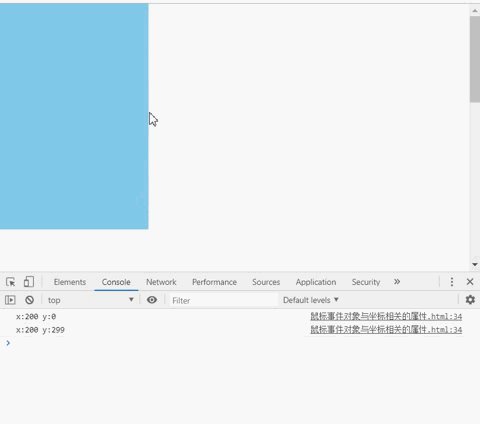
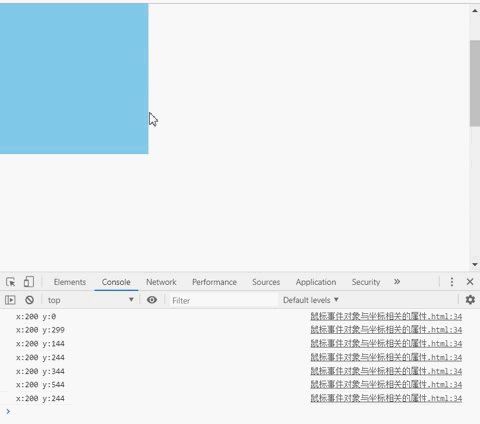
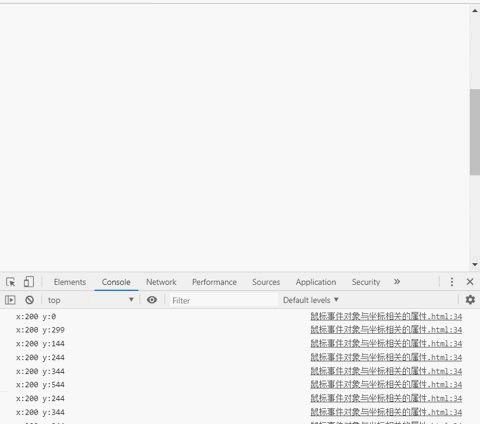
e.clientX
e.clientX 获取鼠标相对于浏览器可视窗口区域的 X 坐标(横坐标)
e.clientY
e.clientY 获取鼠标相对于浏览器可视区域的 Y 坐标(纵坐标);鼠标位置未变时坐标不会随页面的滚动而改变
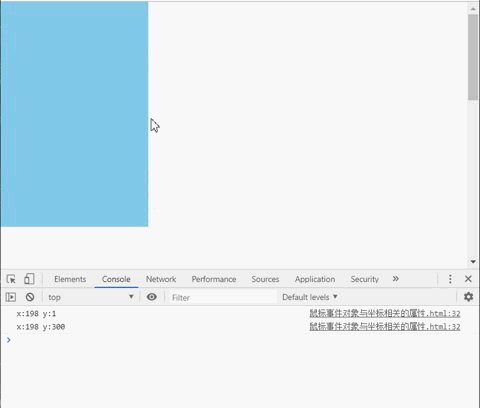
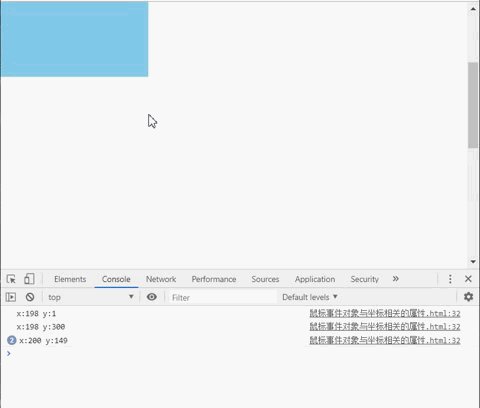
示例:
<div></div><scripttype="text/javascript">function$(selector){return document.querySelector(selector)}
document.addEventListener('click',function(e){// 打印鼠标相对于浏览器的坐标
console.log("x:"+ e.clientX,"y:"+ e.clientY)},false)</script>CSS:
*{margin: 0;padding: 0;}body{height: 1000px;}div{width: 200px;height: 300px;background: skyblue;}
e.pageX
e.pageX 获取鼠标相对于当前文档页面的 X 坐标;当页面进行左右滚动时鼠标的坐标会随之改变
e.pageY
e.pageY 获取鼠标相对于当前文档页面的 Y 坐标;当页面进行上下滚动时鼠标的坐标会随之改变
document.addEventListener('click',function(e){// 打印鼠标相对于页面的坐标
console.log("x:"+ e.pageX,"y:"+ e.pageY)},false)
e.screenX
e.screenX 获取鼠标相对于电脑屏幕的 X 坐标
e.screenY
e.screenY 获取鼠标相对于电脑屏幕的 Y 坐标