使用IDEA开发Vue项目
一、软件安装
1、安装Node
Node官网下载,安装一直下一步
# 配置淘宝源
npm config set registry http://registry.npm.taobao.org/2、安装IDEA
略…
二、插件及配置
1、安装vue.js插件
IDEA plugins中搜索vue.js并安装
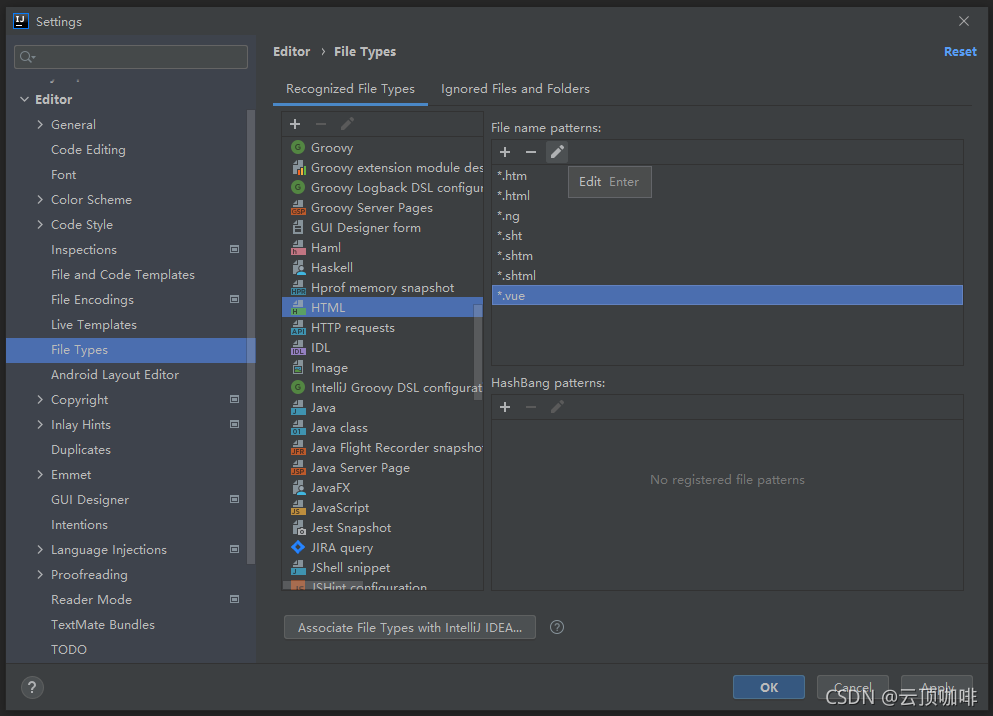
2、配置vue文件

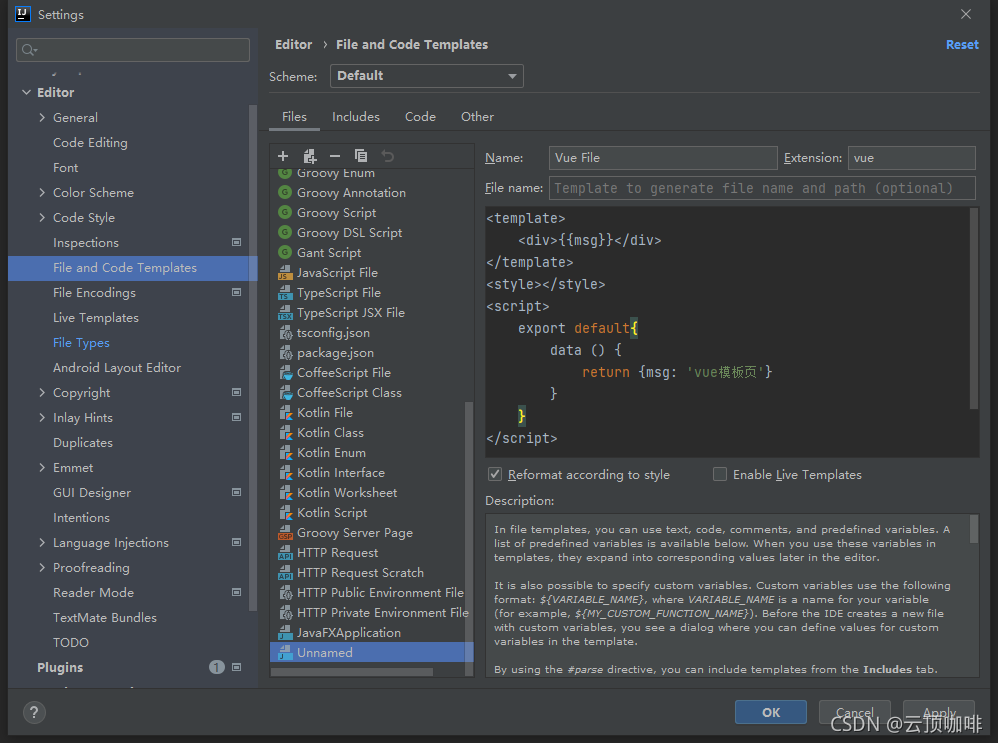
3、添加右键创建.vue文件

模板格式可以自定义
<template><div>{{msg}}</div></template><style></style><script>exportdefault{data(){return{msg:'vue模板页'}}}</script>三、项目创建
1、安装全局vue-cli
npm install -g vue-cli2、cmd创建项目
到指定目录运行cmd创建项目
vue init webpack project-name后续选项如下:
?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者
?Vue build ---- 构建模式,一般默认第一个;
?Install vue-router? ---- 是否安装vue-router。选Y。后边构建项目会用到。
?Use ESLint to lint yout code? ---- 格式校验,按需;
?Set up unit tests ---- 测试相关,按需;
?Setup e2e tests with Nightwatch? ---- 测试相关,按需;
?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里选Yes
2、IDEA打开项目
IDEA 打开选择创建的项目文件夹即可