vue3按需加载第三方库组件
前言
以Element Plus 为例,配置按需加载组件和样式。
环境
vue3.0.5vite2.3.3
安装 Element Plus
yarnadd element-plus# ORnpminstall element-plus --save完整引入
import{ createApp}from'vue'import ElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';import Appfrom'./App.vue';const app=createApp(App)
app.use(ElementPlus)
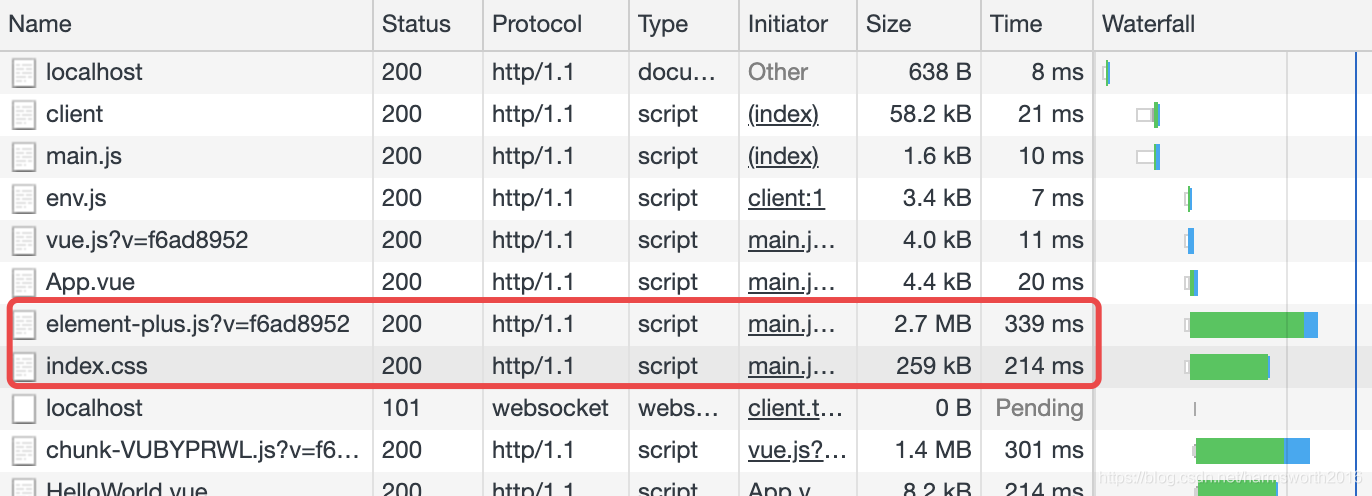
app.mount('#app')可以看出Element Plus 的js 和css 文件大小和耗时都挺大。
按需加载
安装 vite-plugin-importer 插件
安装
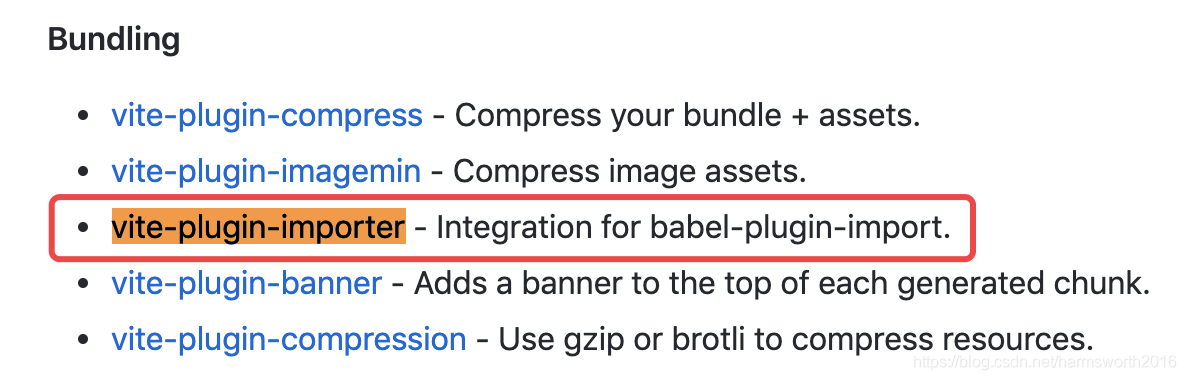
yarnadd vite-plugin-importer# ORnpminstall vite-plugin-importer --save在vite 官网中有插件 一栏,可以使用推荐的社区插件
其中,vite-plugin-importer 是babel-plugin-import 的集成,而babel-plugin-import 可以按需加载组件和组件样式,故vite-plugin-importer 亦能。

配置
vite.config.js
import{ defineConfig}from'vite'import vuefrom'@vitejs/plugin-vue'import usePluginImportfrom'vite-plugin-importer'// https://vitejs.dev/config/exportdefaultdefineConfig({
plugins:[vue(),usePluginImport({
libraryName:'element-plus',customStyleName:(name)=>{return`element-plus/lib/theme-chalk/${name}.css`;},}),],
resolve:{
alias:{'vue':'vue/dist/vue.esm-bundler.js'},},})main.js
import{ createApp}from'vue'import Appfrom'./App.vue'import{ ElButton, ElSelect}from'element-plus';const app=createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')
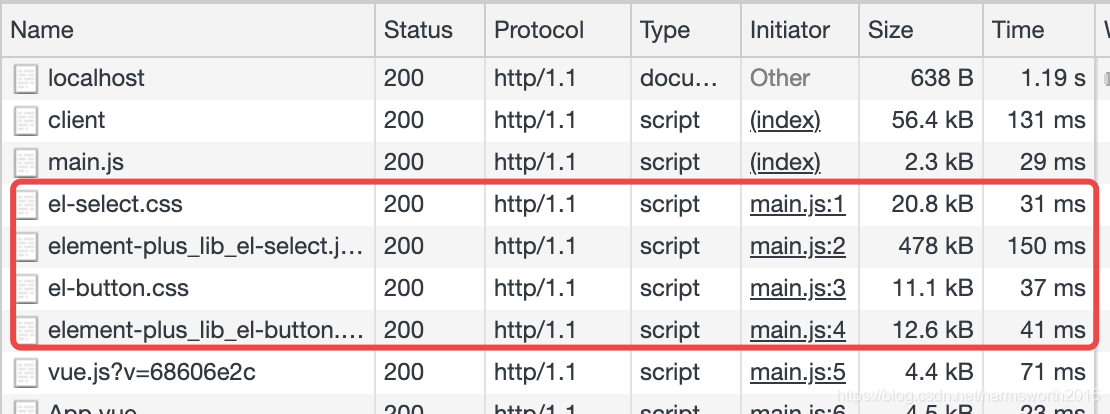
使用vite-plugin-importer 按需加载组件和样式效果明显。
安装 vite-plugin-style-import
安装
yarnadd vite-plugin-style-import -D# ORnpm i vite-plugin-style-import -DElement Plus 官网中提供了vite-plugin-style-import 按需加载的方式。
配置
vite.config.js
import{ defineConfig}from'vite'import vuefrom'@vitejs/plugin-vue'import styleImportfrom'vite-plugin-style-import';// https://vitejs.dev/config/exportdefaultdefineConfig({
plugins:[vue(),styleImport({
libs:[{
libraryName:'element-plus',
esModule:true,
ensureStyleFile:true,resolveStyle:(name)=>{return`element-plus/lib/theme-chalk/${name}.css`;},resolveComponent:(name)=>{return`element-plus/lib/${name}`;},},],}),],
resolve:{
alias:{'vue':'vue/dist/vue.esm-bundler.js'},},})main.js
import{ createApp}from'vue'import Appfrom'./App.vue'import{ ElButton, ElSelect}from'element-plus';const app=createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')
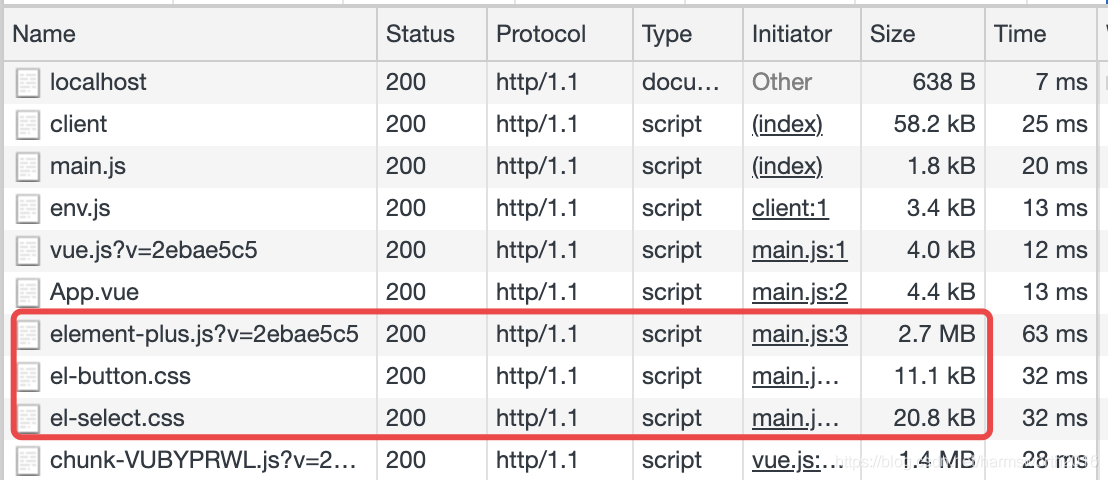
可以看出,vite-plugin-style-import 只按需加载组件样式。
总结
vite-plugin-importer可以按需加载组件和组件样式。vite-plugin-style-import只能按需加载组件样式。- 相比一次加载第三方组件库,按需加载更优秀。