一、滚动条样式修改:假设滚动区域外层div class="car-li-container-pile"
.car-li-container-pile {
width:325px;
margin:010px;
overflow-y:auto;
overflow-x:hidden;
}
.car-li-container-pile::-webkit-scrollbar {/*滚动条整体样式*/
width:10px;/*高宽分别对应横竖滚动条的尺寸*/
height:1px;
border-radius:10px;
}
.car-li-container-pile::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:10px;
-webkit-box-shadow:inset005pxrgba(0,0,0,0.2);
background:#535353;
}
.car-li-container-pile::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow:inset005pxrgba(0,0,0,0.2);
border-radius:10px;
background:#EDEDED;
}
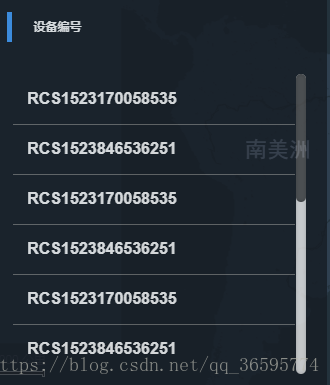
效果:

二、隐藏滚动条:
.car-li-container-pile::-webkit-scrollbar {
display:none;
}