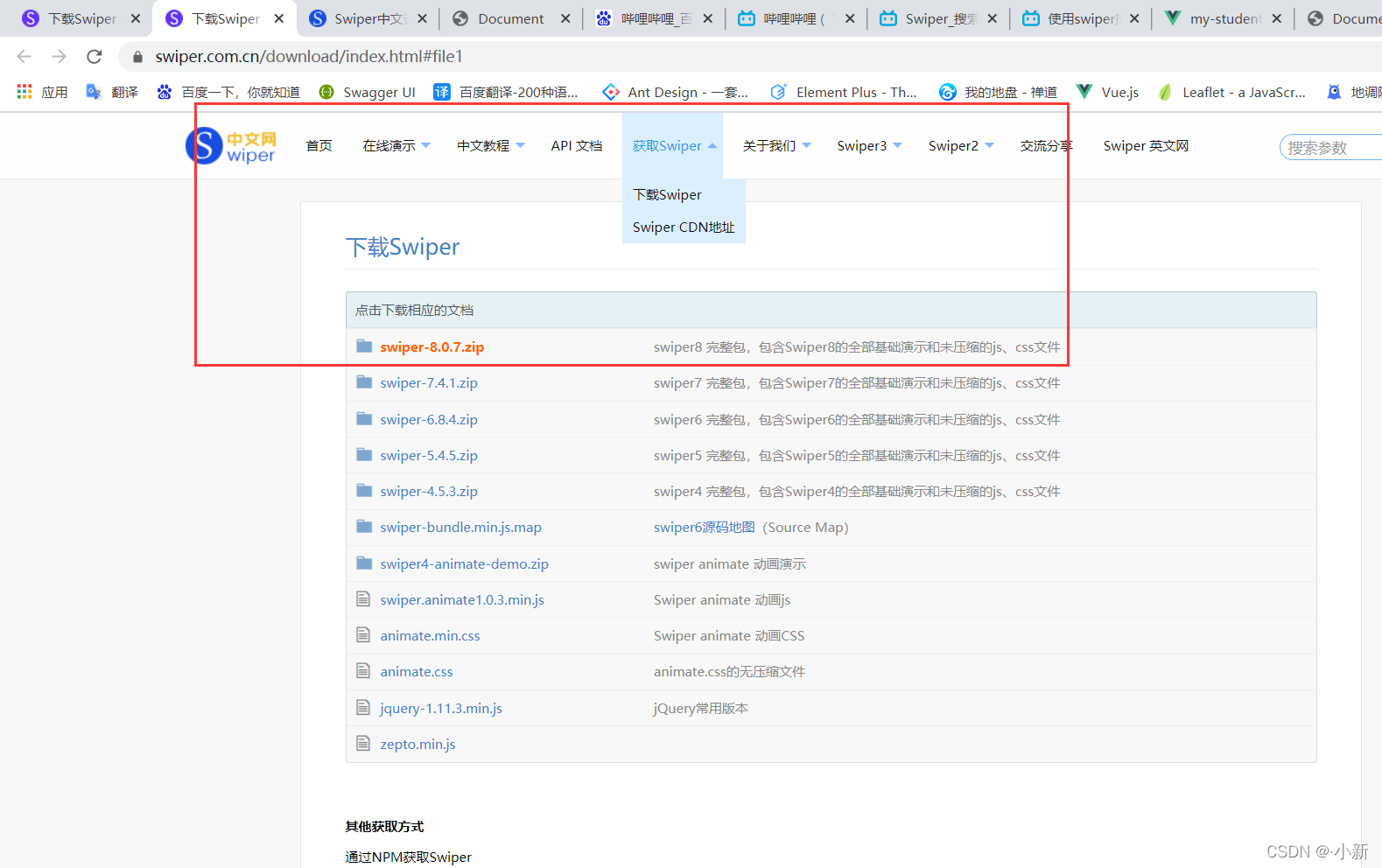
第一步:点击获取swiper,点击下载Swiper,下载需要版本的swiper压缩包

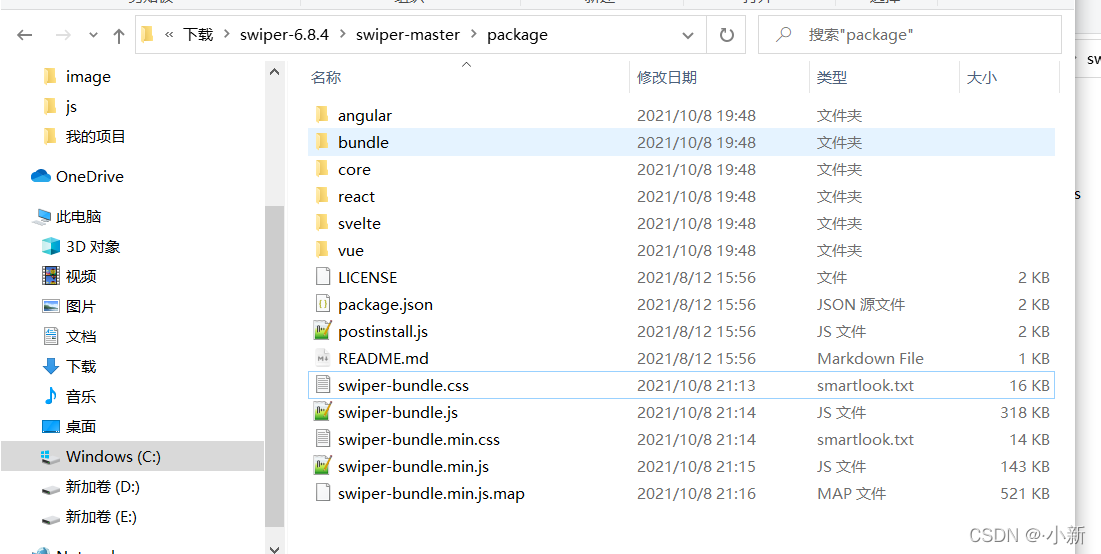
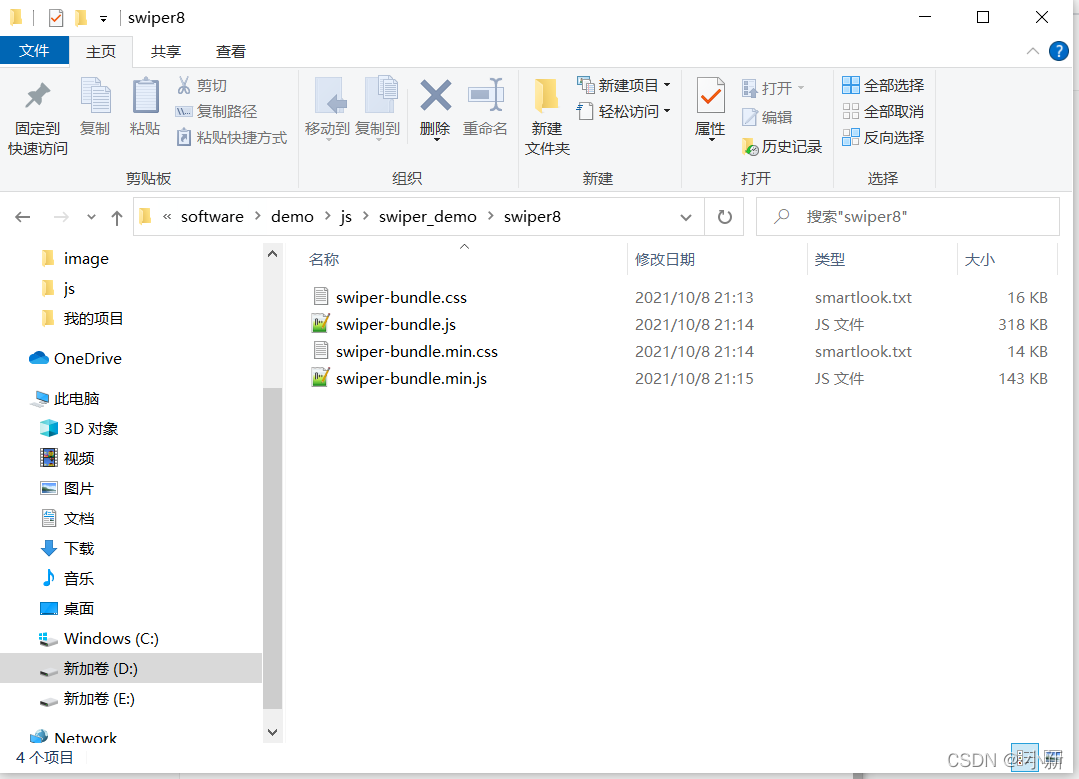
第二部:在html页面使用,需要将下载文件里的css,min.css以及js,min.js放到自己的文件夹下

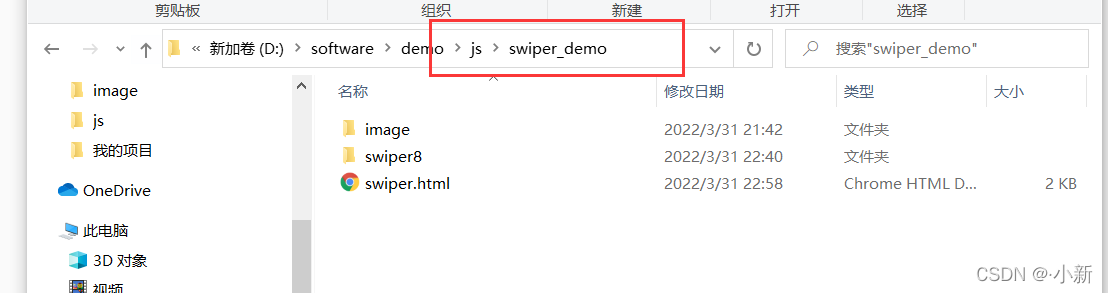
自己的文件

html的代码结构
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="swiper8/swiper-bundle.css"><title>Document</title><style>.swiper{width: 600px;height: 300px;}
img{width:100%;height:100%;}</style></head><body><script src="swiper8/swiper-bundle.js" type="text/javascript" charset="utf-8"></script><divclass="swiper"><divclass="swiper-wrapper"><divclass="swiper-slide"><img src="./image/view1.jpeg" alt=""></div><divclass="swiper-slide"><img src="./image/view1.jpeg" alt=""></div><divclass="swiper-slide"><img src="./image/view1.jpeg" alt=""></div></div><!-- 如果需要分页器--><divclass="swiper-pagination"></div><!-- 如果需要导航按钮--><divclass="swiper-button-prev"></div><divclass="swiper-button-next"></div><!-- 如果需要滚动条--><divclass="swiper-scrollbar"></div></div><script>var mySwiper=newSwiper('.swiper',{direction:'horizontal',// 垂直切换选项loop:true,// 循环模式选项// 如果需要分页器pagination:{el:'.swiper-pagination',},// 如果需要前进后退按钮navigation:{nextEl:'.swiper-button-next',prevEl:'.swiper-button-prev',},// 如果需要滚动条scrollbar:{el:'.swiper-scrollbar',},})</script></body></html>总结步骤:1.首先下载自己需要的swiper需要用的压缩包,压缩包里有js和css文件;2.将自己需要的js和css文件从包里取出,放入自己的目录下;在页面引入自己的css样式和js文件,一定要注意自己下载的文件名和版本,不能盲目复制
<link rel="stylesheet" type="text/css" href="swiper8/swiper-bundle.css"><script src="swiper8/swiper-bundle.js" type="text/javascript" charset="utf-8"></script>