最近开始使用vite去替代了传统的脚手架vue- cli ,为什么好好的脚手架不用,开始追求了vite,时过境迁,我们见证了诸如webpack、Rollup 和Parcel 等工具的变迁,它们极大地改善了前端开发者的开发体验。在将来 一定是vue3 + vite + ts时代。
下面说一下用vite简单构建项引入vant一些流程 和 报错解决
1.搭建vite项目
使用npm
npm init vite@latest使用 Yarn
yarn create vite使用 PNPM
pnpm create vite2.引入vant
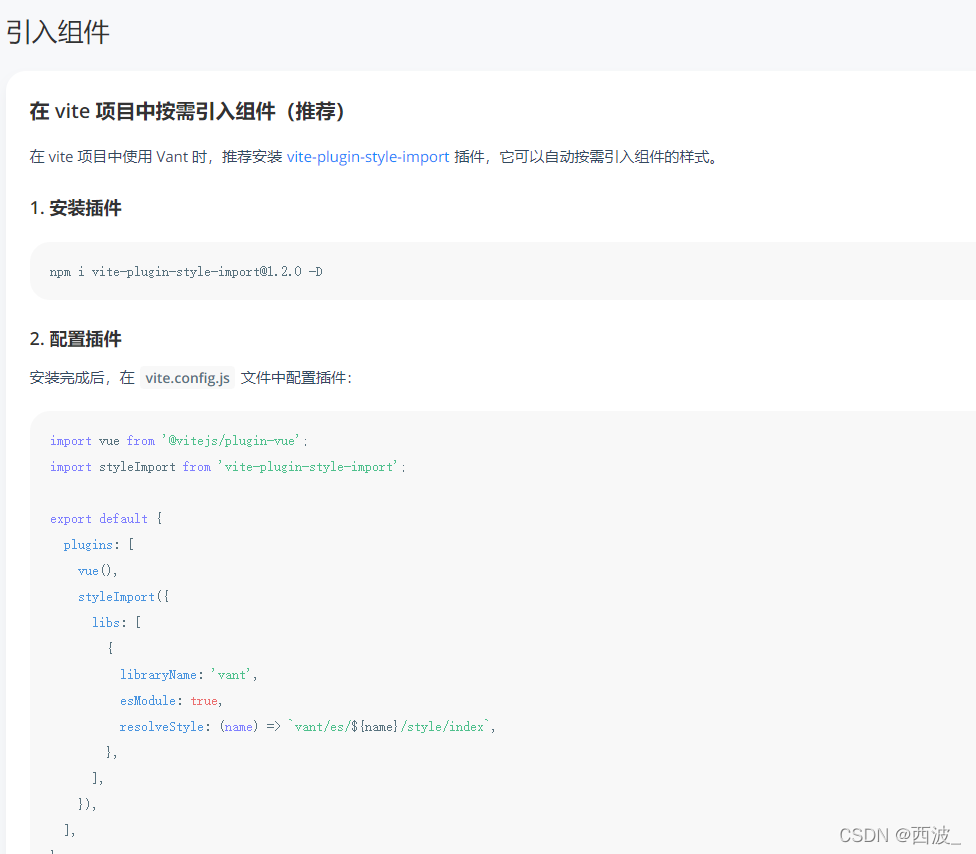
下面是vant官方在vite中按需引入的步骤
1).安装

2).引入

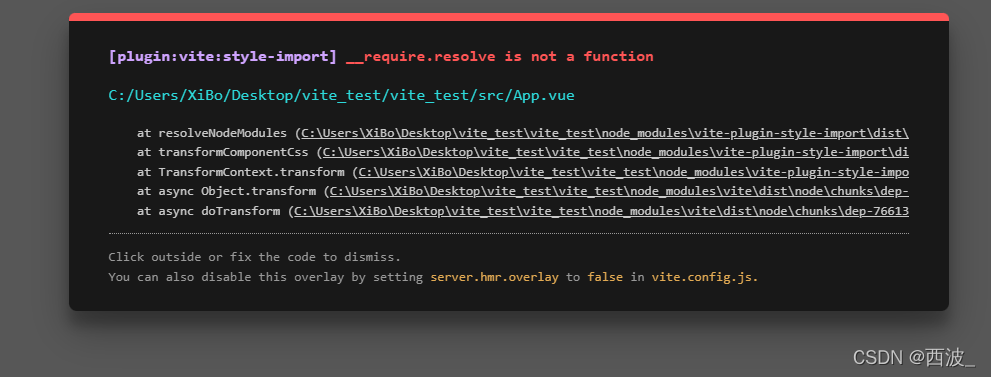
在完成以上步骤时候,我们去运行项目 yarn run dev ,这时候报错 “require.resolve is not a function”

很多小伙伴不知道 怎么去解决,本人去百度和各大社区都没找到解决问题。最后和同事一起去研究,才知道是版本的问题。

在进行安装样式插件时候,
将1.2.0版本改为1.4.1版本即可
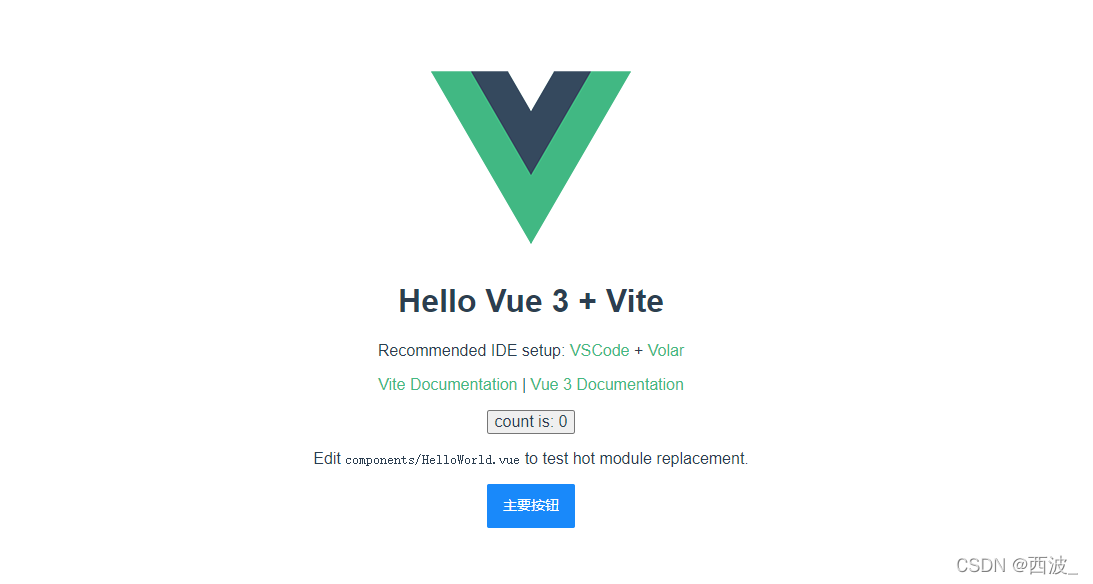
yarn add vite-plugin-style-import@1.4.1这时候 就会成功启动

可以看到按需引入的button样式也可以实现了