推荐使用npm中的Animate.css第三方库
第一步:安装
npm install animate.css --save第二步:引入
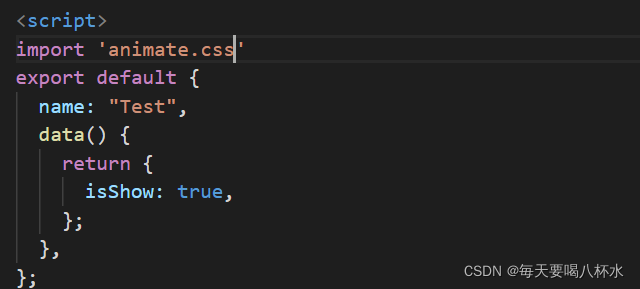
import 'animate.css'

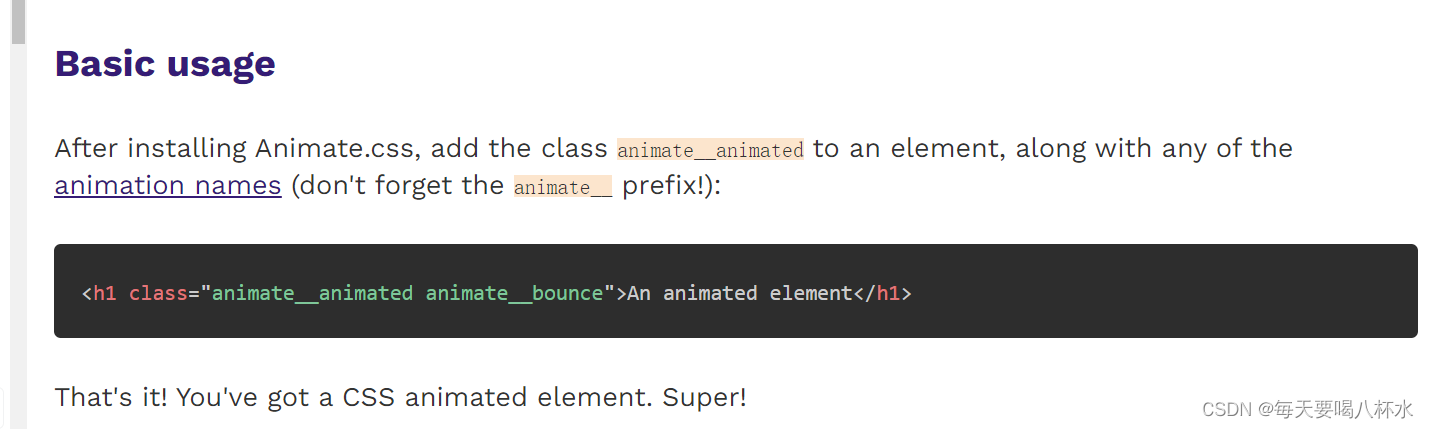
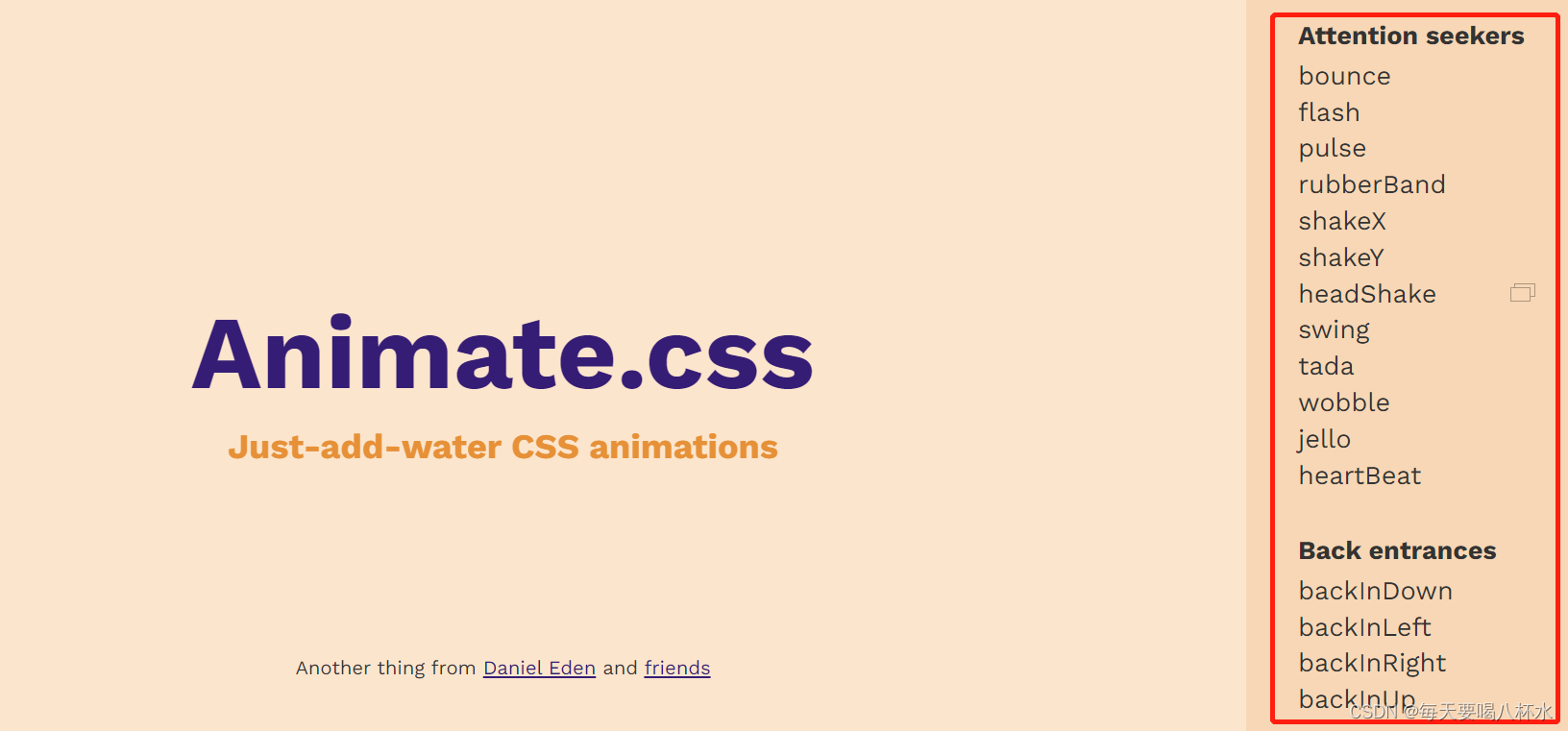
第三步:在官方文档中找到官方给出的类名

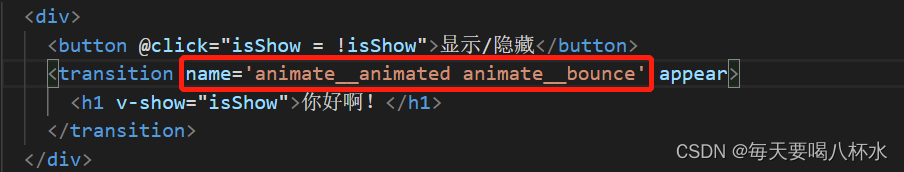
<h1 class="animate__animated animate__bounce">An animated element</h1>将类名粘贴到要增加动画的地方

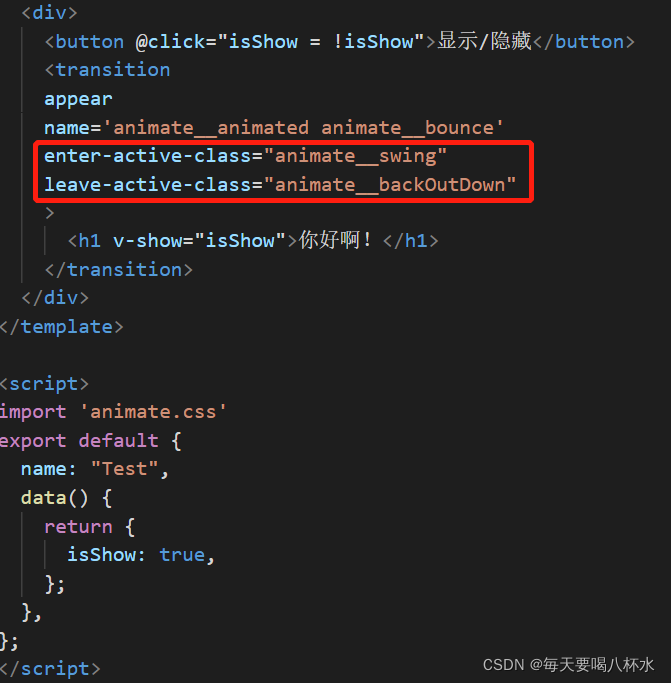
配置进入和离开的动画

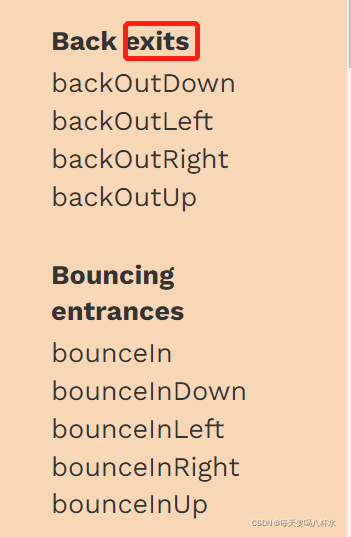
【单击英文可以预览动画效果,每个单词最后面可以复制】
离开的动画最好找这种后面带exits的