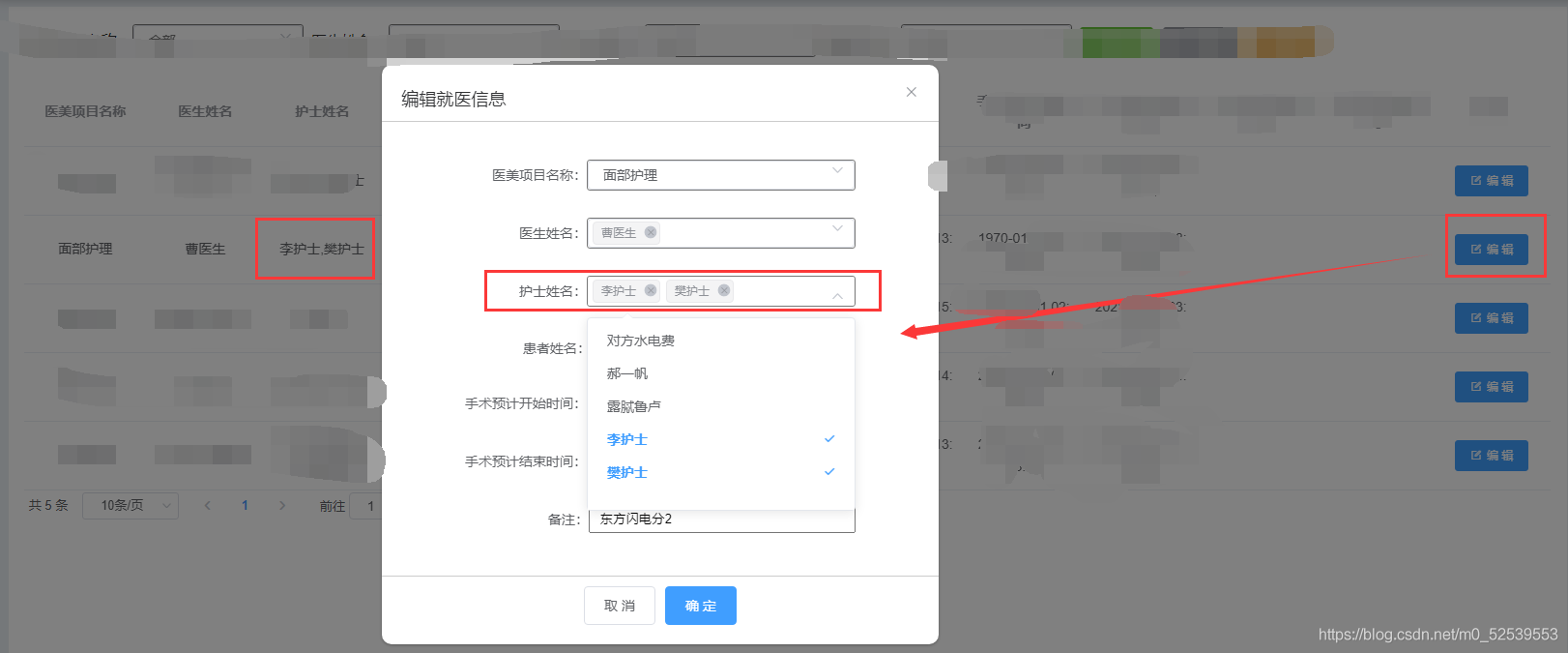
效果图:
思路:v-model绑定的是一个数组,里面包含你所选择的值,拿到的是一个串数字,需要转为字符串,再转按逗号分隔成数组进行赋值。
代码:
<pclass="adzjgs"><span>护士姓名:</span><el-selectmultiplev-model="mnurseId":multiple-limit=3><el-option:value="item.id"v-for="item in cnurseIdArr":key="item.id":label="item.name"></el-option></el-select></p>rows(row){this.mnurseId=row.nurseIds.toString().split(',');`}没了,结束了,是不是很简单呐