

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
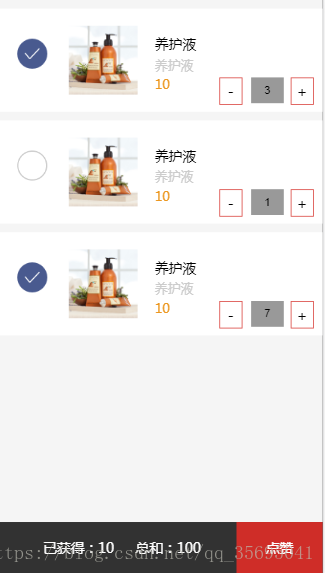
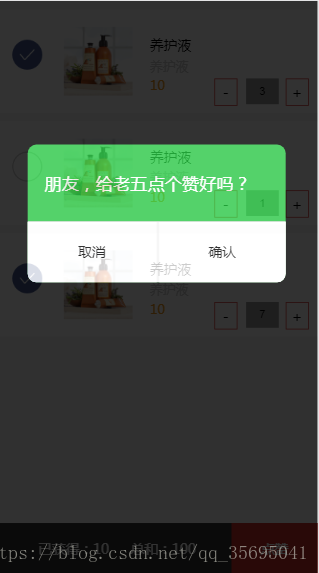
<title>老五购物车</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- <link type="text/css" href="css/mui.css" />-->
</head>
<style>
/*清除一下margin-padding*/
body {