- 首先安装路由
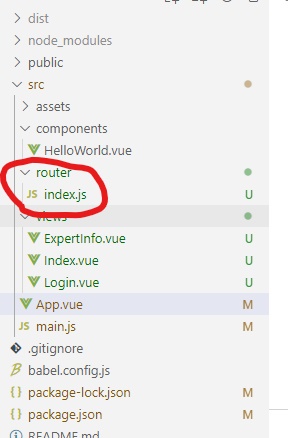
npm install vue-router安装完成后,在项目中新建一个router文件夹,一个index.js

index.js 中写入
import{ createRouter, createWebHashHistory}from 'vue-router'
import Index from '../views/Index.vue'
import ExpertInfo from '../views/ExpertInfo.vue'
import Login from '../views/Login.vue'
const routes = [{path:'/',name:'Index',component: Index},{path:'/expertList',name:'ExpertInfo',component: ExpertInfo},{path:'/login',name:'Login',component: Login},
]
const router = createRouter({history:createWebHashHistory(),
routes})
export default router4.main.js
import{ createApp} from'vue'
import App from'./App.vue'
import router from'./router'
import Vant from'vant';
import'vant/lib/index.css';createApp(App).use(router).use(Vant).mount('#app');5.App.vue
<template>
<router-view/>
</template>
<style>
#app{font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;}
</style>6.其他组件中使用router
methods:{onClickRight(){
this.$router.push('/expertList');},
onClickLeft(){
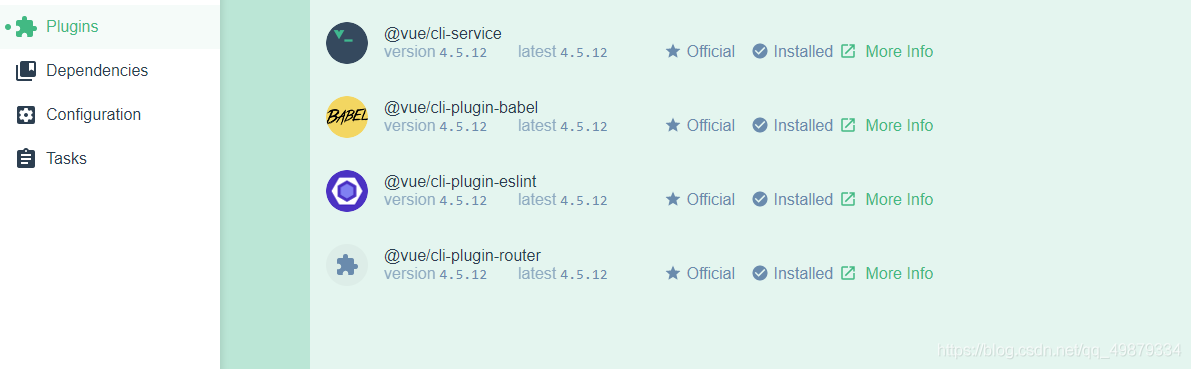
this.$router.push('/login')},},7.没有成功的话,可以使用命令vue ui 打开图形化界面 添加插件
在doc窗口输入 vue ui 若是端口被占用则无法打开

暂时记到这里,想起来什么了再补充。