最近在自己写页面,模仿思否论坛,然后写登录注册UI的时候需要一个验证码组件. 去搜一下没找到什么合适的,而且大多都是基于后端的,于是自己手写一个。
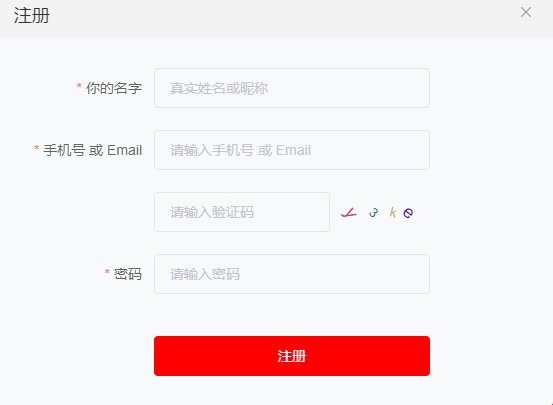
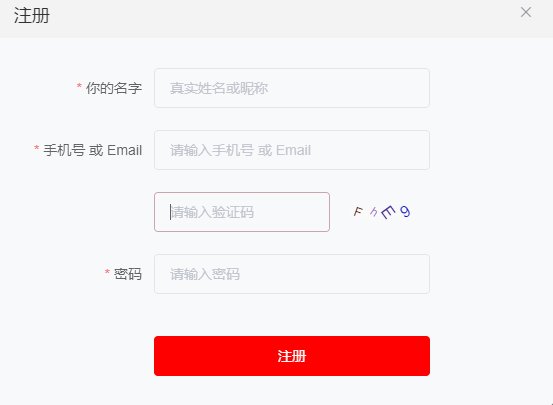
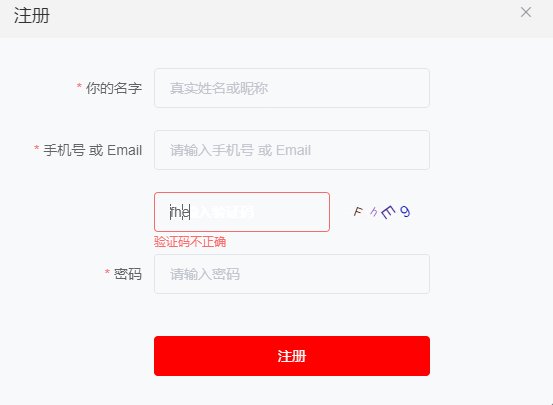
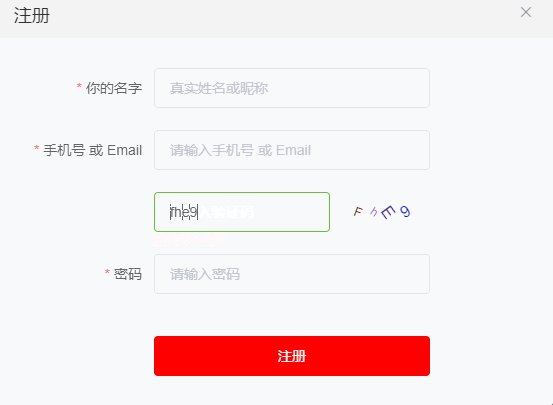
演示

分析验证码组件
分析验证码功能
- 随机出现的数字大小写字母 (基础功能)
- 不同的数字或者字母有不同的颜色 (功能优化)
- 不同的数字或者字母有不同的字体大写 (功能优化)
- 不同的数字或者字母有不同的边距 (功能优化)
- 不同的数字或者字母有不同的倾斜角度 (功能优化)
- 更多功能优化...
分析组件功能
- 可以设置生成验证码的长度 (基本功能)
- 可以设置验证码组件的宽高 (基本功能)
编写验证码组件
template
最外层div绑定点击事件,点击后刷新验证码。
span是单个验证码的载体,样式动态绑定
<template>
<div class="ValidCode disabled-select" :style="`width:${width}; height:${height}`" @click="refreshCode">
<span v-for="(item, index) in codeList" :key="index" :style="getStyle(item)">{{item.code}}</span>
</div>
</template>methods
refreshCode 刷新验证码的方法
createdCode 生成验证码的方法
getStyle 为每个元素生成动态的样式
methods: {
refreshCode () {
this.createdCode()
},
createdCode () {
let len = this.length,
codeList = [],
chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz0123456789',
charsLen = chars.length
// 生成
for (let i = 0; i < len; i++) {
let rgb = [Math.round(Math.random() * 220), Math.round(Math.random() * 240), Math.round(Math.random() * 200)]
codeList.push({
code: chars.charAt(Math.floor(Math.random() * charsLen)), // 随机码
color: `rgb(${rgb})`, // 随机颜色
fontSize: `1${[Math.floor(Math.random() * 10)]}px`, // 随机字号
padding: `${[Math.floor(Math.random() * 10)]}px`, // 随机内边距
transform: `rotate(${Math.floor(Math.random() * 90) - Math.floor(Math.random() * 90)}deg)` // 随机旋转角度
})
}
// 指向
this.codeList = codeList
// 将当前数据派发出去
this.$emit('update:value', codeList.map(item => item.code).join(''))
},
// 动态绑定样式
getStyle (data) {
return `color: ${data.color}; font-size: ${data.fontSize}; padding: ${data.padding}; transform: ${data.transform}`
}
}完整代码
使用
<valid-code :value.sync="validCode"></valid-code>组件
<template>
<div class="ValidCode disabled-select" :style="`width:${width}; height:${height}`" @click="refreshCode">
<span v-for="(item, index) in codeList" :key="index" :style="getStyle(item)">{{item.code}}</span>
</div>
</template>
<script>
export default {
name: 'validCode',
props: {
width: {
type: String,
default: '100px'
},
height: {
type: String,
default: '40px'
},
length: {
type: Number,
default: 4
}
},
data () {
return {
codeList: []
}
},
mounted () {
this.createdCode()
},
methods: {
refreshCode () {
this.createdCode()
},
createdCode () {
let len = this.length,
codeList = [],
chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz0123456789',
charsLen = chars.length
// 生成
for (let i = 0; i < len; i++) {
let rgb = [Math.round(Math.random() * 220), Math.round(Math.random() * 240), Math.round(Math.random() * 200)]
codeList.push({
code: chars.charAt(Math.floor(Math.random() * charsLen)),
color: `rgb(${rgb})`,
fontSize: `1${[Math.floor(Math.random() * 10)]}px`,
padding: `${[Math.floor(Math.random() * 10)]}px`,
transform: `rotate(${Math.floor(Math.random() * 90) - Math.floor(Math.random() * 90)}deg)`
})
}
// 指向
this.codeList = codeList
// 将当前数据派发出去
this.$emit('update:value', codeList.map(item => item.code).join(''))
},
getStyle (data) {
return `color: ${data.color}; font-size: ${data.fontSize}; padding: ${data.padding}; transform: ${data.transform}`
}
}
}
</script>
<style scoped lang="scss">
.ValidCode{
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
span{
display: inline-block;
}
}
</style>