最近面临春招,好多公司都要求当前最前沿的框架,像react.js/vue.js等。当然,还包括帮忙“安装各种第三方库”和“做事情”的一些开发工具,今天看了好多博客之类的,发现对于初学者来说,npm和nodejs就足够了。现在最新的nodejs都包含了npm,安装nodejs也就安装了npm。npm是包含在node.js里面的一个包管理工具,就如同linux中的yum仓库,rpm包管理;如同python中的pip包管理工具一样。而这些包管理工具都是予以使用的人们方便,同时解决各种包依赖之间的关系的。
npm和node.js分开自成一个网站,在npm的网站上面,就如同github,其仓库中保管了N多的开源项目,有世界上众多开发者提供的项目。我们只需要在npm的网站上搜索相关的就可以找到,然后在线上下载也行,直接在自己的项目中使用命令行安装也行。
npm 由三个独立的部分组成:
- npm官方网站(仓库源)
- 注册表(registry)(package.json)
- 命令行工具 (CLI)
网站 是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
注册表是一个巨大的数据库,保存了每个包(package)的信息。
CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
nodejs官方下载安装地址https://nodejs.org/en/download/
安装配置菜鸟教程上很完整https://www.runoob.com/nodejs/nodejs-install-setup.html
待参考,我安装时也遇到一些问题,然后各方看博客,求问博主。最后才弄好了,一个词,细心。
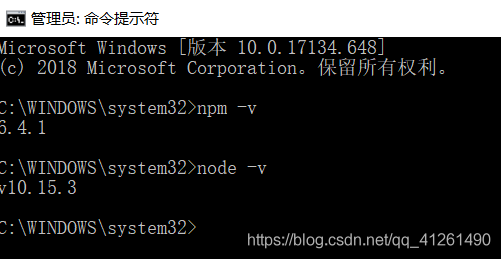
安装好后用npm -v 和node -v,查看是否安装成功,以及版本号
(将来要单独更新npm可用这个命令npm intall npm@latest -g)

遇到的问题:
1、配置环境变量,一定记得修改自身变量path
2、安装成功后,用命令node可进入node编辑,然后按两次ctrl+c或输入.exit退出编辑
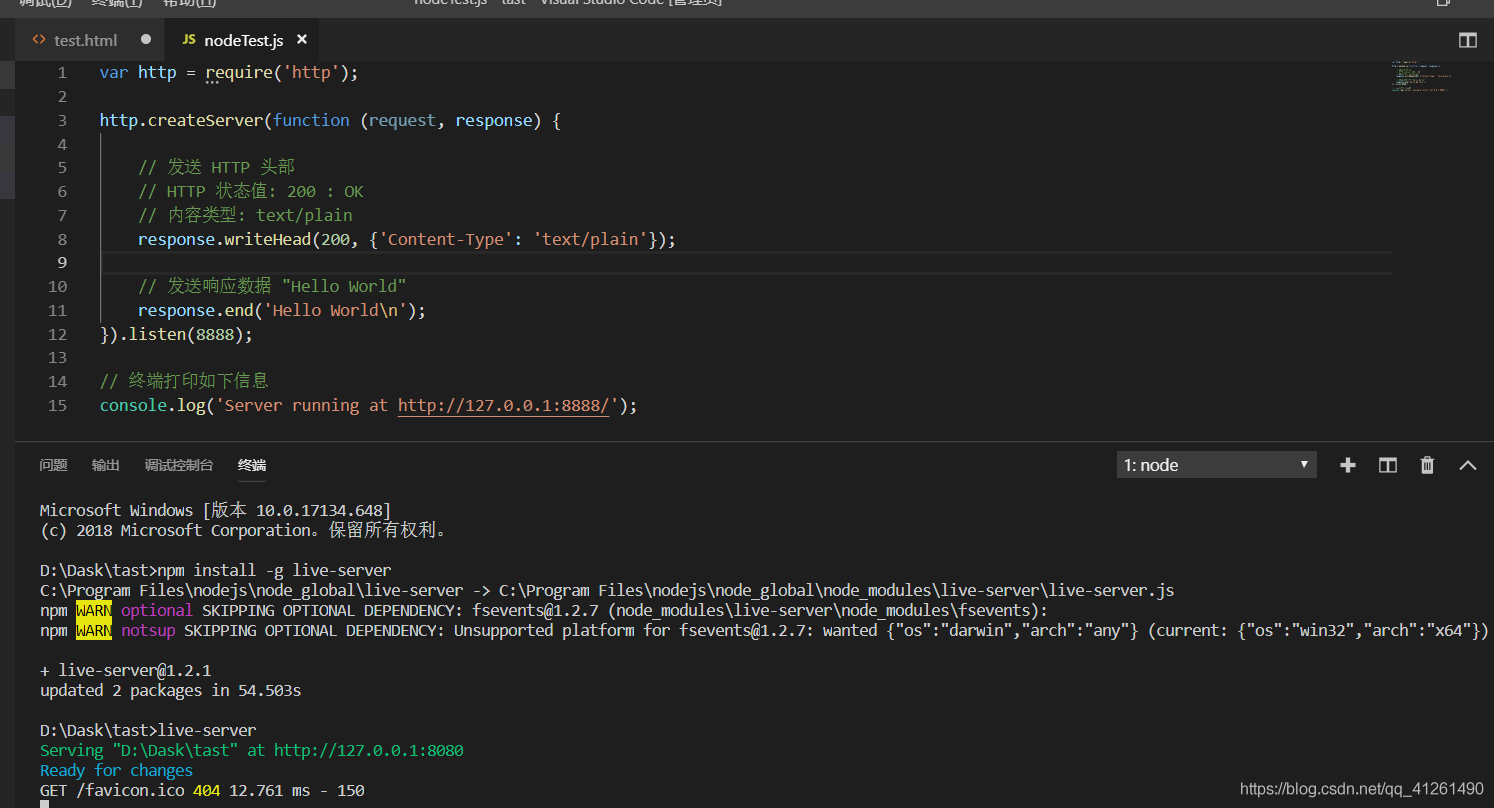
3、我用的vs code编辑器,然后在vs code 可直接操作终端
4、因为我把node安装在默认的C盘,在配置路径的时候需要管理员身份运行,所以我在vs code上也给了它管理员权限
5、npm install -g live-server
安装 live-server,然后调用该包,建立起一个服务,即http://127.0.0.1:8080/example/,自动在浏览器中打开创建的页面