pc端项目中,有时候会在页面内部出现滚动条的情况,windows浏览器默认的滚动条是很丑的,尤其是当滚动天出现在页面内部的时候,这时候,为了页面美观,可以考虑优化滚动条样式。
vue Element UI官方文档上并没有放出滚动条相关的示例说明,但是实际上是有这么一个组件的,读者查看element源码,就可以查到这个组件scrollbar,至于为什么不放开这个组件就不得而知了。
效果图如element官网所示:
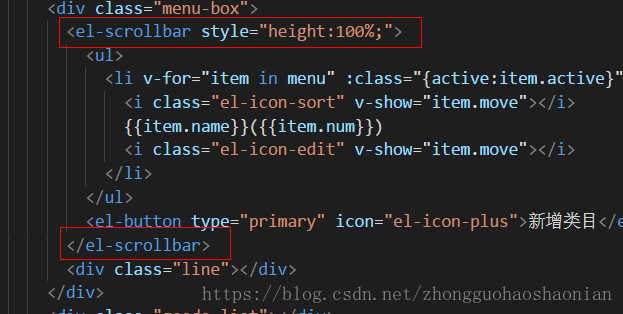
使用:
<el-scrollbar></el-scrollbar>将会出现滚动的内容放到上述标签内就可以了。
这里要简单的设置一下,将标签的height设为100%,读者查看效果的时候,会出现一个横向的滚动条,如果你不想要横向的滚动条,使用下面css属性设置就可以只显示竖向滚动条。
.el-scrollbar__wrap{overflow-x: hidden;}示例使用如下: