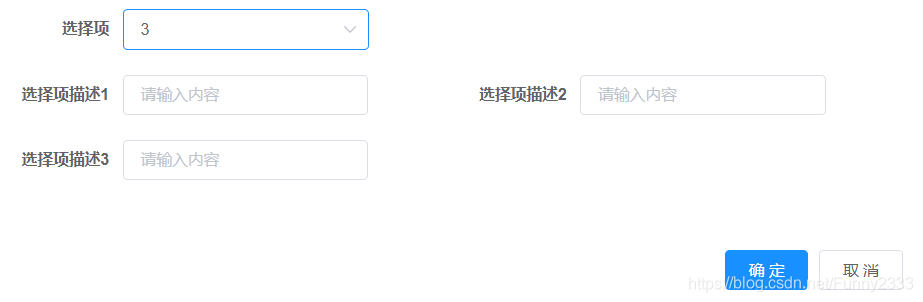
1.实现效果下拉框选择数字,下面动态添加input输入框
- 代码
<el-form-item label="选择项" prop="checkValue"><el-select placeholder="请选择"
v-model="checkValue"
@change="selectChange"><el-option v-for="item in selectOptions"//selectOption是自己定义的下拉框内容:key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-col:span="12" v-for="(item, index) in form.content":key="index"><el-form-item:label="'选择项描述'+ (index + 1)" prop="checkDescribe"><el-input v-model="item.text"
placeholder="请输入内容"
style="width: 12.8vw"
@input="tosing_list"/></el-form-item></el-col>
selectOptions:[{
value:1,
label:1,},{
value:2,
label:2,}]
method:{selectChange(value){this.str='';this.form.content=[];let i=0;var arr=[];for(let i=0; i< value; i++){
arr.push({ text:""});}this.form.content= arr;},tosing_list(){// 数组拼接var str='';this.form.content.forEach((item)=>{if(item.text!==""){
str+= item.text+",";}});this.str= str;}}