一、什么是vue-cli
vue-cli是由vue官方发布的快速构建vue单页面的脚手架。参见vue-cli官方网站。http://vuejs-templates.github.io/webpack/
之前需要使用vue的单文件组件的功能,即将不同的模板分离到不同的.vue后缀的文件中,这样做需要使用webpack打包。参见官方说明:https://cn.vuejs.org/v2/guide/single-file-components.html
然后在网上看来许多关于使用webpack打包文件的教程,如下:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
普遍采用上面这篇文章介绍的方式。这样需要自己配置很多文件,操作复杂。后面我发现使用vue-cli可以实现webpack的快速打包。具体操作在后面介绍
二、安装vue-cli (基于ubuntu操作)
1、安装node
sudo apt-get install nodejssudo apt-get install npm2. 使用npm安装vue-cli
npm install --global vue-cli
使用vue -V检查是否安装成功。

在安装vue-cli时,已经自带安装webpack。
在这步中,可能比较慢,可以使用淘宝的镜像文件。可参考:http://riny.net/2014/cnpm/
如下设置:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安装vue-cli
cnpm install -g vue-cli
三、生成项目模板
webpack是模板名称,这里我们需要使用webpack的打包功能,所以使用webpack,其他更多模板参见:https://github.com/vuejs-templates
vuedemo是项目名称
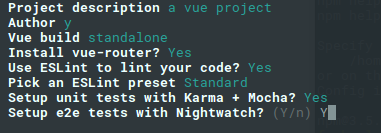
上述命令回车之后,出现如下设置:

Project description :项目描述
Author: 作者
Vue build:打包方式(直接回车就可以)
Install ESL TO lint your code? 是否使用ESL代码检测
Pick an ESLint preset? standard (设置编码风格采用stardard 参加(https://github.com/feross/standard)
Setup unit tets with Kara + mocha?是否安装单元测试,我选择安装
Setup e2e tests with Nightwatc? 是否安装e2e测试 ,我选择安装
进入创建的工程下面:
cd vuedemo (这里的vuedemo是之前输入的项目名)
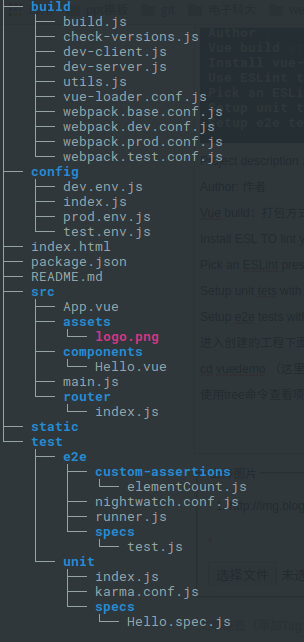
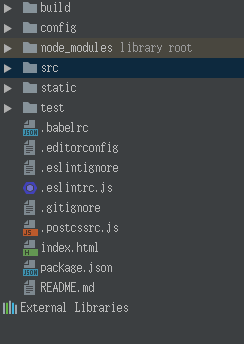
使用tree命令查看项目目录结构如下:(如果没有tree命令,使用 sudo apt install tree安装)

安装依赖的库:
npm install npm run dev
同时浏览器出现如下界面:

如果没有出现 的话,可能你的8080端口被占用了,可以在config/index.js中将dev中的port改为其他值试试
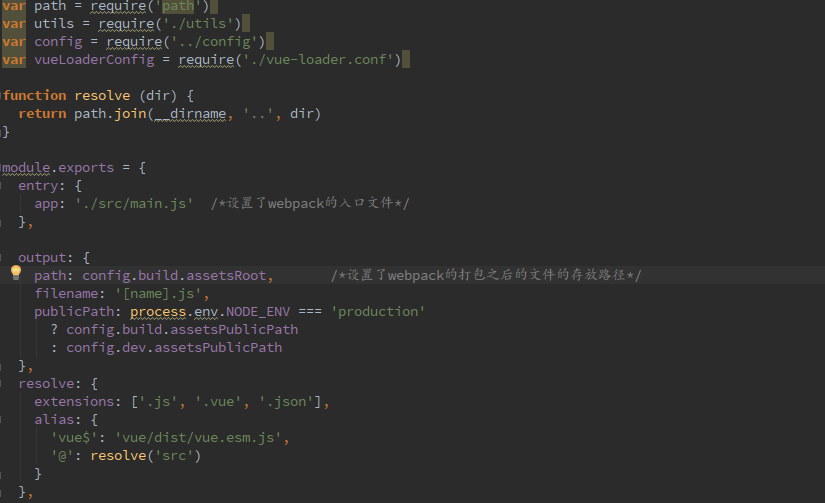
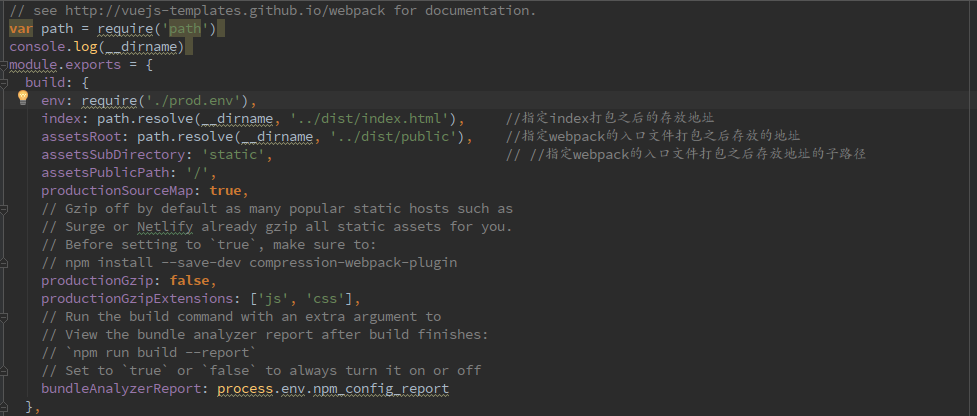
四、webpack打包

varconfig= require('../config')

其中:__dirname是当前文件所在项目的文件夹的绝对路径
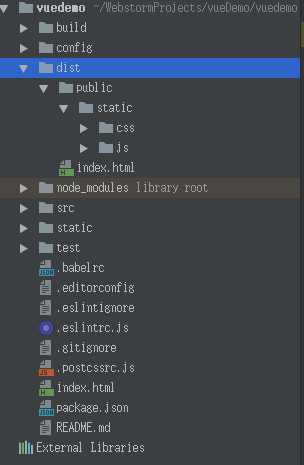
这时,我们查看文件目录如下:


五、总结:
1、sudo apt-get install nodejs
2、sudo apt-get install npm
3、npm install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid