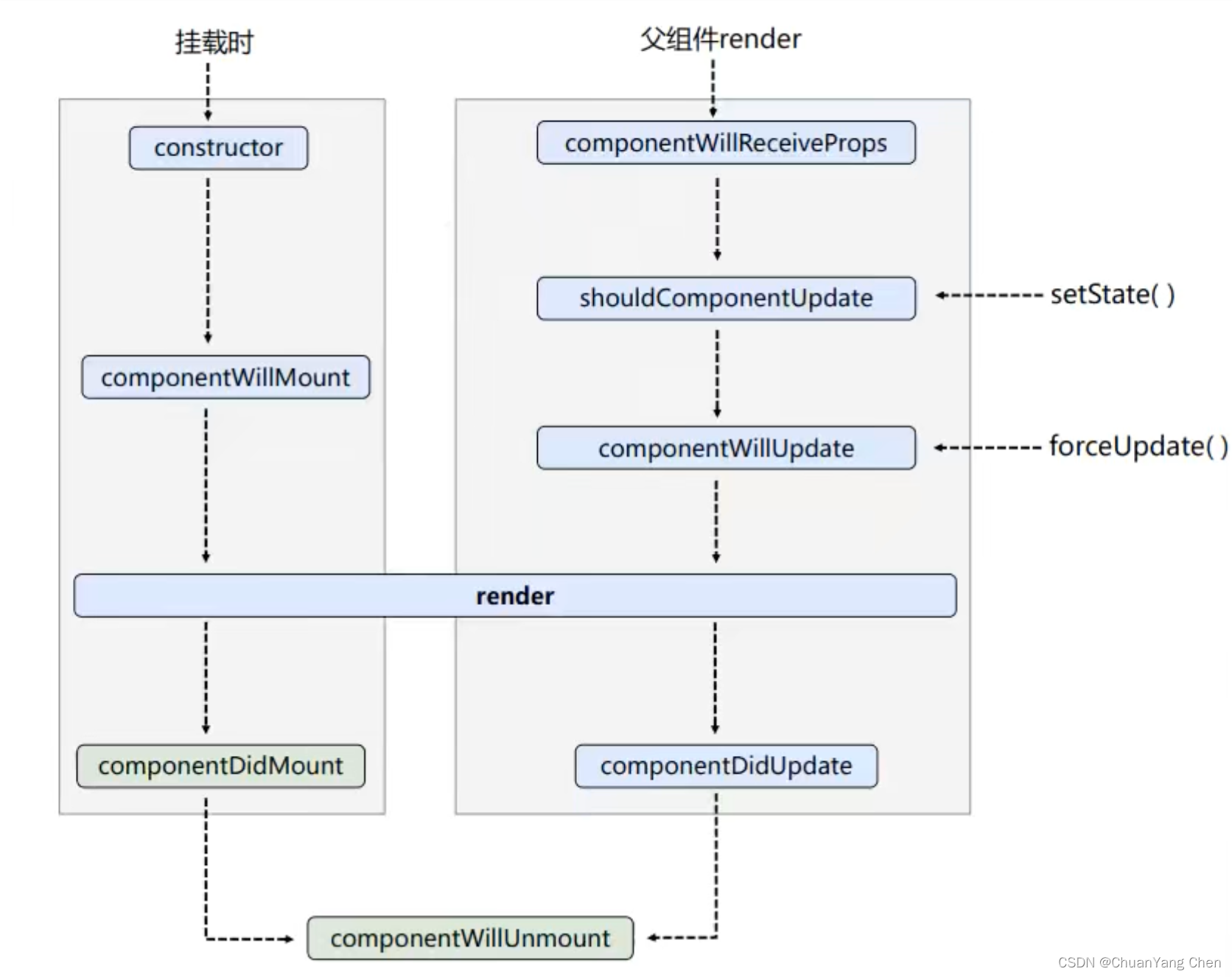
旧版生命周期(16版本)

初始化阶段:由ReactDOM.render()触发 – 初次渲染
- constructor()
- componentWillMount()「新版本不推荐使用」
- render()
- componentDidMount()
更新阶段:由组件内部this.setState() 或父组件重新render触发
- shouldComponentUpdate()
- componentWillUpdate()「新版本不推荐使用」
- render()
- componentDidUpdate()
卸载组件阶段:由ReactDOM.unmountComponentAtNode() 触发
- componentWillUnmount()
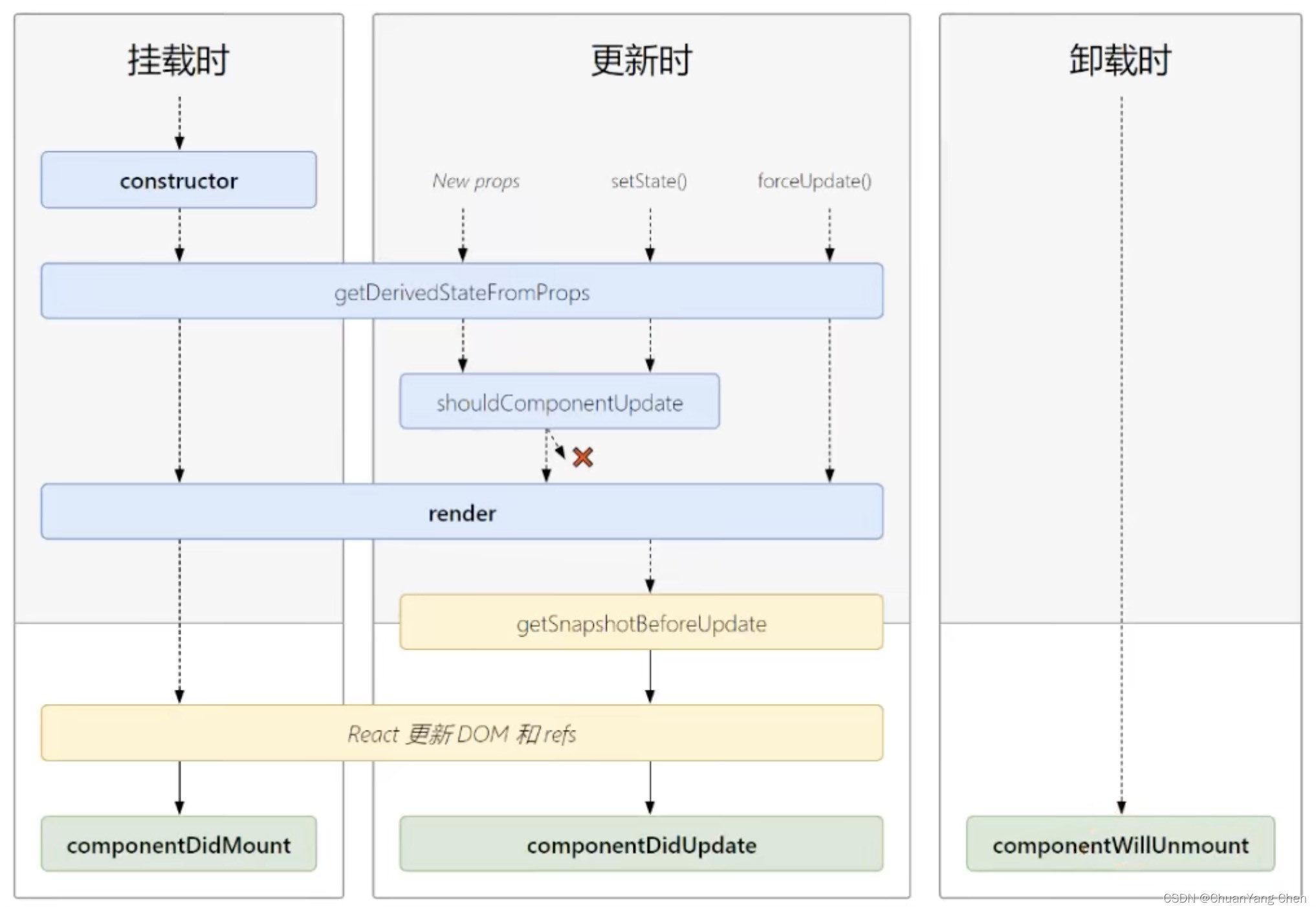
新版生命周期(17版本)

初始化阶段:由ReactDOM.render()触发 – 初次渲染
- constructor()
- getDerivedStateFromProps()
- render()
- componentDidMount()
更新阶段:由组件内部this.setState() 或父组件重新render触发
- getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapShotBeforeUpdate()
- componentDidUpdate()
卸载组件阶段:由ReactDOM.unmountComponentAtNode() 触发
- componentWillUnmount()
即将废弃的勾子
- componentWillUpdate()
- componentWillReceiveProps()
- componentWillMount()
记法:除了componentDidUpdate()这个组件卸载阶段的勾子外,其他带Will的勾子在新版本中都不推荐使用
⚠️ componentWillUpdate()、componentWillReceiveProps()、componentWillMount()在react新版本中需要加上UNSAFE_前缀才可以使用,否则会出现警告,而且在未来的版本中,这3个勾子可能被废弃。
来源:
尚硅谷React教程,这个课很好