废话不多说,直接上代码
<divclass="line style">
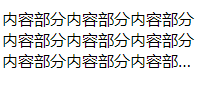
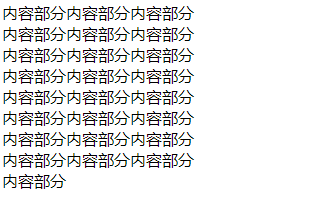
内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分</div><style>.style{width:200px;
// 不需要定义高度}</style>此时的效果图
文本超出一行用省略号(…)显示
//一行显示
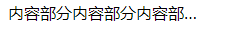
.line{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}效果图
文本超出两行或多行用省略号(…)显示
//两行或多行显示
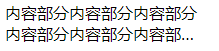
.line{text-overflow: -o-ellipsis-lastline;overflow: hidden; //溢出内容隐藏text-overflow: ellipsis; //文本溢出部分用省略号表示display: -webkit-box; //特别显示模式-webkit-line-clamp: 2; //行数line-clamp: 2;-webkit-box-orient: vertical; //盒子中内容竖直排列}效果图
两行
三行