解构赋值
JavaScript 中最常用的两种数据结构是Object 和Array。
- 对象让我们能够创建通过键来存储数据项的单个实体。
- 数组则让我们能够将数据收集到一个有序的集合中。
但是,当我们把它们传递给函数时,函数可能不需要整个对象/数组。它可能只需要对象/数组的一部分。
解构赋值 是一种特殊的语法,它使我们可以将数组或对象“拆包”至一系列变量中,因为有时这样更方便。
解构操作对那些具有很多参数和默认值等的函数也很奏效。我们马上会看到类似的例子。
数组解构
下面是一个将数组解构到变量中的例子:
// 我们有一个存放了名字和姓氏的数组let arr=["John","Smith"]// 解构赋值// sets firstName = arr[0]// and surname = arr[1]let[firstName, surname]= arr;alert(firstName);// Johnalert(surname);// Smith现在我们就可以针对这些变量进行操作,而不是针对原来的数组元素。
当与split 函数(或其他返回值是数组的函数)结合使用时,看起来就更优雅了:
let[firstName, surname]="John Smith".split(' ');alert(firstName);// Johnalert(surname);// Smith正如我们所看到的,语法很简单。但是有几个需要注意的细节。让我们通过更多的例子来加深理解。
“解构”并不意味着“破坏”
这种语法叫做“解构赋值”,因为它通过将结构中的各元素复制到变量中来达到“解构”的目的。但数组本身是没有被修改的。
这只是下面这些代码的更精简的写法而已:
// let [firstName, surname] = arr;let firstName= arr[0];let surname= arr[1];
忽略使用逗号的元素
数组中不想要的元素也可以通过添加额外的逗号来把它丢弃:
// 不需要第二个元素let[firstName,, title]=["Julius","Caesar","Consul","of the Roman Republic"];alert( title);// Consul在上面的代码中,数组的第二个元素被跳过了,第三个元素被赋值给了
title变量,数组中剩下的元素也都被跳过了(因为在这没有对应给它们的变量)。
等号右侧可以是任何可迭代对象
……实际上,我们可以将其与任何可迭代对象一起使用,而不仅限于数组:
let[a, b, c]="abc";// ["a", "b", "c"]let[one, two, three]=newSet([1,2,3]);这行得通,因为在内部,结构赋值是通过迭代右侧的值来完成工作的。这是一种用于对在
=右侧的值上调用for..of并进行赋值的操作的语法糖。
赋值给等号左侧的任何内容
我们可以在等号左侧使用任何“可以被赋值的”东西。
例如,一个对象的属性:
let user={};[user.name, user.surname]="John Smith".split(' ');alert(user.name);// Johnalert(user.surname);// Smith
与 .entries() 方法进行循环操作
在前面的章节中我们已经见过了Object.entries(obj) 方法。
我们可以将 .entries() 方法与解构语法一同使用,来遍历一个对象的“键—值”对:
let user={ name:"John", age:30};// 循环遍历键—值对for(let[key, value]of Object.entries(user)){alert(`${key}:${value}`);// name:John, then age:30}用于
Map的类似的代码更简单,因为它是可迭代的:let user=newMap(); user.set("name","John"); user.set("age","30");// Map 是以 [key, value] 对的形式进行迭代的,非常便于解构for(let[key, value]of user){alert(`${key}:${value}`);// name:John, then age:30}
交换变量值的技巧
有一个著名的使用结构赋值来交换两个变量的值的技巧:
let guest="Jane";let admin="Pete";// 让我们来交换变量的值:使得 guest = Pete,admin = Jane[guest, admin]=[admin, guest];alert(`${guest}${admin}`);// Pete Jane(成功交换!)这里我们创建了一个由两个变量组成的临时数组,并且立即以交换了的顺序对其进行了解构。
我们可以用这种方式交换两个以上的变量。
其余的 ‘…’
通常,如果数组比左边的列表长,那么“其余”的数组项会被省略。
例如,这里只取了两项,其余的就被忽略了:
let[name1, name2]=["Julius","Caesar","Consul","of the Roman Republic"];alert(name1);// Juliusalert(name2);// Caesar// 其余数组项未被分配到任何地方如果我们还想收集其余的数组项 —— 我们可以使用三个点"..." 来再加一个参数以获取“其余”数组项:
let[name1, name2,...rest]=["Julius","Caesar","Consul","of the Roman Republic"];// rest 是包含从第三项开始的其余数组项的数组alert(rest[0]);// Consulalert(rest[1]);// of the Roman Republicalert(rest.length);// 2rest 的值就是数组中剩下的元素组成的数组。
不一定要使用变量名rest,我们也可以使用任何其他的变量名,只要确保它前面有三个点,并且在解构赋值的最后一个参数位置上就行了。
let[name1, name2,...titles]=["Julius","Caesar","Consul","of the Roman Republic"];// 现在 titles = ["Consul", "of the Roman Republic"]默认值
如果数组比左边的变量列表短,这里也不会出现报错。缺少的值被认为是undefined:
let[firstName, surname]=[];alert(firstName);// undefinedalert(surname);// undefined如果我们想要一个“默认”值给未赋值的变量,我们可以使用= 来提供:
// 默认值let[name="Guest", surname="Anonymous"]=["Julius"];alert(name);// Julius(来自数组的值)alert(surname);// Anonymous(默认值被使用了)默认值可以是更加复杂的表达式甚至可以是函数调用,这些表达式或函数只会在这个变量未被赋值的时候才会被计算。
举个例子,我们使用了prompt 函数来提供两个默认值:
// 只会提示输入姓氏let[name=prompt('name?'), surname=prompt('surname?')]=["Julius"];alert(name);// Julius(来自数组)alert(surname);// 你输入的值请注意:prompt 将仅针对缺失值(surname)运行。
对象解构
解构赋值同样适用于对象。
基本语法是:
let{var1, var2}={var1:…, var2:…}在等号右侧应该有一个已经存在的对象,我们想把它拆分到变量中。等号左侧包含了对象相应属性的一个类对象“模式(pattern)”。在最简单的情况下,等号左侧的就是{...} 中的变量名列表。
举个例子:
let options={
title:"Menu",
width:100,
height:200};let{title, width, height}= options;alert(title);// Menualert(width);// 100alert(height);// 200属性options.title、options.width 和options.height 值被赋给了对应的变量。
变量的顺序并不重要,下面这个代码也奏效:
// 改变 let {...} 中元素的顺序let{height, width, title}={ title:"Menu", height:200, width:100}等号左侧的模式(pattern)可以更加复杂,并且指定了属性和变量之间的映射关系。
如果我们想把一个属性赋值给另一个名字的变量,比如把options.width 属性赋值给名为w 的变量,那么我们可以使用冒号来设置变量名称:
let options={
title:"Menu",
width:100,
height:200};// { sourceProperty: targetVariable }let{width: w, height: h, title}= options;// width -> w// height -> h// title -> titlealert(title);// Menualert(w);// 100alert(h);// 200冒号表示“什么值:赋值给谁”。上面的例子中,属性width 被赋值给了w,属性height 被赋值给了h,属性title 被赋值给了同名变量。
对于可能缺失的属性,我们可以使用"=" 设置默认值,如下所示:
let options={
title:"Menu"};let{width=100, height=200, title}= options;alert(title);// Menualert(width);// 100alert(height);// 200就像数组或函数参数一样,默认值可以是任意表达式甚至可以是函数调用。它们只会在未提供对应的值时才会被计算/调用。
在下面的代码中,prompt 提示输入width 值,但不会提示输入title 值:
let options={
title:"Menu"};let{width=prompt("width?"), title=prompt("title?")}= options;alert(title);// Menualert(width);// (prompt 的返回值)我们还可以将冒号和等号结合起来:
let options={
title:"Menu"};let{width: w=100, height: h=200, title}= options;alert(title);// Menualert(w);// 100alert(h);// 200如果我们有一个具有很多属性的复杂对象,那么我们可以只提取所需的内容:
let options={
title:"Menu",
width:100,
height:200};// 仅提取 title 作为变量let{ title}= options;alert(title);// Menu剩余模式(pattern)"…"
如果对象拥有的属性数量比我们提供的变量数量还多,该怎么办?我们可以只取其中的某一些属性,然后把“剩余的”赋值到其他地方吗?
我们可以使用剩余模式(pattern),就像我们对数组那样。一些较旧的浏览器不支持此功能(例如,使用 Babel 对其进行填充),但可以在现代浏览器中使用。
看起来就像这样:
let options={
title:"Menu",
height:200,
width:100};// title = 名为 title 的属性// rest = 存有剩余属性的对象let{title,...rest}= options;// 现在 title="Menu", rest={height: 200, width: 100}alert(rest.height);// 200alert(rest.width);// 100不使用
let时的陷阱在上面的示例中,变量都是在赋值中通过正确方式声明的:
let {…} = {…}。当然,我们也可以使用已有的变量,而不用let,但这里有一个陷阱。以下代码无法正常运行:
let title, width, height;// 这一行发生了错误{title, width, height}={title:"Menu", width:200, height:100};问题在于 JavaScript 把主代码流(即不在其他表达式中)的
{...}当做一个代码块。这样的代码块可以用于对语句分组,如下所示:{// 一个代码块let message="Hello";// ...alert( message);}因此,这里 JavaScript 假定我们有一个代码块,这就是报错的原因。我们需要解构它。
为了告诉 JavaScript 这不是一个代码块,我们可以把整个赋值表达式用括号
(...)包起来:let title, width, height;// 现在就可以了({title, width, height}={title:"Menu", width:200, height:100});alert( title);// Menu
嵌套解构
如果一个对象或数组嵌套了其他的对象和数组,我们可以在等号左侧使用更复杂的模式(pattern)来提取更深层的数据。
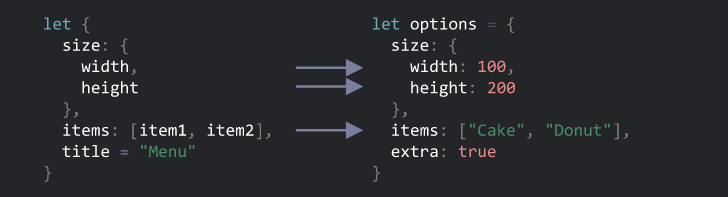
在下面的代码中,options 的属性size 是另一个对象,属性items 是另一个数组。赋值语句中等号左侧的模式(pattern)具有相同的结构以从中提取值:
let options={
size:{
width:100,
height:200},
items:["Cake","Donut"],
extra:true};// 为了清晰起见,解构赋值语句被写成多行的形式let{
size:{// 把 size 赋值到这里
width,
height},
items:[item1, item2],// 把 items 赋值到这里
title="Menu"// 在对象中不存在(使用默认值)}= options;alert(title);// Menualert(width);// 100alert(height);// 200alert(item1);// Cakealert(item2);// Donut对象options 的所有属性,除了extra 属性在等号左侧不存在,都被赋值给了对应的变量:

最终,我们得到了width、height、item1、item2 和具有默认值的title 变量。
注意,size 和items 没有对应的变量,因为我们取的是它们的内容。
智能函数参数
有时,一个函数有很多参数,其中大部分的参数都是可选的。对用户界面来说更是如此。想象一个创建菜单的函数。它可能具有宽度参数,高度参数,标题参数和项目列表等。
下面是实现这种函数的一个很不好的写法:
functionshowMenu(title="Untitled", width=200, height=100, items=[]){// ...}在实际开发中存在一个问题就是你怎么记得住这么多参数的顺序。通常集成开发环境工具(IDE)会尽力帮助我们,特别是当代码有良好的文档注释的时候,但是…… 另一个问题就是,当大部分的参数采用默认值就好的情况下,怎么调用这个函数。
难道像这样?
// 在采用默认值就可以的位置设置 undefinedshowMenu("My Menu",undefined,undefined,["Item1","Item2"])这太难看了。而且,当我们处理更多参数的时候可读性会变得很差。
解构赋值语法前来救援!
我们可以把所有参数当作一个对象来传递,然后函数马上把这个对象解构成多个变量:
// 我们传递一个对象给函数let options={
title:"My menu",
items:["Item1","Item2"]};// ……然后函数马上把对象展开成变量functionshowMenu({title="Untitled", width=200, height=100, items=[]}){// title, items – 提取于 options,// width, height – 使用默认值alert(`${title}${width}${height}`);// My Menu 200 100alert( items);// Item1, Item2}showMenu(options);我们同样可以使用带有嵌套对象和冒号映射的更加复杂的解构:
let options={
title:"My menu",
items:["Item1","Item2"]};functionshowMenu({
title="Untitled",
width: w=100,// width goes to w
height: h=200,// height goes to h
items:[item1, item2]// items first element goes to item1, second to item2}){alert(`${title}${w}${h}`);// My Menu 100 200alert( item1);// Item1alert( item2);// Item2}showMenu(options);完整语法和解构赋值是一样的:
function({
incomingProperty: varName= defaultValue...})对于参数对象,属性incomingProperty 对应的变量是varName,默认值是defaultValue。
请注意,这种解构假定了showMenu() 函数确实存在参数。如果我们想让所有的参数都使用默认值,那我们应该传递一个空对象:
showMenu({});// 不错,所有值都取默认值showMenu();// 这样会导致错误我们可以通过指定空对象{} 为整个参数对象的默认值来解决这个问题:
functionshowMenu({ title="Menu", width=100, height=200}={}){alert(`${title}${width}${height}`);}showMenu();// Menu 100 200在上面的代码中,整个参数对象的默认是{},因此总会有内容可以用来解构。
总结
解构赋值可以立即将一个对象或数组映射到多个变量上。
解构对象的完整语法:
let{prop: varName=default,...rest}= object这表示属性
prop会被赋值给变量varName,如果没有这个属性的话,就会使用默认值default。没有对应映射的对象属性会被复制到
rest对象。解构数组的完整语法:
let[item1=default, item2,...rest]= array数组的第一个元素被赋值给
item1,第二个元素被赋值给item2,剩下的所有元素被复制到另一个数组rest。从嵌套数组/对象中提取数据也是可以的,此时等号左侧必须和等号右侧有相同的结构。
引用地址:解构赋值