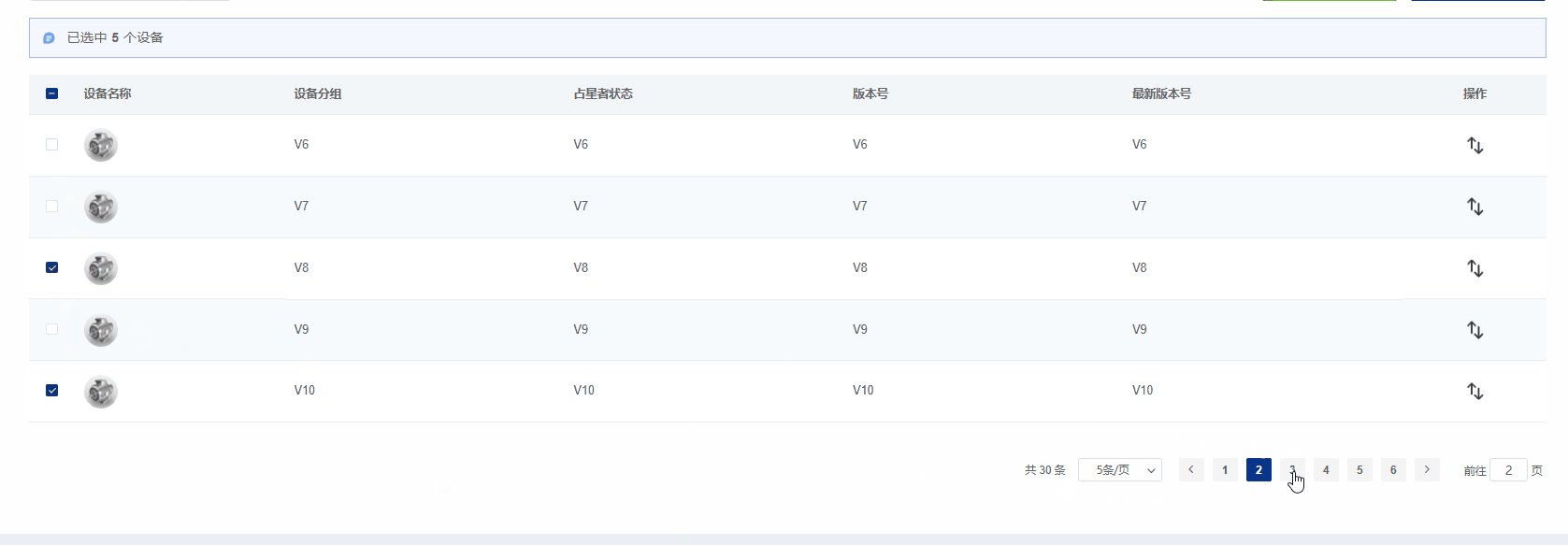
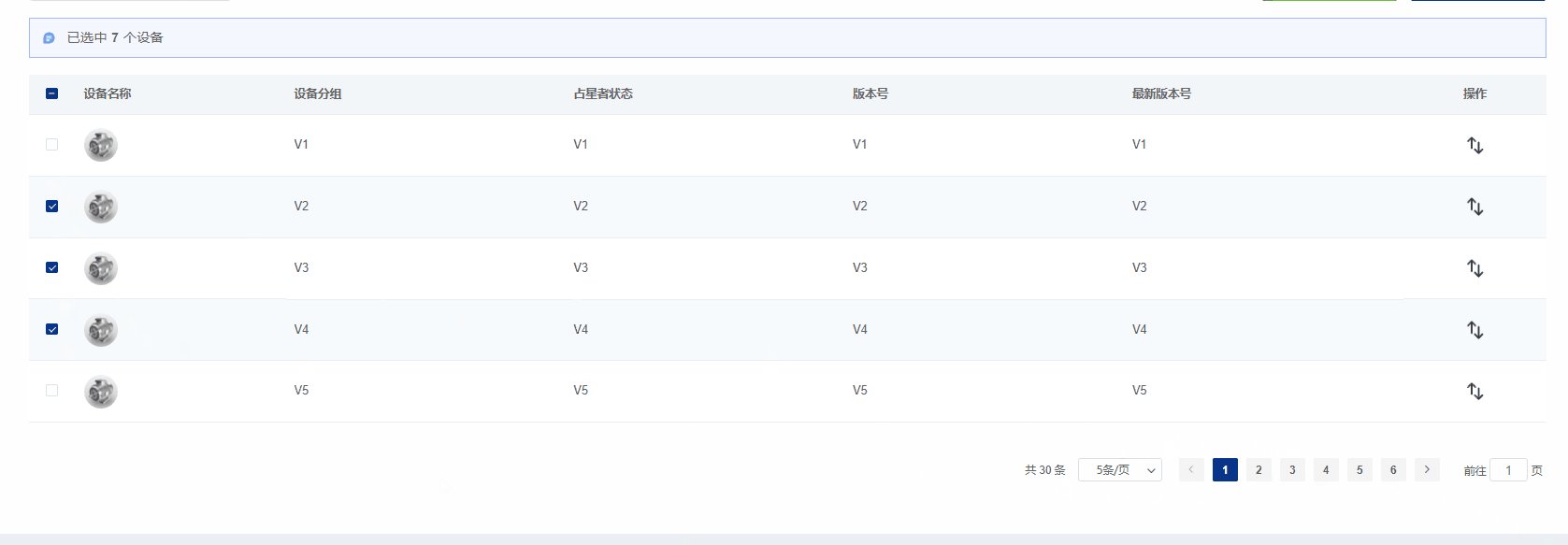
效果图:

实现方法:
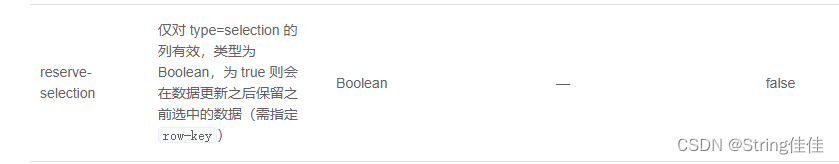
核心是el-table-column的reserve-selection属性
<el-table:data="tableData":row-key="getRowKey"@selection-change="handleSelectionChange"@row-click="rowClick"><el-table-columntype="selection"width="55":reserve-selection="true"/>
...</el-table>getRowKey(row){return row.id},handleSelectionChange(selected){
console.log('选中的数据list---', selected)},rowClick(row){this.$refs.tableData.toggleRowSelection(row)}