前后端均实现MD5加密,post提交数据、网页隐藏真实的密码案例
对于网页来说安全是必不可少的一环,如果一个网页登录的密码没有经过加密传输,那么这个网站是及其不安全的,普通人就可以抓到包进行分析。所以在做登录界面的时候就要考虑安全了。
普遍来说使用MD5加密是相对安全的,那MD5加密算法是什么呢?
MD5信息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。MD5由美国密码学家罗纳德·李维斯特(Ronald Linn Rivest)设计,于1992年公开,用以取代MD4算法。这套算法的程序在 RFC 1321 标准中被加以规范。1996年后该算法被证实存在弱点,可以被加以破解,对于需要高度安全性的数据,专家一般建议改用其他算法,如SHA-2。2004年,证实MD5算法无法防止碰撞(collision),因此不适用于安全性认证,如SSL公开密钥认证或是数字签名等用途。
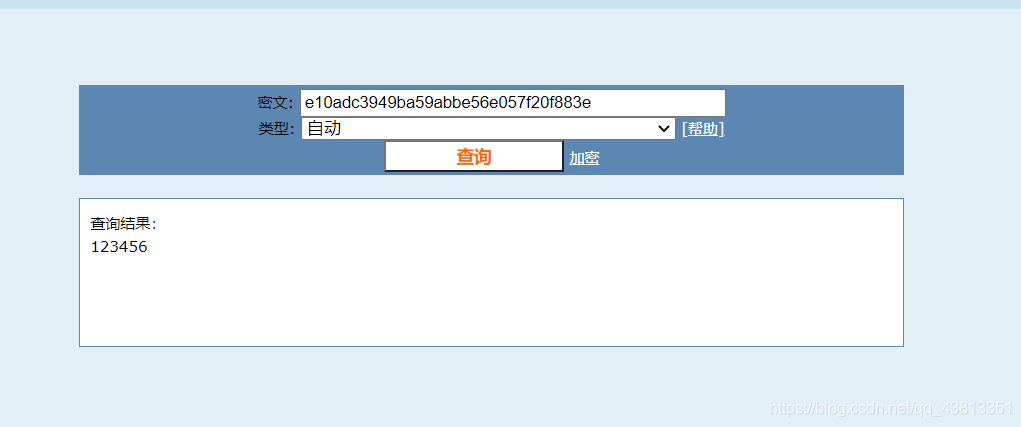
可见,MD5并不是绝对安全的,通过碰撞还是可以碰出来的,比如说常见的密码123456,经过MD5加密后是:e10adc3949ba59abbe56e057f20f883e
不过只要在网上解密一下,就可以知道了,如下图所示

所以,是不是很不安全呢?其实不然,因为简单的数字加密,很容易被数据库储存起来。但如果是密码长一点或者字母混合数字就没这么容易被破解了
另外,还可以通过加盐(salt)的操作提高安全系数(使其不这么容易破解)
废话不多说,开始代码写起来......
1、先在HTML页面的head部分引入MD5文件
<head><scriptsrc="http://cdn.bootcss.com/blueimp-md5/1.1.0/js/md5.js"></script></head>2、然后写一个简单的登录页面,注:表单提交方式为post请求
<bodyclass="text-center"><formclass="form-signin"th:action="@{/user/login}"method="post">
<input type="text" id="username" name ="username"><inputtype="password"id="password"name="password"><inputtype="hidden"id="md5_password"name="md5_password"><buttontype="submit"onclick="pass()">登录</button></form><script>functionpass(){let pwd= document.getElementById('password')// 获取 password 的属性值let md5pwd= document.getElementById('md5_password')// 获取 md5_password 的属性值// MD5加密// 修改 md5pwd 的属性值就是修改 md5_password的属性值,//另外,huahua表示加盐(salt)
md5pwd.value=md5(pwd.value,huahua)}</script></body>在表单中由三个input标签,id分别为 username、password、md5_password ,
其实真正要提交的是 username 和加密过的密码 md5_password
function pass() 的作用是将 password 转换为MD5格式的md5_password
md5pwd.value=md5(pwd.value+'huahua')//这段代码是加盐(salt)处理,“huahua”可以改为其他的3、让我们来登录一下,看看效果,(前端页面为了思路清晰所以删除了一些样式,所有实际看到的可能不同下图,不过不影响整体)

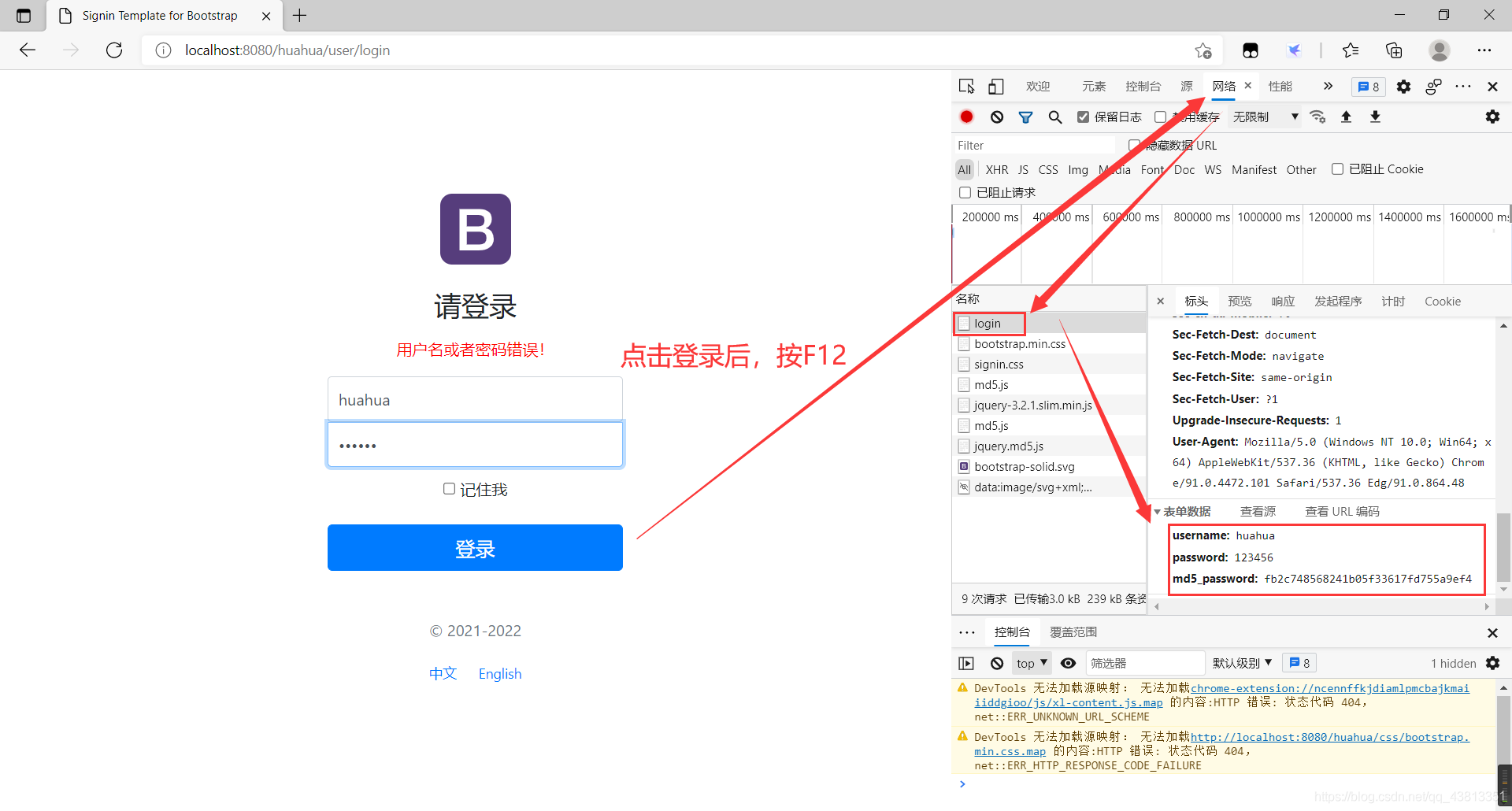
按F12查看 网络 ,可以看到提交的数据

在提交的数据中,可以看到用户名、密码、加密后的密码,可是这样实际密码也会被看到了,怎么办才可以不提交密码(不显示出来)呢?
我看了很多网上说的,其中有一种解决办法是,不写name属性。但是我不知为什么,有哪位大佬知道,可以在评论区分享一下,感谢分享,谢谢!
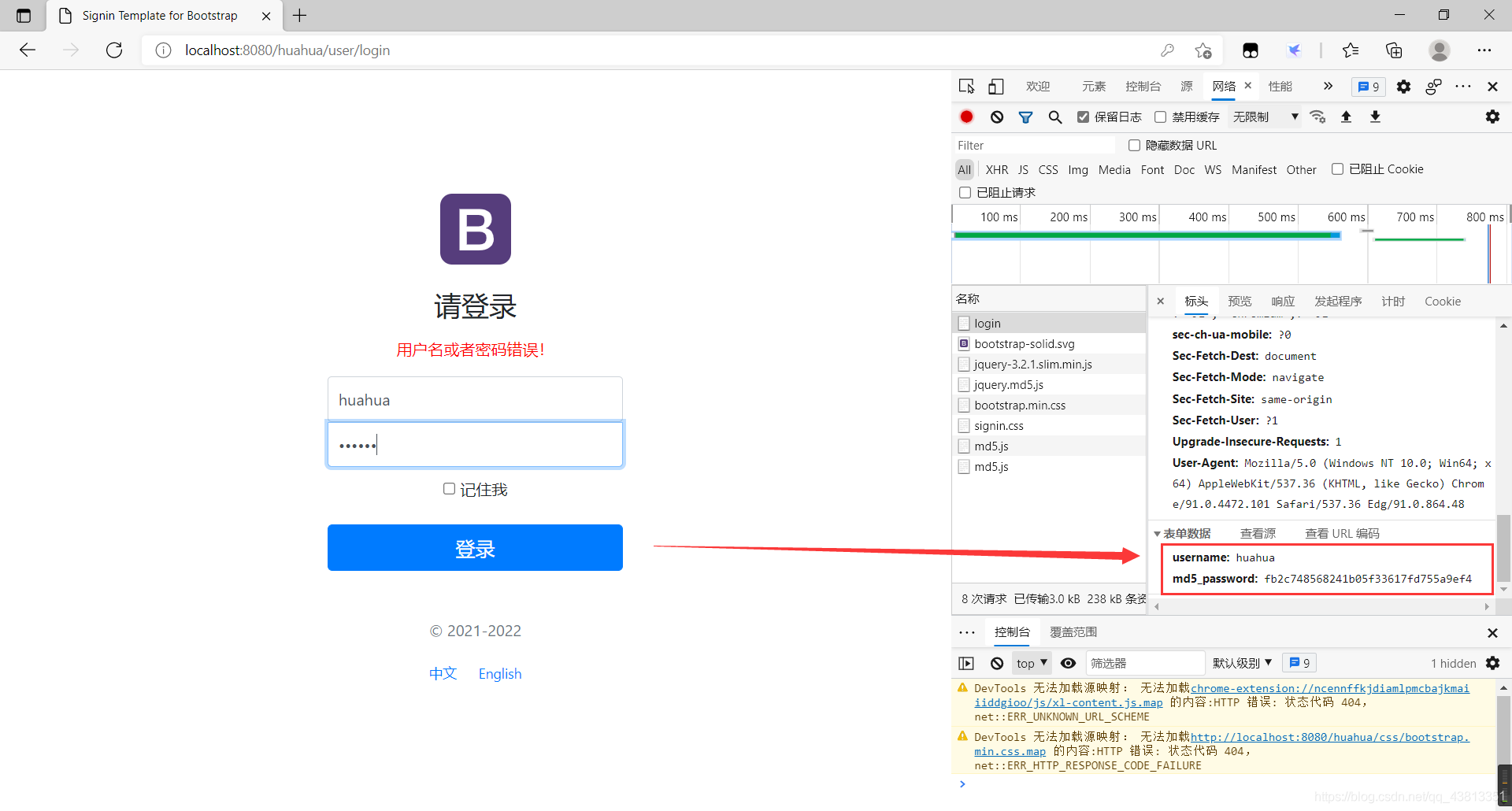
<!--去掉name属性--><inputtype="password"id="password">去掉name属性后就是这个样子

提交完了,那后台是如何接收的呢?后端接收代码如下
.package com.huahua.controller;import com.huahua.mapper.UserMapper;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.util.DigestUtils;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestParam;import javax.servlet.http.HttpSession;/**
* @author zzuli_huahua
* @version 1.0
* @date 2021/5/29 8:37
*/@ControllerpublicclassLoginController{@Autowiredprivate UserMapper userMapper;//实现增删改业务操作的API@PostMapping("/user/login")public Stringlogin(@RequestParam("username") String username,//接收从index.html 传参过来 参数:username@RequestParam("md5_password") String md5pwd,//接收的标识是前端的id字段
Model model,//回显数据
HttpSession session){
String salt_md5pwd=md5pwd+"zzuli";//后端加盐操作
String final_md5pwd= DigestUtils.md5DigestAsHex(salt_md5pwd.getBytes());// 最终的 MD5 密码//具体的业务if(userMapper.queryUser(username,final_md5pwd)!=null){//如果查询结果不为空则用户、密码正确
session.setAttribute("loginUser",username);//记录 sessionreturn"dashboard";//跳转登录成功页面}else{
model.addAttribute("msg","用户名或者密码错误!");}return"index";}}UserMapper接口类如下
package com.huahua.mapper;import com.huahua.pojo.User;import org.apache.ibatis.annotations.Insert;import org.apache.ibatis.annotations.Mapper;import org.apache.ibatis.annotations.Param;import org.apache.ibatis.annotations.Select;import org.springframework.stereotype.Repository;import java.util.List;/**
* @author zzuli_huahua
* @version 1.0
* @date 2021/6/16 17:57
*/@Mapper@RepositorypublicinterfaceUserMapper{// 查询用户、密码是否存在@Select("select * from user where userName=#{name} and passWord=#{passWord}")
UserqueryUser(@Param("name") String name,@Param("passWord") String passWord);//返回user结果// 添加用户、密码@Insert("insert into user(userName, passWord) values(#{name}, #{passWord}) ")intaddUser(@Param("name") String name,@Param("passWord") String passWord);//返回数据库受影响(执行)行数}为了清楚看到过程,在LoginController类中,我们来输出一下加密前、后的密码
System.out.println("前端传过来的MD5密码:"+md5pwd);
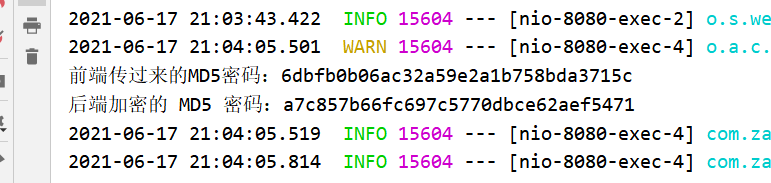
System.out.println("后端加密的 MD5 密码:"+final_md5pwd);输出结果如下

可以看到,前端加盐的MD5密码,到了后端被再次加密,为什么要这样做呢?还不是为了要保护我们的数据安全性,这样,无论是看到前端的密码或者数据库的密码都无法推出原始密码
总结一下
用户名:huahua
原始密码:123456
MD5加密后(因易破解所以加盐):e10adc3949ba59abbe56e057f20f883e
前端MD5+盐(salt=huahua)后:6dbfb0b06ac32a59e2a1b758bda3715c
后端MD5+盐(salt=zzuli)后:a7c857b66fc697c5770dbce62aef5471