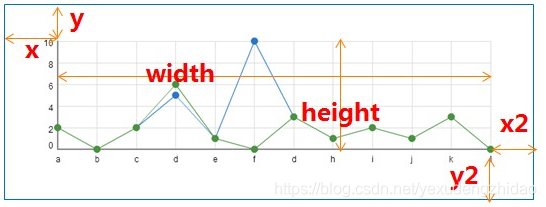
echarts的图表是画在canvas上的, 可以通过grid设置来调整图表与canvas的间距:
myChart.setOption({
option:{
title:{
text:'ECharts 入门示例'},//设置canvas内部表格的内距
grid:{
x:50,
y:50,
x2:50,
y2:60,
borderWidth:10}....