第一步 引入文件
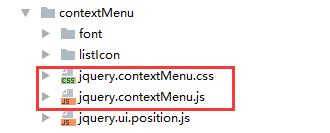
文件在github上下载的,都可以搜到。我是把整个dist文件夹里的全放进项目里了,把这俩文件引进去。position.js文件我没有引,暂时不知道这文件干啥用的

js部分:
$.contextMenu({
selector: '.list-item',
items: {
"view": {
name: "浏览",
icon:"view",
callback: function (key, options) {
//事件处理在这里
}
},
"rename": {
name: "重命名",
icon: "rename"
},
"colla": {
name: "协作",
icon: "colla"
},
"pubpo": {
name: "发布和公开",
icon: "pubpo"
},
"share": {
name: "分享",
icon: "share"
},
"clone": {
name: "克隆",
icon: "clone"
},
"download": {
name: "下载",
icon: "download"
},
"copy": {
name: "复制或移动",
icon: "copy"
},
"delete": {
name: "删除",
icon: "delete"
}
}
});第二步 自定义图标
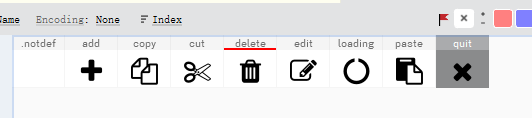
font文件夹是框架自带的图标,用FontLab打开里边后缀为.eot的文件看到里边的图标是这样的,图标只有这几个肯定不够用,就要自己自定义了。

在阿里图标库找些自己要用的图标,我是用ps把图标全调成16px的,然后在jquery.contextMenu.css里先把原来的图标代码删了,防止有重复的,然后再把自己的图标定义一下。

.context-menu-icon-view {
background: url(listIcon/view.png) no-repeat;
background-position: 10% 50%;
}
.context-menu-icon-rename {
background: url(listIcon/rename.png) no-repeat;
background-position: 10% 50%;
}
.context-menu-icon-colla {
background: url(listIcon/colla.png) no-repeat;
background-position: 10% 50%;
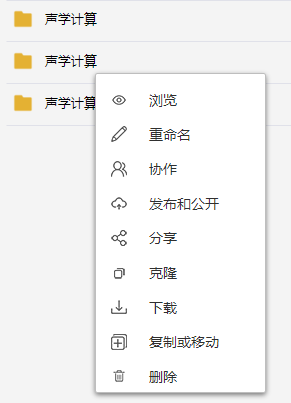
}成果图: