<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>购物车</title></head><body><div id="root"><div>
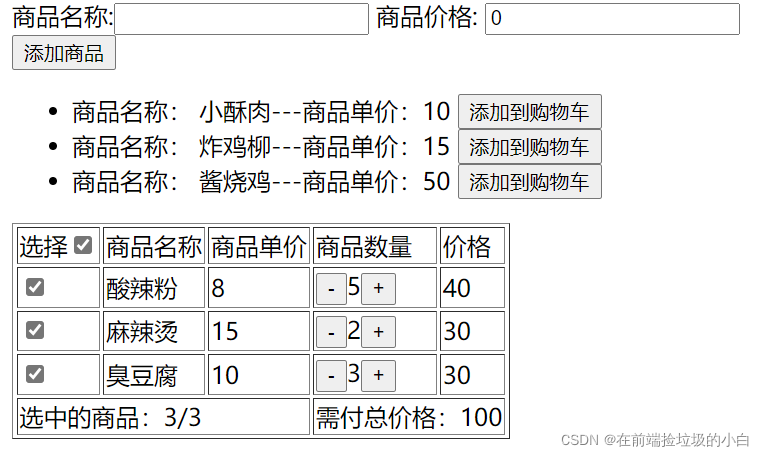
商品名称:<input type="text" name="productName" v-model="Newproduce.productName"> 商品价格:<input type="text" name="productPrice" v-model="Newproduce.productPrice"><br><button type="button" @click="addProduct">添加商品</button></div><ul><li v-for="(item,index) in productList":key="index">
商品名称:{{item.productName}}---商品单价:{{item.productPrice}}<button @click="addToCart(index)">添加到购物车</button></li></ul><Cart:cartlist="cartlist"></Cart></div><!-- 购物车组件--><template id="cart"><div><table border="1"><tr><td>选择<input type="checkbox" @click="allchange" v-model="changeCount"></td><td>商品名称</td><td>商品单价</td><td>商品数量</td><td>价格</td></tr><tr v-for="(item,index) in cartlist":key="index"><td><input type="checkbox" v-model="item.active"></td><td>{{item.paoNam}}</td><td>{{item.proPrice}}</td><td><button type="button" @click="reduceCount(index)">-</button>{{item.proCount}}<button type="button" @click="addCount(index)">+</button></td><td>{{item.proPrice*item.proCount}}</td></tr><tr><td colspan="3">选中的商品:{{checkNum}}/{{this.cartlist.length}}</td><td colspan="2">需付总价格:{{totalprice}}</td></tr></table></div></template></body><script src="../js/vue.js"></script><script>// type: Boolean,// default: true// 购物车子组件var Cart={
template:'#cart',// 接受来自父组件的数据
props:['cartlist'],data(){return{
changeCount:true}},
methods:{reduceCount(index){let pro=this.cartlist[index];if(pro.proCount>1){
pro.proCount--;}else{this.cartlist.splice(index,1);}},addCount(index){this.cartlist[index].proCount++;},allchange(){// var change = this.cartlist.every(item => item.active)// if (!change) {// changeCount = false// }//若标识为true,则让所有商品不全选if(this.isAllSelect){this.cartlist.forEach((item)=>(item.active=false));}else{//若标识为false,则让所有商品全选this.cartlist.forEach((item)=>(item.active=true));}},},
computed:{//返回被选中的商品列表selectList(){returnthis.cartlist.filter((item)=> item.active);},//动态判断是否全选isAllSelect(){returnthis.cartlist.length===this.selectList.length;},// 选中的商品数量checkNum(){// let checkProList = this.cartlist.filter(item => {// return item.active;// })returnthis.selectList.length;},// 计算总金额totalprice(){let checkProList=this.cartlist.filter(item=>{return item.active;})let sum=0;for(proof checkProList){
sum+= pro.proPrice* pro.proCount;}return sum},},updated(){if(this.isAllSelect)this.changeCount=true;elsethis.changeCount=false;},}var root=newVue({
el:'#root',
components:{
Cart},data(){return{// 新增商品属性
Newproduce:{
productName:'',
productPrice:0,},// 商品列表
productList:[{
productName:'小酥肉',
productPrice:10},{
productName:'炸鸡柳',
productPrice:15},{
productName:'酱烧鸡',
productPrice:50},],
cartlist:[{
active:true,
paoNam:'酸辣粉',
proPrice:8,
proCount:5,
proSum:40},{
active:true,
paoNam:'麻辣烫',
proPrice:15,
proCount:2,},{
active:true,
paoNam:'臭豆腐',
proPrice:10,
proCount:3,},]}},
methods:{// 添加商品addProduct(){if(this.Newproduce.productName==''){alert('名称不能为空');return;}elseif(this.Newproduce.productPrice<0){alert('商品单价不合理');return;}// 判断商品列表中是否已存在新的商品const pros=this.productList.filter(item=>{return item.productName==this.Newproduce.productName})if(pros.length>0){alert('该商品已存在');return}else{// 添加商品,对于复杂数据烈性添加到数组的情况,注意要复制对象
console.log('添加商品成功');this.productList.push({
productName:this.Newproduce.productName,
productPrice:this.Newproduce.productPrice})this.Newproduce.productName='';this.Newproduce.productPrice='';}},// 添加购物车addToCart(index){// addPro 要添加的商品数据let addPro=this.productList[index];// pro购物车中的商品let pro=this.cartlist.find(item=> item.paoNam== addPro.productName)// 购物车中已经存在此商品if(pro) pro.proCount++;else{this.cartlist.push({
active:true,
paoNam: addPro.productName,
proPrice: addPro.productPrice,
proCount:1,})}},// 全选状态allchange(){// return this.list.every((item) => item.goods_state);returnthis.cartlist.every((item)=> item.active)},},
watch:{productList(){
window.localStorage.setItem("productList",JSON.stringify(this.productList))}},created(){if(window.localStorage.getItem('productList')){let proList=JSON.parse(window.localStorage.getItem("productList"));this.productList= proList;}},})</script></html>运行效果