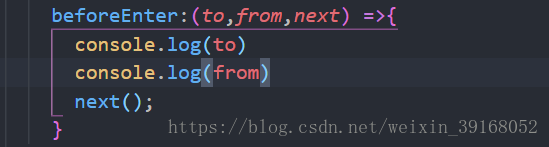
1.在配置路由时在路由中写钩子函数
注意:只能写进入路由beforeEnter钩子函数,不能写离开,要是想写离开得在模板中写钩子函数

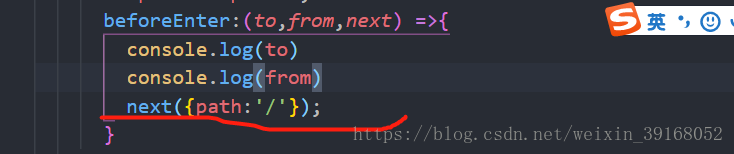
beforeEnter函数有三个参数,to是去往哪个界面,from是从哪个界面过来,next相当于开关是否允许跳转到去的页面,写beforeEnter函数时如果内部不调用next()页面不会跳转,如果next(false)函数内部传参为false,页面也不会跳转,为true则跳转,next函数内部还可以定义跳转路径,写法:

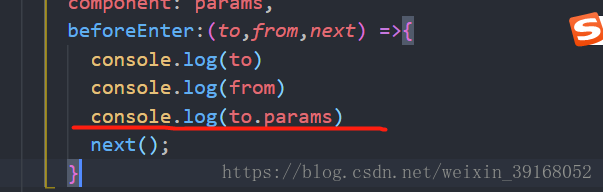
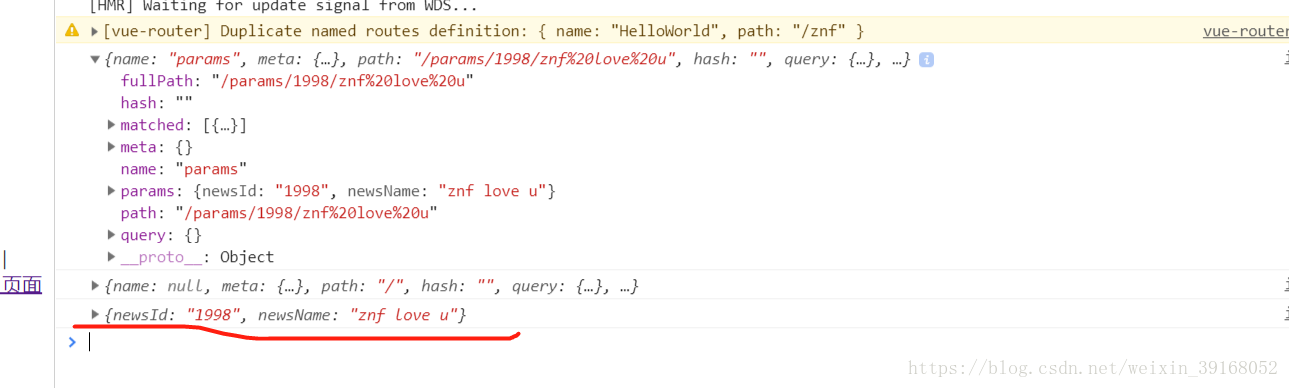
to和from中有很多数据,我们也可以通过这两个对象获取所需要的内容:


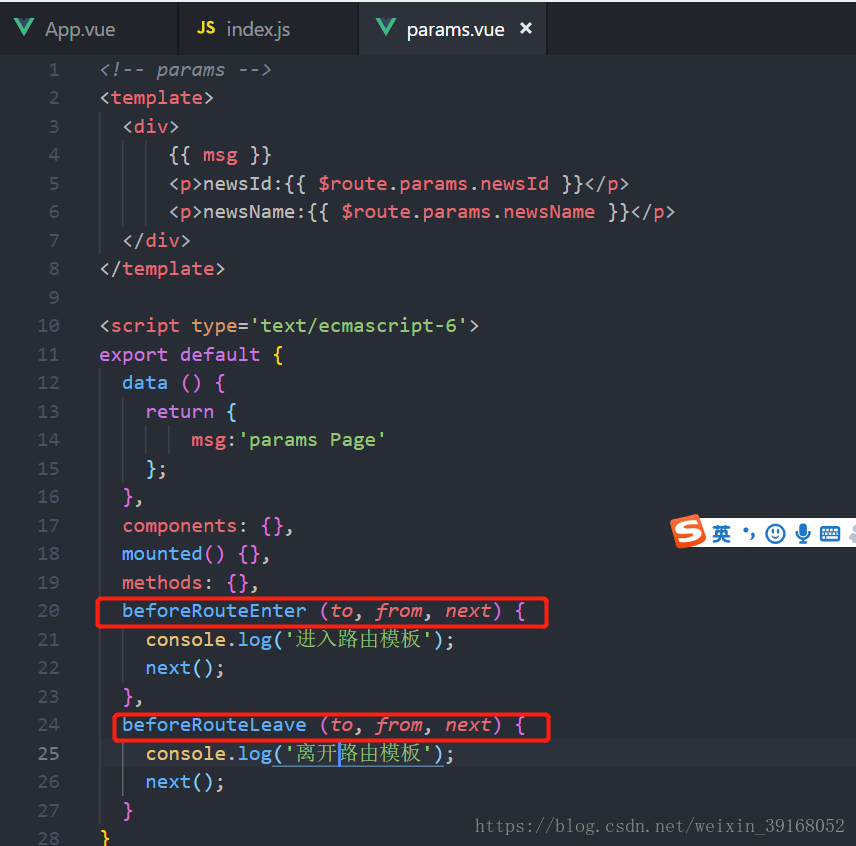
2.在模板中写钩子函数

模板中写钩子函数与路由中写钩子函数,函数名称不太一样,要加route